Animated content aware scale windows не имеет конструктора
КАК СДЕЛАТЬ CONTENT AWARE SCALE ВИДЕО
Показать панель управления
Комментарии • 70
2:53 можно было просто нажать U
Пару дней рендерилось? Хуеть можно
Im Late BUT THANK YOU SO MUCH
А как сделать на телефоне жмых видео в сайте PHOTOPEA
Блять, где же ты раньше был? Спасибо огромное
какая версия соньки?
a как плагин открыть?
за рикардо отдельный лайк
почуму фотошоп начинает выдовать ошибку
Это наёб. У меня нет Рикардо.
Ты скачивал или покупал Фотошоп? Если скачивал, то с какого сайта? PS
А Сони Вегас?
Я не туториал смотрел,а на Рикардо Милоса
Я у которого комп не тянет даже кс соурс 👍
А без Рикардо не как?
пару дней он у меня за 10 минут зарендерился
I don’t speak Russian but I’m gonna figure this out
translate in google
А без фотошопа это нереально.
а что делать если пищит что-то?
Я единственный смотрю не на туториал, а на Рикардо Милоса?
бля что делать у меня пишет: Команда Кадры видео в слои не может быть выполнена:так как обьект DynamicLink недоступен.
У меня нет плагинов express fx
на рабочем стале папка xvideos. АХАХХАХАХАХАХАХАХХА
Голос как у Danya Desu
Ol me askpv de molã
Что делать если число кадров ограничивается до 500?
У меня плагин не распознает
А «Импортировать видео в слои» есть в версии фотошопа cs6?
на фотошоп пойдет этот плагин?
этот плагин и создан для фотошопа
А где можно убрать ограничение в 500 слоёв,что-бы создавалось не 500 а столько сколько нужно,у меня из-за этого ролик замедляется
@SKYNET SANDER Нашёл способ?
@Fucking Wolf Я слышал есть способ вообще отключить это ограничение
там есть галочка «пропускать каждый..» Поставишь 2, количество кадров уменьшится вдвое
Масштаб с учетом содержимого, как и сам Content-Aware, который с недавних пор встроен в фотошоп, где только можно — разновидность умной деформации изображения. Content-Aware Scalе проще показать чем рассказать. Когда вы изменяете масштаб фотографии при помощи Free Transform, пропорции фотографии искажаются. Например при сжатии фотографии, равномерно сжимаются все пиксели. Content-Aware Scalе — сжимает и разжимает фотографию по умному, с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации. Фактически сжатие происходит за счет пространств между объектами.
Не всегда, однако, Фотошоп способен выделить объекты на фотографии и обезопасить их от деформации. Для Content-Aware Scalе подходят не все фотографии. Функция приспособлена для широких планов, обширных видов и пейзажей, на который просто выделить важные объекты за счет контрастности цветов. Однако Content-Aware Scalе и в очевидных ситуациях работает на всегда хорошо. В этой заметке я покажу как использовать Content-Aware Scalе, а так же как защитить объекты от искажения.
Использование Content-Aware Scalе
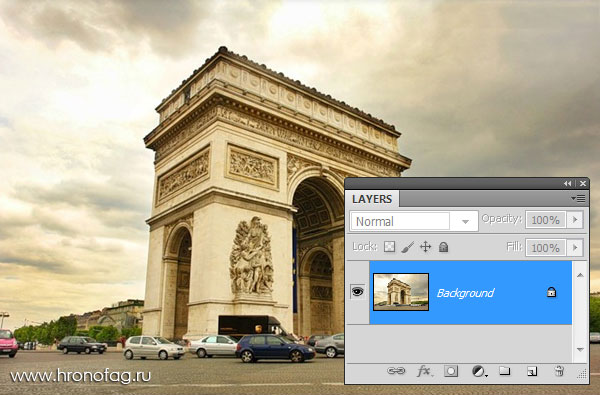
Откройте подходящее изображение в Фотошопе. При открытии простой фотографии с одним слоем, главный и единственный слой является закрытым задним фоном. Чтобы применить Content-Aware Scalе к фотографии, нужно разблокировать слой Layer > New > Layer from Background
Теперь заходите в Edit > Content-Aware Scalе После нажатия, вокруг объекта появится спец рамка с известными якорями. Изображение готово к трансформированию. Рамка работает так же как рамка Free Transform, которой я подробно писал в статье Трансформирование с Free Transform. Но содержимое внутри рамки Content-Aware Scalе деформируется иначе. Начните трансформировать фотографию. Как видите изображение ворот начало искажаться, но мы это поправим.
