Язык джава скрипт словарь
Понятия, термины и основы Java-скриптования
В статье кратко пояснены основные термины и понятия скриптовых языков (в частности, javascript), описаны основные приемы программирования на javascript, а также приведены несколько простых, но полезных примеров, которым можно найти практическое применение.
Во первых, не нужно путать javascript и java — это две большие разницы!
java — это мощный платформо-независимый язык программирования высокого уровня, который имеет широкие возможности для использования в Интернете из-за своей функциональности, простоты и безопасности. Но он используется в виде откомпилированных приложений-апплетов либо java веб-служб, в отличии от javascript.
javascript — это скриптовый язык, то есть язык программирования, в котором нет системных функций, органиченный доступ к файловой системе (в целях безопасности), и который не компилируется, а обрабатывается специальным интерпретатором, встроенным в каждый совремменный броузер (правда, реализация его не везде одинакова, что приводит к большой головной боли веб-мастеров, но об этом позже).
Этот язык был разработан фирмой netscape, следовательно, первым javascript стал поддерживать именно ихний navigator. Потом к нему присоединился также и микрософтовский internet explorer, в реализацию объектной модели которого его создатели, конечно же, добавили несколько своих собственных фич.
javascript является очень удобным средством для реализации функциональных и удобных веб-страниц с обратной связью, реагирующих на действия пользователя. Можно создавать симпатичные менюшки с «переворачивающимися» пунктами-картинками (вы наверняка видели такие на каком-нибуть сайте), вставлять на страницу такие полезные елементы, как часы, календарь, даже калькулятор (пригодится на каком-нибуть финансовом сайте, или интернет-магазине).
В основе функциональности javascript лежит так называемая dom (от document object model, объектная модель документа).
Эта модель в объектном виде хранит целую кучу свойств веб-страницы и окна броузера. Это, например, такие свойства, как цвет фона страницы, адрес документа, в отдельных коллекциях (массивах) хранятся все рисунки (images) и якоря-ссылки(anchors) страницы.
Изменить либо ещё как-то повлиять на эти свойства можно с помощью методов (или функций) — например:
Здесь использована функция-метод write объекта document для вывода сообщения на страницу. Это только простейший пример использования методов.
Метод — это член какого-либо объекта, который выполняет какие либо действия с объектом, подобно функциям.
Особое отношение в javascript к переменным — в этом языке нет строгого контроля типов. При объявлении переменной выполняющая среда автоматически определяет её тип по инициализирующему значению. То есть, если переменной присваивается численное значение, то тип переменной определяется, как int (целочисленное значение) либо float (дробное с плавающей запятой). Следовательно…
В javascript нет строгой типизации переменных.
Несмотря на эти упрощения, на javascript можно писать довольно функциональные программы, которые могут упростить посетителям работу с вашим сайтом. Теперь несколько учебных примеров.
Обработка событий
В языке javascript есть такой способ написания программ, как обработка событий, то есть выполнение каких-либо функций в ответ на событие.
Событие (event) — генерируется в ответ на некоторые действия пользователя либо среды выполнения (окна броузера, состояния документа)
Используя этот прием, можно, например, выделять активные элементы на странице при помощи изменения цвета элемента:
Но не обязательно менять именно цвет. javascript позволяет делать ещё очень многое с элементами документа.
Форум
Справочник
Справочник
Добро пожаловать в справочник по современному javascript!
Информация также доступна напрямую по ссылкам: http://javascript.ru/Array/slice.
Объекты
Стандартные объекты
Массив пронумерованных элементов, также может служить стеком или очередью
Объект для булевых значений
Функции для работы с датой и временем
объект для представления ошибок
Ошибка при выполнении функции eval
Встроенный объект, предоставляющий константы и методы для математических вычислений.
Объект для работы с числами
Базовый объект javascript
Ошибка, когда число не лежит в нужном диапазоне
Ошибку при ссылке на несуществующую переменную
Позволяет работать с регулярными выражениями.
Базовый объект для строк. Позволяет управлять текстовыми строками, форматировать их и выполнять поиск подстрок.
Ошибка при интерпретации синтаксически неверного кода
Ошибка в типе значения
Ошибка при некорректном URI
Объекты браузера
Два в одном: глобальный объект и окно браузера
Глобальные методы
Выводит модальное окно с сообщением
Останавливает выполнение кода, заданное setInterval
Отменяет выполнение кода, заданное setTimeout
Выводит сообщение в окне с двумя кнопками: «ОК» и «ОТМЕНА» и возвращает выбор посетителя
Раскодирует URI, закодированный при помощи encodeURI
Раскодирует URI, закодированный при помощи encodeURIComponent
Кодирует URI, заменяя каждое вхождение определенных символов на escape-последовательности, представляющие символ в кодировке UTF-8.
Кодирует компоненту URI, заменяя определенные символы на соответствующие UTF-8 escape-последовательности
Выполняет строку javascript-кода без привязки к конкретному объекту.
