Язык html это язык чего
Что такое HTML (и почему это важно)
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Как это работает
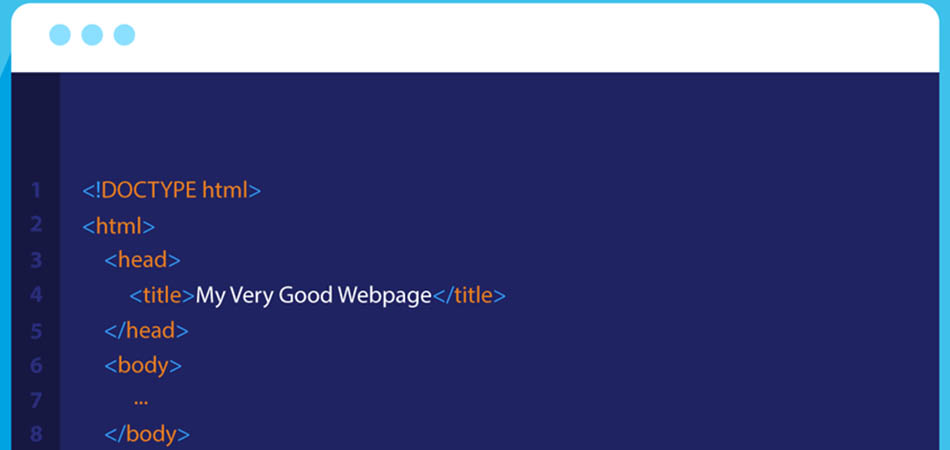
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
Слова внутри угловых скобок называются тегами:
и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
Основные теги
Вот основные теги, которые используются в HTML:
. — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
Что такое HTML и почему его должен знать каждый веб-разработчик
Что такое HTML и для чего он используется? Это язык программирования? Как долго его учить?
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки страницы. Он используется для того, чтобы дать браузеру понять, как нужно отображать загруженный сайт.
Возможности HTML
Язык состоит из тегов — это своеобразные команды, которые преобразовываются в визуальные объекты в браузере пользователя. Например, тег используется для размещения изображений на странице. У него есть обязательный атрибут src, в котором указывается ссылка на файл.
Вот как будет выглядеть код:
Какой-нибудь сопроводительный текст. Обычно в примерах используют lorem ipsum, но мы пишем всё сами — хардкор!
А тут еще один абзац, чтобы заполнить пустоту.
А вот как этот код выглядит в браузере:
Еще вы могли заметить тег
. Он используется для создания абзацев. Этот тег парный, то есть на конце абзаца должен стоять закрывающий
. Парные теги применяются для разметки блоков:
В них могут находиться другие блоки или отдельные элементы, такие как изображения.
Вот, например, что будет, если поместить код в блок :
Принцип работы разметки следующий:
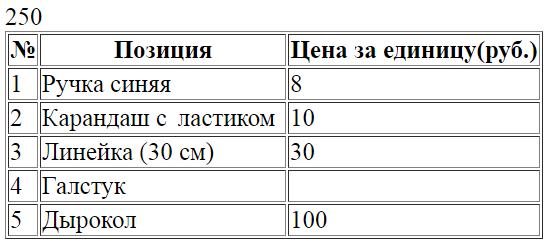
При этом браузер следует правилам преобразования, которые немного отличаются в зависимости от системы, версии и типа обозревателя. Если в коде допущена ошибка, то на странице может появиться что-то неожиданное. Допустим, мы написали таблицу:
— это таблица, — это ряд, а и — столбцы. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица, но обратите внимание, что в 4 ряду цена галстука находится не в столбце, где она должна быть, а прямо в ряду. Вот как это будет выглядеть:
Что нельзя сделать на HTML
Простыми словами, HTML — это каркас сайта. В нем могут быть прописаны:
Также есть ограниченные возможности по изменению внешнего вида:
На данный момент выпущено пять версий языка. Первая версия была разработана между 1986 и 1991 годами, а последняя (5.2) — в 2017. Изначально он должен был стать независимым от каких-либо платформ — отображаться везде одинаково. Но этого не случилось, потому что у пользователей росли требования к мультимедиа.
Как итог, код интерпретируется по-разному не только на разных устройствах, но и в разных браузерах. Это не плохо, потому что требования отличаются: пользователь, заходящий на сайт с телефона, готов к ограниченному функционалу и минималистичному дизайну, а владелец ПК зачастую хочет большего.
В пятой редакции HTML стал чуть независимее от других языков. Раньше проверка правильного заполнения форм была исключительно на JS, а теперь часть задач можно переложить на HTML.