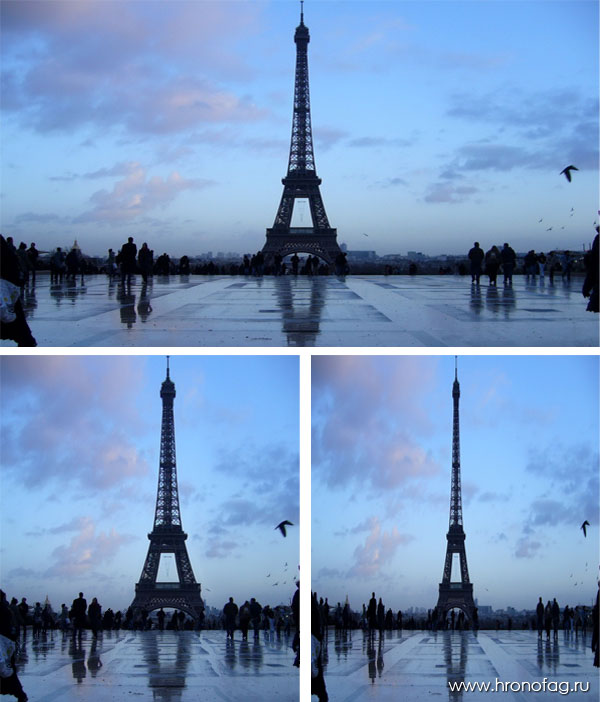
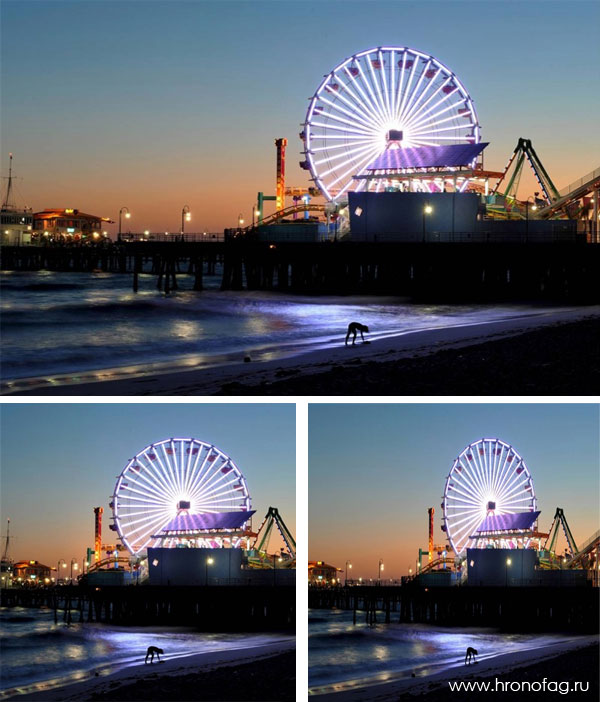
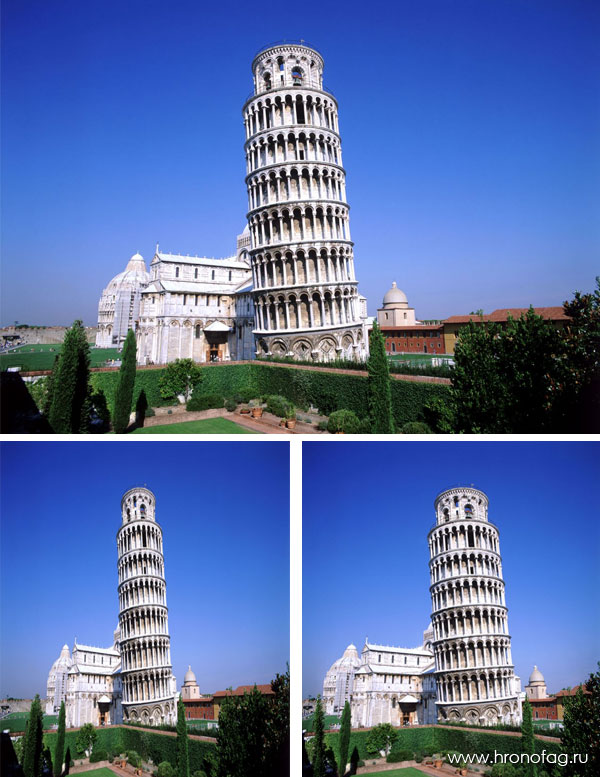
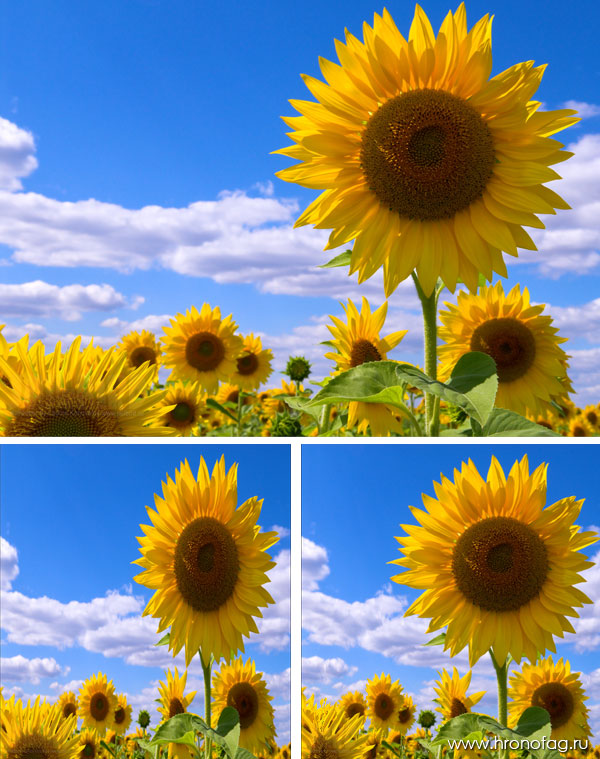
Я перепробовал массу различных фотографий, и Content-Aware Scalе практически всегда справляется отлично, искажая лишь перспективные планы и сложные конструкции. Вот лишь некоторые из этих фотографий. На изображении оригинальная фотография и два трансформированных изображения при помощи обычного Free Transform и Content Aware Scale
Защита областей фотографии Content-Aware Scalе
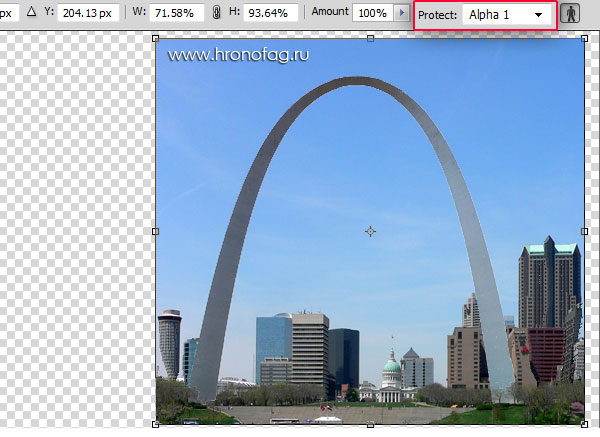
В некоторых ситуациях Content-Aware Scalе не справляется с изображением и вот простой пример подобной работы. На фотографии ниже, очевидно, что Content-Aware Scalе не способен правильно расшифровать изогнутый объект. И результат — немного усилий и арка начинает «ехать». Ничего страшного, сейчас мы это быстро поправим.