возвращает, является ли аргумент конечным числом
Проверяет, является ли аргумент NaN
преобразует строковой аргумент в число с плавающей точкой
преобразует строковой аргумент в целое число нужной системы счисления
Выводит окно с указанным текстом и полем для пользовательского ввода.
Выполняет код или функцию через указанный интервал времени
Выполняет код или функцию после указанной задержки
Глобальные свойства
Переменная, доступная внутри функции и содержащая аргументы и ссылку на саму функцию.
Отвечает за взаимодействие JavaScript с объектом документа(страницей)
Является корневым элементом DOM-дерева страницы (объект типа DOMDocument согласно спецификации DOM)
Справочник по JavaScript
Эта часть раздела MDN по JavaScript служит хранилищем фактов о языке JavaScript. Более подробную информацию об этом справочнике можно получить здесь.
Глобальные объекты
Эта глава описывает все стандартные встроенные объекты JavaScript вместе с их методами и свойствами.
Значения
Глобальные свойства, возвращающие простое значение.
Функции
Глобальные функции, возвращающие результат определённой подпрограммы.
Фундаментальные объекты
Общие языковые объекты, функции и ошибки.
Числа и даты
Объекты, имеющие дело с числами, датами и математическими вычислениями.
Обработка текста
Объекты для манипулирования текстом.
Индексированные коллекции
Коллекции, упорядоченные по индексам. Массивоподобные объекты.
Коллекции по ключу
Коллекции объектов по ключу. Элементы обходятся в порядке вставки.
Структурированные данные
Буферы данных и Объектная нотация JavaScript (JavaScript Object Notation).
Объекты управляющих абстракций
Рефлексия
Интернационализация
Дополнения к ядру ECMAScript, отвечающие за функциональность, чувствительную к языку.
Нестандартные объекты
Прочее
Инструкции
Алфавитный список смотрите в боковой панели слева.
Управление потоком выполнения
Объявления
let Объявляет локальную переменную в области видимости блока, необязательно инициализирует её значением. Это экспериментальное API, которое не должно использоваться в рабочем коде.
const Объявляет именованную константу только для чтения.
Функции
function* Функции-генераторы, упрощающие написание итераторов. return Определяет значение, возвращаемое из функции. Это экспериментальное API, которое не должно использоваться в рабочем коде.
Итерации
Это API не было стандартизировано.
for each. in Проходит указанной переменной по всем значениям свойств объекта. Выполняет инструкции для каждого уникального свойства. for. in В случайном порядке проходит по перечислимым свойствам объекта. Выполняет инструкции для каждого уникального свойства. Это экспериментальное API, которое не должно использоваться в рабочем коде.
Прочее
export Используется для экспорта подписанным скриптом свойств, функций и объектов в другие подписанные или неподписанные скрипты. Эта древняя функциональность Netscape была удалена и будет пересмотрена модулями ECMAScript 6. Этот API вышел из употребления и его работа больше не гарантируется.
with Расширяет цепочку областей видимости инструкции.
Выражения и операторы
Алфавитный список смотрите в боковой панели слева.
Первичные выражения
Базовые ключевые слова и общие выражения в JavaScript.
this Ключевое слово this ссылается на контекст выполняемой функции. function Ключевое слово function определяет выражение функции. class Ключевое слово class определяет выражение класса. function* Ключевое слово function* (со звёздочкой) определяет функцию-генератор. yield Пауза или продолжение выполнения функции-генератора. yield* Делегирует выполнение другому генератору итерируемому объекту. Это экспериментальное API, которое не должно использоваться в рабочем коде.
async function* async function определяет выражение асинхронной функции. Это экспериментальное API, которое не должно использоваться в рабочем коде.
await Пауза и продолжение выполнения асинхронной функции и ожидание Promise (результата выполнения) с результатом разрешено/отклонено. [] Синтаксис создания инициализатора/литерала массива. <> Синтаксис создания инициализатора/литерала объекта /ab+c/i Синтаксис создания литерала регулярного выражения. ( ) Оператор группировки.
Левосторонние выражения
Значения слева являются назначением присваивания.
Инкремент и декремент
Операторы постфиксного/префиксного инкремента и декремента.
Унарные операторы
Унарные операции — это операции с одним операндом.
Арифметические операторы
Арифметические операторы своими операндами принимают числовые значения (литералы или переменные) и возвращают одно числовое значение.
Реляционные операторы
in Оператор in определяет, содержит ли объект указанное свойство. instanceof Оператор instanceof определяет, является ли объект экземпляром потомком Prototype (или экземпляром) другого объекта. (en-US) Оператор меньше. > (en-US) Оператор больше. (en-US) Оператор меньше или равно. >= (en-US) Оператор больше или равно.
Заметьте: => это не оператор. Это нотация для Стрелочных функций.
Операторы равенства
Результат вычисления оператора равенства всегда имеет тип Boolean и значение, зависящее от того, был ли результат проверки истинным или ложным.
Операторы побитового сдвига
Операции для сдвига всех битов операнда.
Оператор побитового сдвига влево. >> Оператор знакового побитового сдвига вправо. >>> Оператор беззнакового побитового сдвига вправо.