Например, можно указать тип данных, которые должны вводиться в поле. Если пользователь попробует ввести что-то не то, у него не получится. Сами же поля стали более дружелюбными: пользователь может выбрать дату, время и даже цвет, может указать число из интервала, корректный адрес электронной почты или ссылку на сайте.
Появился встроенный плеер — теперь не нужно подключать Adobe Flash Player или другие плагины. Визуальная часть перетаскивания элементов теперь реализуется на HTML и CSS, если добавить атрибут draggable.
Для создания полноценной страницы все еще нужно подключить таблицу стилей CSS и язык скриптов JavaScript. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое. Можно даже указать стили для разных состояний элемента — например, поменять фон кнопки при наведении.
Работа с действиями пользователей пока в основном реализуется на JS. Атрибут draggable хоть и создает видимость перетаскивания, но на самом деле событие должно обрабатываться на JavaScript. HTML позволяет обмениваться данными с другими страницами, но чтобы их обработать, пригодится PHP.
Пока HTML стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер, но без других языков ему пока не обойтись, как и им без него.
Является ли HTML языком программирования
Нет. Такие языки используются для написания программ и веб-приложений, в них есть условия, функции, переменные, операторы и так далее. В HTML есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
При этом во многих источниках говорится, что HTML все-таки относится к языкам программирования. Часть из них сомнительные, но встречаются и вполне авторитетные:
Как долго учить HTML
Основы, которых хватит на создание простых сайтов, можно изучить за час. То есть быстрее, чем была написана эта статья. Но, как и в любом деле, мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он правильно отображается везде.
С последним у многих проблемы, поэтому верстальщики, которые могут написать адаптивный сайт, высоко ценятся у работодателей.
HTML язык: что это такое, когда появился и из чего состоит
HTML язык (HyperText Markup Language) – это стандартный язык разметки гипертекста в Интернете. Его основное предназначение – создавать интернет-страницы и обеспечивать нормальное расположение в документе списков, заголовков, таблиц, картинок и прочих материалов. Гипертекст в данном случае – это текст, связанный указателями-ссылками с другими текстами.
Если говорить понятнее, то HTML – это простой набор кодов для описания структуры документа. А браузеры разъясняют язык HTML и отображают на экране монитора компьютера или других устройств уже понятный пользователю форматированный текст с картинками, таблицами, заголовками, списками и т.д.
Как и когда появился HTML язык?
HTML был придуман в 86-м году прошлого века. Инициатором стал ученый из Великобритании Тимон Бернерс-Ли, работающий в Европейской организации по ядерным исследованиям в Женеве.
Тогда он предложил HTML в качестве языка для передачи технических и научных данных между Институтами. Это поспособствовало тому, что все научные документы легко читались и выглядели одинаково хорошо на всех устройствах.
Изначально HTML использовался исключительно в научных учреждениях, но вскоре такая идея понравилась людям настолько, что распространилась далеко за их пределы, и сегодня этот язык является основой Интернета. Кроме упрощения структуры документа, HTML начал поддерживать гипертекст.
Современные функции языка HTML сильно отличаются от тех задач, которые он выполнял много лет назад. Создавался он с целью структурирования и форматирования документов, при этом элементы отображения не применялись. HTML текст можно было посмотреть на любой технике: цветном мониторе компьютера, небольшом экране мобильника, органайзере с монохромным экраном или программе чтения текста голосом. Он воспроизводился на них без каких-либо помарок.
Но со временем потребности возрастали, что привело к появлению картинок, звука, диаграмм и прочих элементов. В связи с этим выходили новые версии HTML, последней из которых является HTML 5. Современная версия позволяет создавать уже не только сайты, но и web-приложения.
Из каких компонентов состоит HTML?
HTML язык содержит несколько основных компонентов, которые выполняют определенные функции:
Какая структура HTML документа?