На панели настроек для Content-Aware Scalе мы видим стандартные настройки для Free Transform которые я подробно описывал в соответствующей статье. Это расположение оси, координаты, относительные координаты, процентное соотношение и прочее. Интерес представляют специфические настройки, которые можно найти только в Content-Aware Scalе. Это поле Amount, форма Protect и кнопочка Protect Skin Tone с изображением человечка.
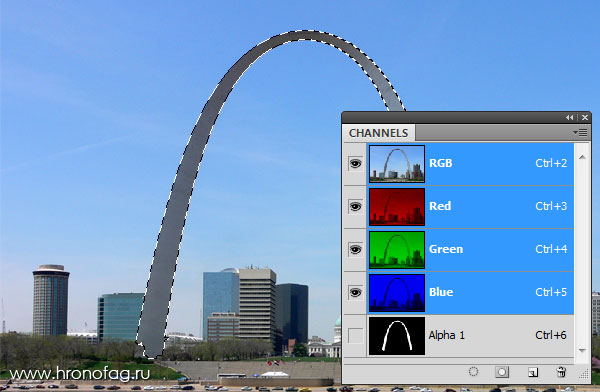
Фотошоп реализует защиту областей через дополнительные Альфа каналы. Что это? Любое изображение в цветовой модели RGB выстраивается с помощью трех цветов. Красного, зеленого и голубого. Каналы как раз и содержат информацию о соотношении этих цветов. Если вы не разбираетесь в каналах почитайте цикл моих статей Все о каналах в Фотошопе. Альфа каналы — это дополнительные «невидимые» каналы в фотошопе. Они содержат информацию об областях фотографий и имеют массу предназначений. В частности Альфа каналы используются для защиты контента при масштабировании с учетом содержимого.
Чтобы создать альфа канал, вам нужно создать область выделения. Возьмите любой из инструментов выделения, например, Polygonal Lasso Tool и очертите область, которую хотите защитить. Если вы не знаете как выделить объект, прочитайте мои статьи о выделении примитивами и об инструментах Лассо.
Объект выделен, теперь сохраните выделение Select > Save Selection Сохраненные выделения хранятся в панели каналов Channels, которую можно найти в Windows > Chanels Здесь выделенные области принимают вид Альфа каналов с маской, которые можно обратно перевести в выделение. Но нам это не нужно. На панели настроек Content-Aware Scalе в графе Protection выберите сохраненный Альфа слой. Теперь изображение защищено и эта область не деформируется при использовании Content-Aware Scalе.
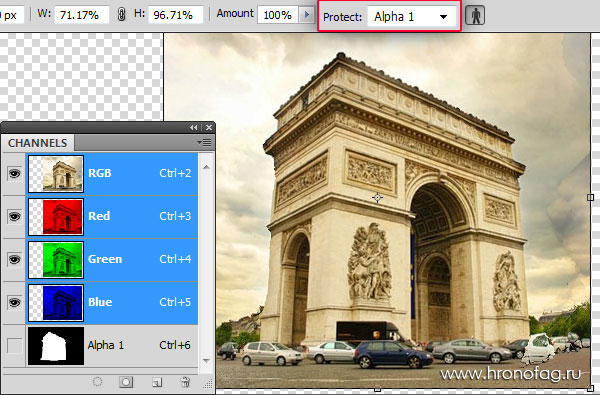
Вы можете защищать от деформации любые области изображение. Вернемся к Триумфальной арке и попробуем обезопасить её с помощью альфа канала. На этот раз наши усилия дали эффект. Арка полностью изолирована от деформации, а вот окружающие машины помялись.
Content-Aware Scalе и защита тона кожи
Если вы трансформируете портрет, нажмите кнопочку Protect Skin Tone, чтобы защитить лицо от искажений хотя вполне возможно что Protect Skin Tone отлично справится без этой настройки.
И последнее, шкала Amount является шкалой соотношения между обычным прямым трансформированием и трансформированием с учетом содержимого. Если деформации на фотографии становятся слишком заметны, убавьте значение 100 на 90-80. В этом случае искажения не будут сильно заметны. И это все, что вам нужно знать об инструменте Content-Aware Scalе.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Изменение масштаба изображения с помощью Content-Aware Scale
Если вам хочется изменить размер какой-либо фотографии, которая была снята с использованием альбомной или портретной ориентации, я могу вам помочь. Adobe Photoshop предлагает вашему вниманию инструмент Content-Aware Scale (Масштабирование с учётом содержимого). Он имеет возможность не только растягивать или удлинять области изображения, но и защищать от искажения другие области, которые вы не хотите затрагивать. Данный инструмент может быть вам полезен, и я буду рад им с вами поделиться.
Прежде чем начать, я должен предупредить вас, что работа с этим инструментом подходит только для определённых типов фотографий. Так как в результате происходит небольшое искажение, поэтому не стоит использовать данный инструмент для фотографий с точными и детализированными краями. Если вы не совсем поняли, что я имею в виду, посмотрите на выбранное мною изображение ниже. Оно идеально подходит для такого вида работы.
Выбор фото
В качестве примера я буду использовать фото милого щенка. Обратите внимание на небо и траву. Обе эти области будут немного растянуты в процессе создания квадратного кадра. Имейте в виду, я не буду обрезать стороны, а добавлю дополнительные области сверху и снизу.
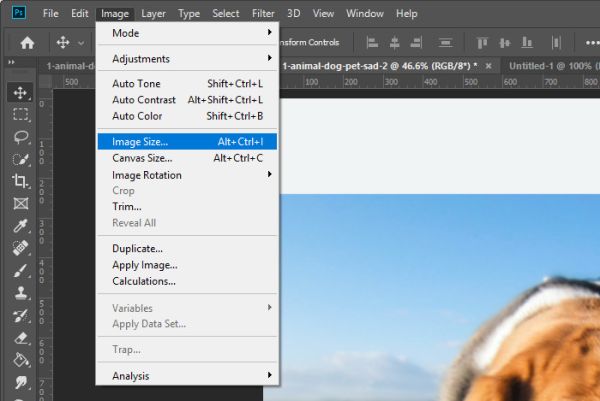
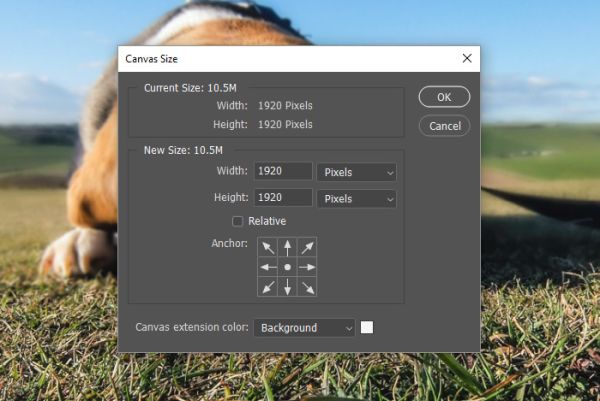
Изменение размера холста
Теперь необходимо изменить размер холста. Поскольку нам нужно сделать фотографию квадратной, перейдите в меню Image > Canvas Size (Изображение – Размер холста) и измените высоту. Для своего изображения я изменил значение высоты с 1440 до 1920 пикселей, чтобы она соответствовала ширине. Нажмите OK.
Вот как сейчас стало выглядеть изображение после того, как мы добавили дополнительные области сверху и снизу.
Защита от искажения
Метод, который я покажу вам в сегодняшнем уроке, фактически растягивает изображение, придавая ему новую форму. Если сравнить два инструмента Content-Aware Scale (Масштабирование с учётом содержимого) и Free Transform (Свободное трансформирование), то второй не защищает объекты или элементы, которые не нужно искажать. Здесь отсутствует «интеллект». Используя инструмент «Масштабирование с учётом содержимого», вы сможете защитить объекты на изображении, и они не будут искажены.
На моём изображении данным объектом является щенок, для защиты от искажений, его необходимо выделить. Для этого я буду использовать инструмент Quick Selection (W) (Быстрое выделение). Здесь не нужно скрупулёзно и идеально выделять объект, достаточно приблизительное выделение, чтобы щенок не искажался в последующих шагах.
Сохранение выделения
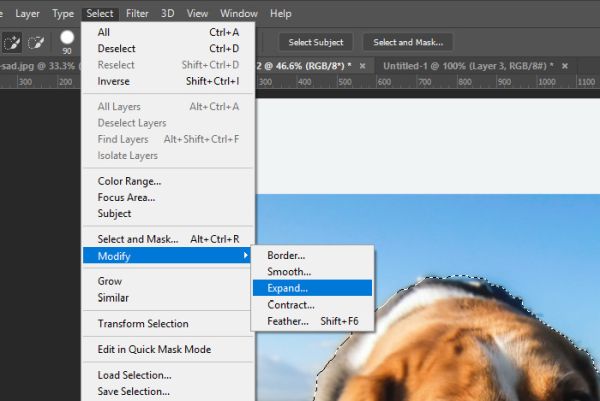
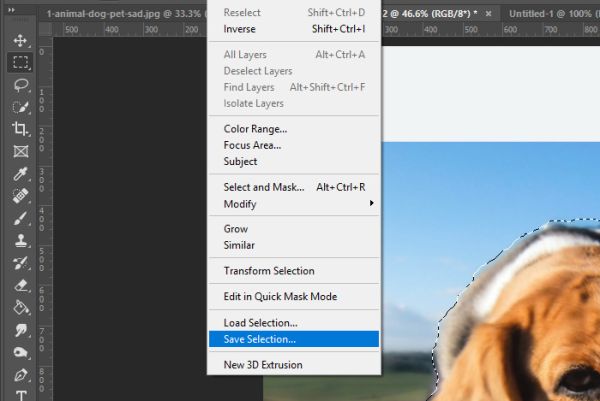
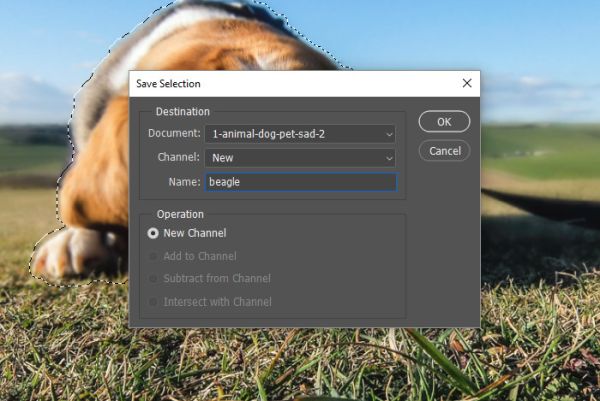
Теперь необходимо сохранить выделенный объект. Для этого перейдите во вкладку Select > Save Selection (Выделение – Сохранить выделенную область).
В диалоговом окне «Сохранить выделенную область» напишите название «Beagle» и нажмите OK, чтобы сохранить выделенную область на панели «Каналы».
Масштабирование изображения
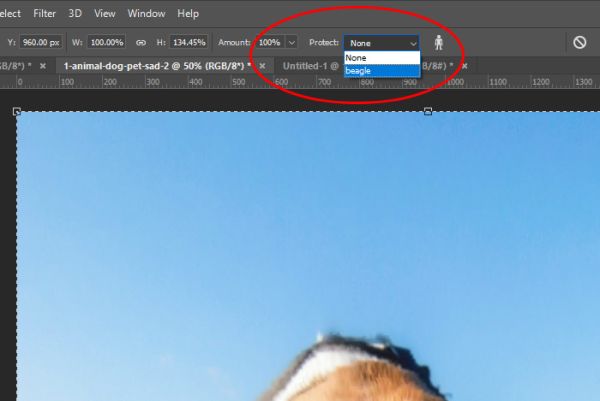
После этого я воспользуюсь инструментом Rectangular Marquee (Прямоугольная область), чтобы выбрать только область изображения (без дополнительных свободных областей). Далее перейдите в меню Edit > Content-Aware Scale (Редактирование – Масштабирование с учётом содержимого). Это активирует ограничивающую рамку трансформации. Я перетащу верхний центральный маркер к верхней части холста, а нижний центральный маркер к нижней части холста. Поскольку я использую последнюю версию Photoshop, мне не нужно удерживать клавишу Shift для сохранения пропорций. В этой версии Adobe полностью изменила эту маленькую особенность.
Растягивая изображение, я заметил, что щенок тоже деформируется, хотя я думал, что «защитил» его от всех изменений.
Причина заключается в том, что мы выделили щенка и сохранили, но не защитили. Чтобы это исправить перейдите на верхнюю панель параметров, кликните по раскрывающейся вкладке Protect (Защищать) и выберите название сохранённой выделенной области «beagle».
В результате область с щенком вернётся в исходное положение и всё будет выглядеть отлично. Нажмите Enter на клавиатуре, чтобы принять все изменения. Посмотрите на окончательное изображение.
Надеюсь, я доступно объяснил, как использовать инструмент Content-Aware Scale (Масштабирование с учётом содержимого) в Adobe Photoshop.
Измените изображения с помощью контентно-зависимого масштаба в Photoshop: излагаем в общих чертах
Как это работает? С выбранной командой Content-Aware Scale, Photoshop проверит вашу фотографию и попытается выяснить, часто с удивительной точностью, какие области важны (например, ваш основной объект), а какие нет, и приложит все усилия для защиты важных областей. как вы меняете изображение. Контентно-зависимая шкала может быть мощной и экономящей время функцией, когда она работает, но (всегда есть «но») проблема в том, что она не всегда работает. На самом деле, это действительно зависит от того, какое изображение вы используете.
В целом, контентно-зависимая шкала лучше всего работает с фотографиями, которые содержат большие области с низкой детализацией изображения (голубое небо, открытые поля, спокойная вода и т. Д.). Причина в том, что для того, чтобы Photoshop мог перемещать две области изображения ближе друг к другу, необходимо сжать и сжать область между ними. Если область между ними содержит слишком много собственных деталей изображения, вещи могут быстро превратиться в беспорядок. Если, с другой стороны, область между ними содержит небольшое количество деталей, таких как небо или открытое поле, тогда для Photoshop легче выдвинуть эти пиксели вместе с меньшим количеством заметных проблем, что даст вам гораздо лучшие результаты.
Как я уже упоминал, Adobe впервые представила Content-Aware Scale в Photoshop CS4, поэтому вам нужно CS4 или выше, чтобы следовать этому уроку. Я буду использовать Photoshop CS6 здесь, но все, что мы узнаем, относится к CS4, CS5 и CS6. Вот фотография, которую я буду использовать:
Допустим, мне нужно преобразовать эту фотографию из ее исходного соотношения сторон 4×6 во что-то ближе к квадрату, но я хочу сохранить не только пару и форму сердца в правом нижнем углу изображения, но и маленький островок на дальней оставил. Если бы я попытался обрезать фотографию в новую форму, мне пришлось бы выбросить некоторые области, которые я хочу сохранить, так что это не вариант. К счастью, большая часть области в центре этой фотографии имеет низкую детализацию, что делает ее хорошим кандидатом на команду Content-Aware Scale.
Бесплатная трансформация
Это помещает стандартные маркеры преобразования (маленькие квадраты) вокруг фотографии. Я нажму и удерживаю кнопку мыши на левой ручке и перетаскиваю ее вправо, чтобы преобразовать изображение в более вертикальную портретную ориентацию. Однако, как мы видим, Free Transform просто сжимает все изображение вместе, заставляя всех и все выглядеть выше и тоньше (рисунок слева в виде шахматной доски — то, как Photoshop представляет прозрачность). Не то, что мы хотели:
Сила контент-ориентированного масштаба
Это не сработало, поэтому я нажму клавишу Esc на клавиатуре, чтобы отменить команду и выйти из команды Free Transform. На этот раз я выберу команду Content-Aware Scale, вернувшись обратно в меню Edit и выбрав Content-Aware Scale :
На первый взгляд, все выглядит очень похоже на команду Free Transform. Мы получаем одинаковые маркеры преобразования сверху, снизу, слева и справа от изображения, а также в каждом углу. Отличие от Content-Aware Scale заключается в том, что Photoshop теперь анализирует изображение, пытаясь выяснить, какие области важны, а какие нет. Он делает это, предполагая, что области с более высокой детализацией важнее областей с более низкой детализацией. Я нажму и удерживаю левую ручку, точно так же, как и мгновение назад, и на этот раз наблюдаю, что происходит, когда я перетаскиваю ручку вправо, чтобы изменить фотографию. Фотошоп делает все возможное, чтобы защитить области, которые он считает важными (пара, бегущая по воде и остров слева от изображения), чтобы они сохранили свою первоначальную форму. Большая часть «хлюпания» делается в небо,
Опция защиты тонов кожи
Есть пара вещей, которые мы можем сделать, чтобы помочь команде Content-Aware Scale. Если вы работаете над фотографией людей, попробуйте выбрать опцию Защитить тоны кожи на панели параметров (это значок, похожий на маленького человека):
С включенной защитой тонов кожи Photoshop будет пытаться защитить любые теплые тона кожи на фотографии. Однако результаты снова будут зависеть от изображения, с которым вы работаете. В моем случае, поскольку люди на моей фотографии выглядят довольно маленькими, выбор этой опции на самом деле усугубил ситуацию, дав мне один из тех беспорядочных беспорядков, которые я упоминал ранее, но вы можете увидеть лучшие результаты с вашим собственным изображением, поэтому обязательно попробуйте:
Поскольку опция Protect Skin Tones мне совершенно не помогла с этим изображением, я снова нажму на него в панели параметров, чтобы отключить его, и теперь пара выглядит намного лучше:
Использование альфа-канала для определения важных областей
Я собираюсь нажать клавишу Esc на моей клавиатуре, чтобы на мгновение отменить команду Content-Aware Scale. Затем, чтобы выбрать области, которые я хочу защитить, я возьму инструмент Lasso с панели инструментов (вы можете использовать любой инструмент выбора, который вам нравится, но инструмент Lasso работает нормально):
С помощью инструмента Лассо я сначала нарисую выделение вокруг острова слева от изображения, так как это одна из областей, которую я хочу защитить. Ничего страшного в выборе. Не нужно быть хирургически точным, тем более, что мы немного опередим границы выделения:
Я также хочу защитить пару на пляже, так что теперь, когда у меня есть начальный выбор вокруг острова, я буду удерживать клавишу Shift на клавиатуре, чтобы добавить к своему существующему выбору, затем я нарисую выбор вокруг пара. Я думаю, что я также буду защищать форму сердца в правом нижнем углу изображения, поэтому я снова буду удерживать нажатой клавишу Shift и нарисую выделение вокруг сердца:
Откроется диалоговое окно «Уточнить край», в котором вы найдете ползунок « Перо» рядом с центром. Нам нужно лишь небольшое количество растушевки, поэтому следите за изображением, чтобы просмотреть результаты, когда вы нажимаете и перетаскиваете ползунок Feather вправо. Я собираюсь установить размер моего пера около 3,2 пикселей. Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно Refine Edge:
Когда вы окажетесь на панели «Каналы», нажмите на значок « Сохранить выделение как канал» в нижней части панели (это значок, который выглядит как прямоугольник с кружком в середине):
Новый альфа-канал с именем Alpha 1 появится ниже красного, зеленого и синего каналов в списке. Наш выбор теперь сохранен, поэтому нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы удалить контур выделения из документа, поскольку он нам больше не нужен:
Вернитесь на панель « Слои », нажав на ее вкладку с именем:
Затем выберите команду Content-Aware Scale, как мы делали раньше, зайдя в меню Edit и выбрав Content-Aware Scale :
На этот раз, когда я нажимаю и удерживаю левую ручку и начинаю перетаскивать ее вправо, Photoshop использует мой альфа-канал для защиты выбранных областей. Остров, пара и форма сердца на пляже сохраняют свой первоначальный вид, в то время как незащищенная область в центре фотографии (область, которую я не выбрал) стирается вместе:
Я также нажму и удерживаю верхнюю ручку и перетаскиваю ее вниз, чтобы изменить изображение по вертикали. Обратите внимание, что Photoshop сжимает область низкой детализации в синем небе, не касаясь остальной части фотографии:
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Content-Aware Scale. В зависимости от размера вашего изображения, фотошоп может занять несколько секунд, чтобы выполнить задачу.
Обрезка Прозрачных Областей
Теперь, когда мы изменили наше изображение, нам нужно очистить его, обрезав прозрачные области (рисунок шахматной доски) вокруг него, и мы можем сделать это с помощью команды Trim в Photoshop. Поднимитесь в меню Image в верхней части экрана и выберите Trim :
Когда появится диалоговое окно «Обрезать», выберите параметр « Прозрачные пиксели» вверху, если он еще не выбран. Также убедитесь, что все четыре параметра (сверху, снизу, слева и справа) отмечены внизу:
Нажмите «ОК», чтобы закрыть диалоговое окно, после чего Photoshop удалит все прозрачные области вокруг фотографии, и мы получим окончательный результат:
Советы по получению лучших результатов с помощью контентно-зависимой шкалы
Вот несколько быстрых советов для получения лучших результатов с помощью команды Photoshop Content-Aware Scale.
Держите ожидания под контролем
Сначала сохраняйте свои ожидания реалистичными. Независимо от того, что мы делаем для защиты важных областей на фотографии, мы можем только сжать и сжать изображение до того, как все станет уродливым. Точное изменение формы изображения будет полностью зависеть от самого изображения. Фотографии с большими областями с низкой детализацией предоставят вам больше возможностей для работы, чем изображения с большим количеством деталей.
Изменение формы при небольших шагах
Кроме того, вместо того, чтобы изменять изображение сразу, попробуйте разбить его на более мелкие этапы. Выберите команду Content-Aware Scale и перетащите маркер преобразования только часть пути, затем нажмите Enter (Win) / Return (Mac), чтобы принять его. Снова выберите Content-Aware Scale, перетащите маркер преобразования дальше, затем снова нажмите Enter (Win) / Return (Mac). Продолжайте повторять этот процесс, пока вы не измените изображение столько, сколько вам нужно. Таким образом, разбивая его на более мелкие шаги, у Photoshop не так уж много работы каждый раз.
Смешивание контентно-зависимой шкалы со свободным преобразованием
Наконец, если вы посмотрите на панели параметров (когда активна контентно-зависимая шкала), вы найдете суммуползунок, который по умолчанию установлен на 100%. Мы можем использовать этот ползунок, чтобы фактически переключить поведение между Content-Aware Scale и стандартной командой Free Transform. Если значение Amount установлено на 100%, мы получаем полную мощность контентно-зависимой шкалы, но если мы снизим значение Amount до 0%, команда будет вести себя как Free Transform. Установив значение Amount в диапазоне от 0 до 100%, мы получим сочетание двух команд. Это может показаться немного запутанным, но если вы обнаружите, что определенные области вашего изображения начинают выглядеть неровными или сломанными, попробуйте уменьшить значение «Сумма», что снизит эффективность функций контентно-зависимой шкалы и может помочь устранить эти проблемные области:
И там у нас это есть! Вот как можно изменить и преобразовать изображения, используя команду Content-Aware Scale в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!