Бинарные побитовые операторы
Побитовые операторы трактуют свои операнды как набор из 32 битов (нулей и единиц) и возвращают стандартные числовые значения JavaScript.
& Оператор побитового И. | Оператор побитового ИЛИ. ^ Оператор побитового ИСКЛЮЧАЮЩЕГО ИЛИ.
Бинарные логические операторы
Логические операторы обычно используются вместе с булевыми (логическими) значениями и в сочетании с ними они возвращают булево значение.
&& (en-US) Оператор логического И. || (en-US) Оператор логического ИЛИ.
Условный (тернарный) оператор
Операторы присваивания
Операторы присваивания присваивают значение своему левому операнду, зависящее от значения их правого операнда.
Оператор запятая
Нестандартные особенности
Expression closures Синтаксис закрытого выражения для сокращённого написания простейших функций. Это API не было стандартизировано.
[for (x of y) x] Упрощённый синтаксис создания массива. Это API не было стандартизировано.
(for (x of y) y) Упрощённый синтаксис создания генератора.
Функции
Эта глава описывает, как работать с функциями JavaScript для разработки ваших приложений.
Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
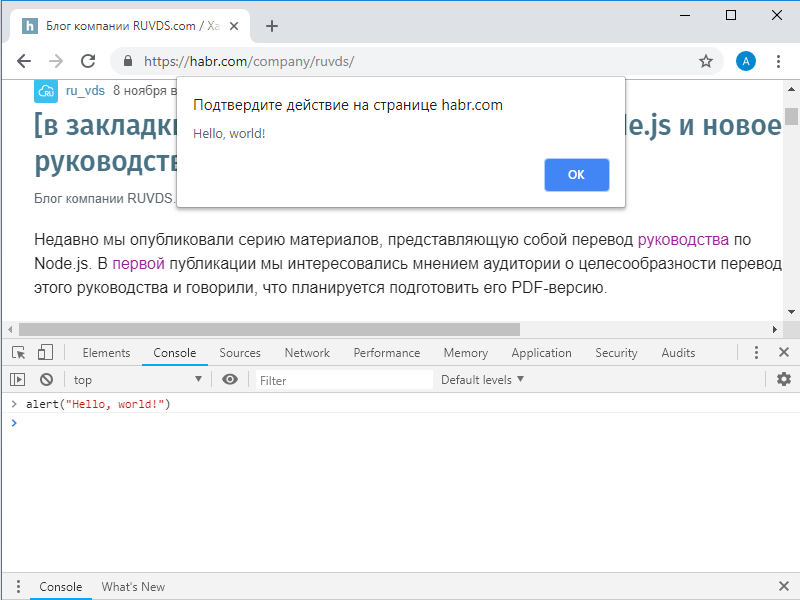
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Основы JavaScript для начинающих разработчиков
Материал, перевод которого мы сегодня публикуем, посвящён основам JavaScript и предназначен для начинающих программистов. Его можно рассматривать и как небольшой справочник по базовым конструкциям JS. Здесь мы, в частности, поговорим о системе типов данных, о переменных, о массивах, о функциях, о прототипах объектов, и о некоторых других особенностях языка.
Примитивные типы данных
▍Числа
Арифметические операции JS работают вполне привычным образом, но надо обратить внимание на то, что оператор + может выполнять и сложение чисел, и конкатенацию строк.
▍Строки
Строки, как и другие примитивные значения, иммутабельны. Например, метод concat() не модифицирует существующую строку, а создаёт новую.
▍Логические значения
Объекты
Объекты — это динамические структуры, состоящие из пар ключ-значение. Значения могут иметь примитивные типы данных, могут быть объектами или функциями.
Объекты проще всего создавать, используя синтаксис объектных литералов:
Свойства объекта можно, в любое время, читать, добавлять, редактировать и удалять. Вот как это делается:
Объекты в языке реализованы в виде хэш-таблиц. Простую хэш-таблицу можно создать, используя команду Object.create(null) :
Для перебора всех свойств объекта можно воспользоваться командой Object.keys() :
▍Сравнение значений примитивных типов и объектов
При практической работе с примитивными значениями можно, как уже было сказано, воспринимать их как объекты, у которых есть свойства и методы, хотя объектами они не являются. Примитивные значения иммутабельны, внутренняя структура объектов может меняться.
Переменные
Если переменная объявлена за пределами какой-либо функции, её область видимости является глобальной.
Массивы
Методы массивов позволяют легко реализовывать такие структуры данных, как стеки и очереди:
Функции
Функции в JavaScript являются объектами. Функции можно назначать переменным, хранить в объектах или массивах, передавать в виде аргументов другим функциям и возвращать из других функций.
Существует три способа объявления функций:
▍Классическое объявление функции
При таком подходе к объявлению функций действуют следующие правила:
▍Функциональные выражения
При использовании функциональных выражений нужно учитывать следующее:
▍Стрелочные функции
▍Способы вызова функций
Функции можно вызывать различными способами.