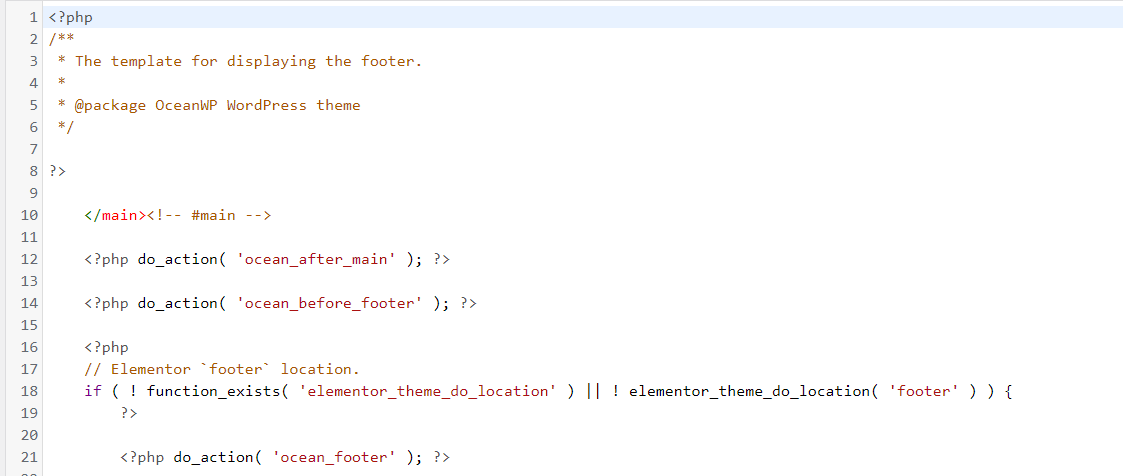
Посетив в браузере любую web-страницу, вы можете посмотреть, как она выглядит в кодовом формате, нажав правой кнопкой мыши на странице и выбрав раздел «Посмотреть код».
Пример части структуры страницы на которой вы находитесь
За ним следует непосредственно документ страницы, имеющий начало и конец, которые обозначаются открывающимся ( ) и закрывающимся ( ) тегами соответственно. По сути, этот парный тег является контейнером, где находится все содержимое web-страницы – весь полезный контент охвачен этими двумя элементами.
В содержатся служебные элементы для поисковиков и браузеров:
Обзор языка разметки HTML для новичков
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
Основные элементы HTML:
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
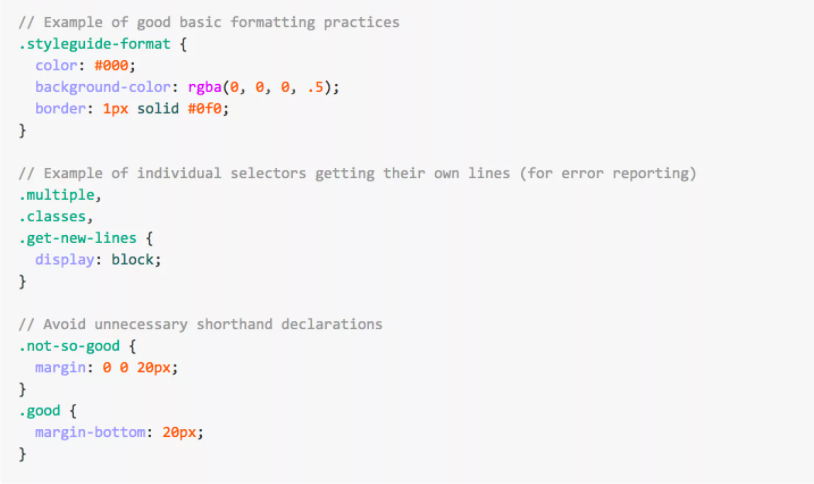
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
Стили компенсируют недостатки технологии:
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
Интеграции других инструментов в HTML
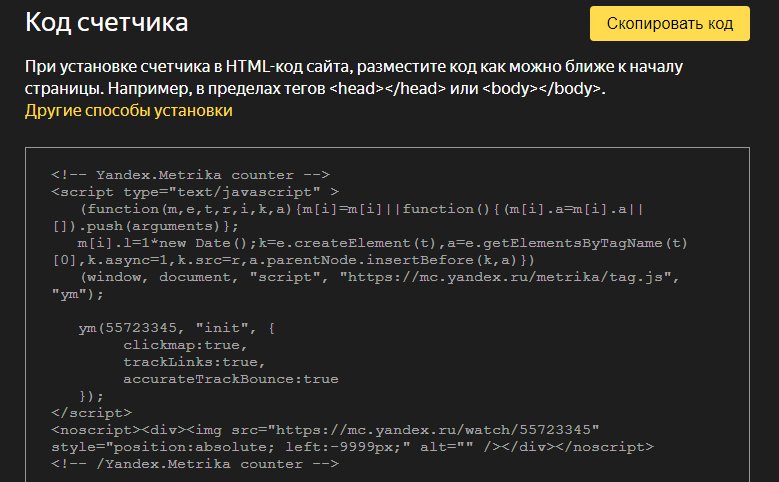
Удобство языка разметки упростило интеграцию сторонних сервисов. Например, на сайт легко встроить системы аналитики Яндекс.Метрика и Google Analytics. То же относится и к функциональным блокам – форме захвата контактов, подписки на новости, заказу обратного звонка. Пользователи не замечают какой-либо разницы, они видят результат.
Наиболее востребованные интеграции:
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.
Язык html это язык чего
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Содержание
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег