Debug information for this page is viewable in the tag assistant windows
Google Tag Assistant
После установки кода Google Analytics на сайт необходимо выполнить проверку корректного сбора данных. Сделать это можно с помощью инструмента Google Tag Assistant.
Отличить достоверные данные от недостоверных может быть непросто. А на выявление и устранение ошибок в работе сайта, как правило, требуется немало времени, денег, и усилий. Google Analytics – сильный инструмент веб-аналитики, имеющий собственную службу диагностики неполадок и ошибок. В ходе работы проверяется:
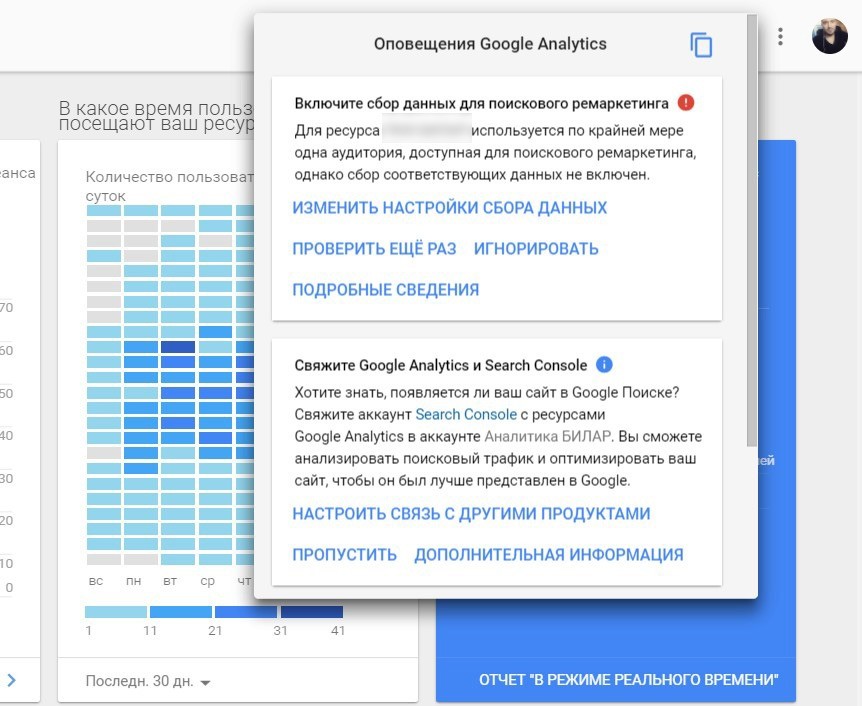
Для каждой проблемы предлагается решение. Эти данные отображаются в верхнем правом углу (значок «колокольчика»).
Оповещения Google Analytics
Но у Analytics есть ряд ограничений:
Именно в таких ситуациях на помощь приходит функция Google Tag Assistant Recordings (GTAR), позволяющая регистрировать теги, события и взаимодействия для любой последовательности посещенных страниц или сайтов, и тех страниц, которые открывал пользователь, даже если часть из них находится за пределами основного домена.
Кроме этого, Tag Assistant позволяет быстро определить страницы, на которых не установлен код Google Analytics. Больше не нужно проверять сайт вручную и просматривать все данные в поисках отсутствующей страницы. GTAR может выполнять проверку тегов не только в других продуктах Google, но и на сторонних сайтах.
Еще одной распространенной проблемой является ошибка «Page took a long time to send pageview hit to Analytics» (Передача данных о просмотре страницы в Analytics занимает слишком много времени). Она возникает при долгой загрузке страницы. Если она открывается слишком долго, код Google Analytics находится в той части страницы, которая не загрузилась, а пользователь уже закрыл ее, то обращение не будет зарегистрировано или будет передано с задержкой, что также повлияет на статистику в отчетах.
Есть другие оповещения Google Tag Assistant Recordings и способы устранения неполадок. Ознакомиться с информацией можно в официальной справке Google. Давайте теперь перейдем непосредственно к установке этого расширения.
Расширение Google Tag Assistant
Настройка отслеживания Tag Assistant
Google Analytics – код отслеживания GA-, UA-, и Global Site Tag;
Google Trusted Stores для интернет-магазинов
AdWords Conversion Tracking / Remarketing – конверсии и тег ремаркетинга Google AdWords;
Floodlight – функция для DoubleClick Campaign Manager (DCM), позволяющая рекламодателям отслеживать и создавать отчеты по конверсиям – действиям пользователей, посещающих страницу после просмотра или клика по объявлению;
Google Publisher Tags (GPT) – библиотека тегов объявлений, позволяющая создавать динамические запросы объявлений для DoubleClick for Publishers (DFP).
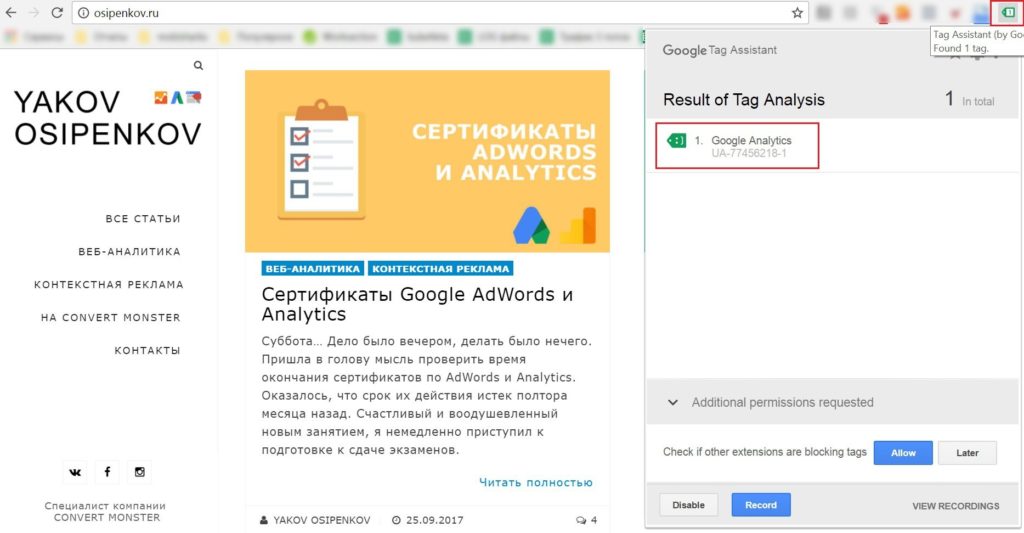
Активация Tag Assistant
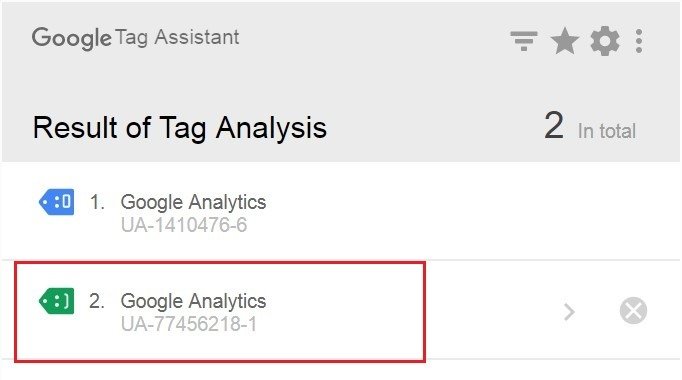
Обнаруженные теги на странице сайта
На моем сайте установлен только код Universal Analytics. Тег работает корректно. Если Tag Assistant не найдет на странице код Google Analytics, выдаст такое оповещение:
Для получения дополнительной информации по тегу следует просто нажать на него:
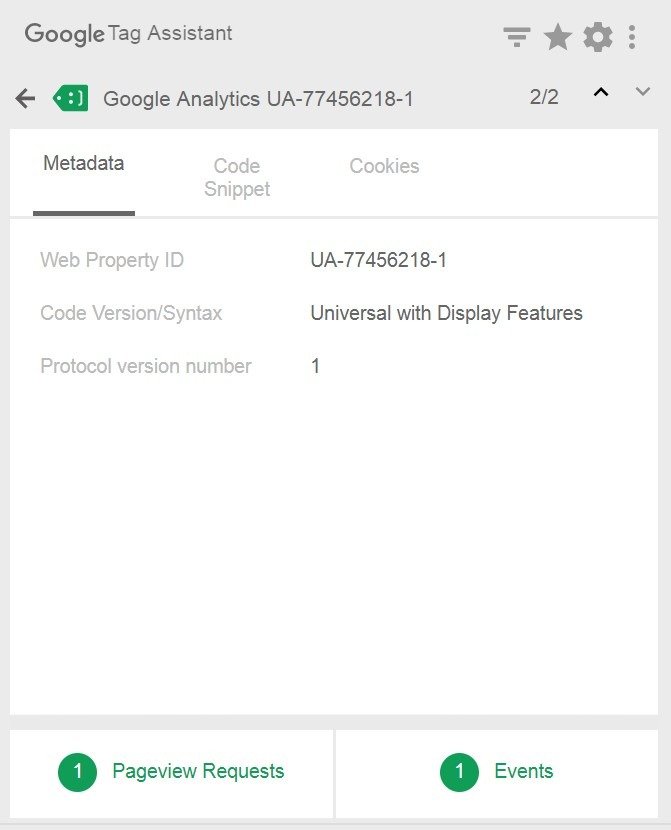
Отобразится подробная информация (на примере моего Google Analytics):
Примечание: второй тег UA-1410476 на моем сайте отображается на всех страницах с публикациями материалов, где присутствует плагин Disqus. Он используется разработчиками для отслеживания комментариев пользователей. Код UA- автоматически встроен в iframe плагина, поэтому вам ничего не нужно с ним делать.
В зеленом кружке отображается количество совершаемых действий в данный момент времени. Все они передаются в Google Analytics. «Провалившись» внутрь события, можно увидеть категорию события. В данном случае это New Visitor – новый посетитель.
Событие «Новый посетитель»
Вернуться назад можно с помощью стрелочки вверху экрана:
Возврат на предыдущий шаг
Над ней есть еще 4 элемента, о которых также следует упомянуть: воронка – звездочка – шестеренка и меню в виде трех точек.
Воронка – Показать / Скрыть теги
Мы можем вручную выбрать только нужные нам теги для отображения, а остальные скрыть. Делается это следующим образом:
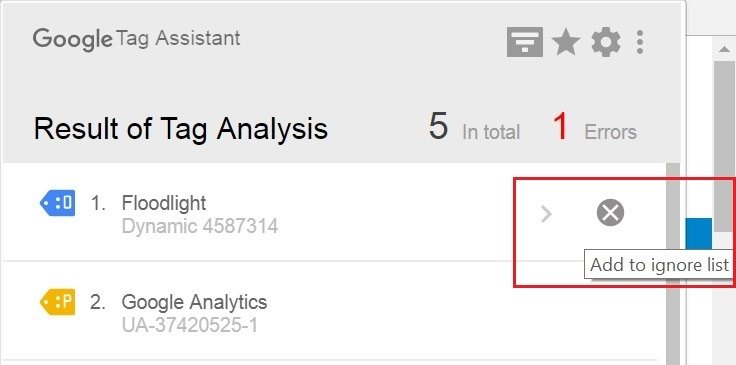
В зависимости от показа / скрытия элемента напротив тега нажимаете «крестик» или «плюсик»:
Скрыть тег в Tag Assistant
Исключенные теги будут подсвечены серым цветом. Чтобы их скрыть необходимо нажать на значок сверху:
Любой домен, в том числе и конкурента, можно добавить в избранный список, чтобы в дальнейшем Tag Assistant анализировал сценарии, загруженные с конкретной страницы, для любых тегов в фоновом режиме. Эту функцию можно использовать для тех страниц, которые не имеют ошибок или же наоборот, которые требуют повышенного внимания. В настройках можно добавить
Для этого просто активируйте на нужной вам странице звездочку.
Добавить в избранное
Список всех избранных доменов / страниц находится в настройках расширения.
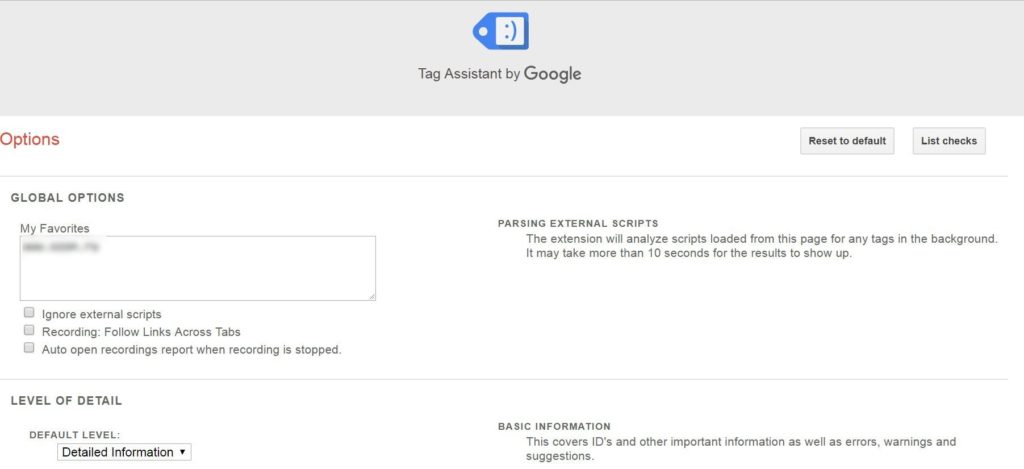
Шестеренка – Настройки
При клике на данный значок мы попадаем на основные настройки данного расширения.
Настройки Tag Assistant
Здесь мы видим My Favorites лист (добавленных в избранное), а также опции:
Level of detail – Уровень детализации
Для каждого тега Google можно установить уровень детализации «Off», «Basic» или «Detail».
В правом верхнем углу есть две кнопки. Вы можете просмотреть все ошибки и подробные руководства по их устранению, нажав на «List checks», а также сбросить все настройки Tag Assistant кнопкой «Reset to default».
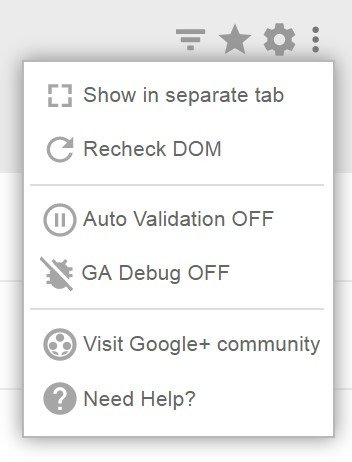
Меню в виде трех точек
Меню Tag Assistant
Теперь попробуем записать последовательность действий от захода на сайт через поиск до покупки / оформленного заказа. Это будет выглядеть так:
Включить запись Tag Assistant Recordings
Google Tag Assistant начнет фиксировать и записывать информацию после нажатия на кнопку Record. В списке плагинов у значка появится дополнительное обозначение в виде красного круга:
Запись Tag Assistant Recordings включена
Далее вы переходите по страницам, совершаете нужные для вас целевые действия. После чего останавливаете запись и переходите в отчет (View recordings):
Остановить запись и Посмотреть запись
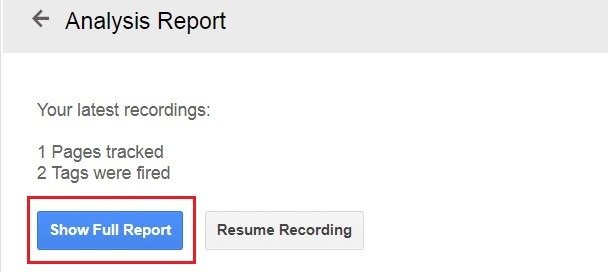
Выбираем Show Full Report (Показать весь отчет) или же продолжаем запись (Resume Recording):
Посмотреть полный отчет Tag Assistant
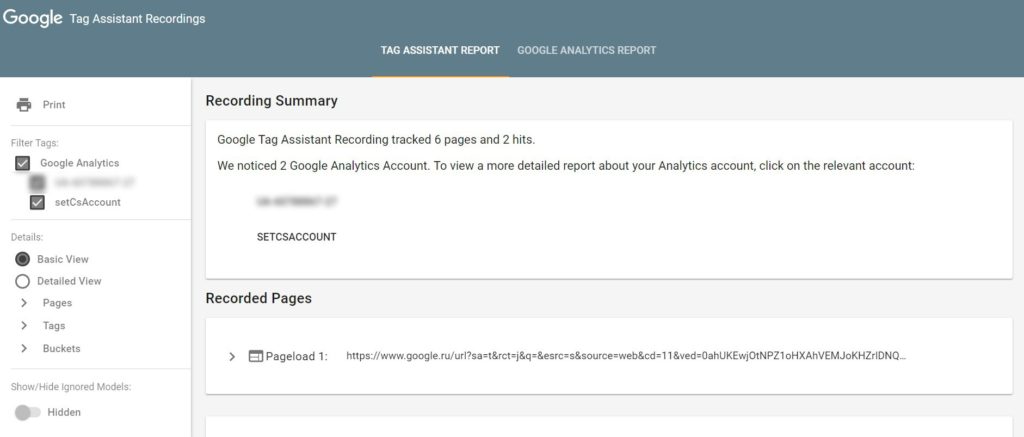
Информацию можно посмотреть после авторизации в аккаунте Google в виде 2 отчетов: Tag Assistant Report и Google Analytics Report.
Tag Assistant Report и Google Analytics Report
В отчете можно посмотреть весь проделанный путь пользователя, выявить ошибки, допущенные при работе Google Analytics или любого другого тега Google, а также принять дополнительные меры по их устранению.
Также рекомендую ознакомиться с официальной справкой Google по установке, настройке и использованию функции Google Tag Assistant Recordings.
Примечание: расширения Chrome автоматически отключаются в режиме инкогнито, поэтому данные по действиям пользователей в Tag Assistant не записываются.
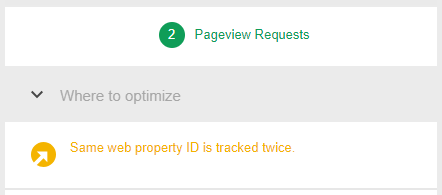
При настройке Google Analytics в GTA вы можете увидеть ошибку Same web property ID is tracked twice
Ошибка Same web property ID is tracked twice
Это означает, что вы отправляете как минимум 2 Pageview (Просмотр страницы) в один Google Analytics. Такая ошибка, как правило, возникает, если вы установили несколько одинаковых кодов счетчиков на сайт, или же добавили лишнюю отправку Pageview через Google Tag Manager или дополнительную строчку кода в счетчик Google Analytics:
Режим отладки в Google Tag Manager
Режим предварительного просмотра позволяет проверить правильность настроек тегов Google Tag Manager перед публикацией контейнера, выявить текущие проблемы на этапе тестирования и снизить риск их возникновения в будущем. Режим предварительного просмотра в GTM еще называют режимом отладки.
Update (октябрь 2020): Google обновил режим отладки. Обзор новой версии в этом материале.
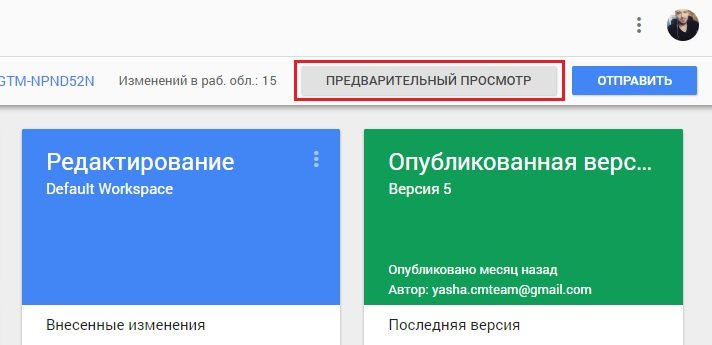
Предположим, что в своем контейнере вы настроили какие-то теги, добавили триггеры, переменные, и теперь хотите проверить корректность их выполнения. Чтобы включить режим предварительного просмотра, в интерфейсе Google Tag Manager нажмите на кнопку «Предварительный просмотр».
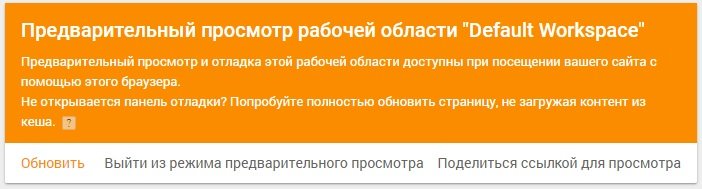
Таким образом вы активируете режим предварительного просмотра и сверху в оранжевом прямоугольнике появится надпись:
Предварительный просмотр активирован
Доступны три функции:
Перед выходом GTM переспросит у вас:
Выйти из режима предварительного просмотра?
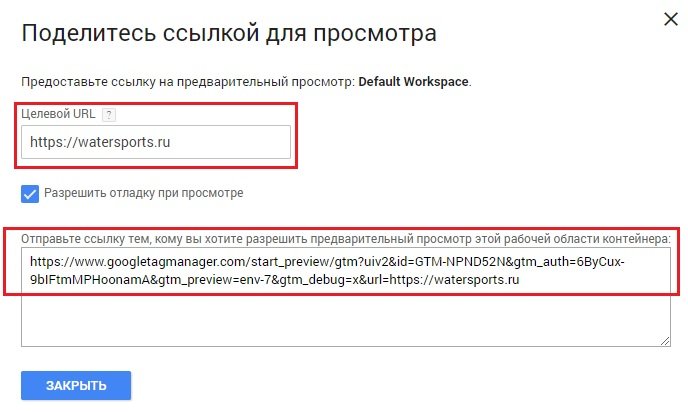
Режим предварительного просмотра доступен только в том браузере, в котором был включен этот режим. Но вы можете предоставить доступ другим пользователям. Для этого необходимо нажать на кнопку «Поделиться ссылкой для просмотра». Далее вводите целевой URL, разрешаете отладку при просмотре (gtm_debug=x), копируете ссылку и отправляете ее другому пользователю.
Поделитесь ссылкой для просмотра
Пользователь, в свою очередь, должен будет перейти по ссылке и кликнуть на целевой URL. После этого режим предварительного просмотра в его браузере будет активирован.
После активации предварительного просмотра в соседней вкладке откройте ваш сайт. В нижней части окна браузера появится консоль отладки с подробной информацией о запущенных тегах, порядке их активации и собираемых данных. Эту консоль будете видеть только вы – другим посетителям сайта она недоступна.
Если после проделанных работ вы не увидели нижнюю консоль, то это может быть связано с тем, что:
Если ничего из вышеперечисленного не помогло, попробуйте зайти в режим отладки с другого браузера или компьютера.
Давайте разберем полностью всю навигацию консоли отладки.
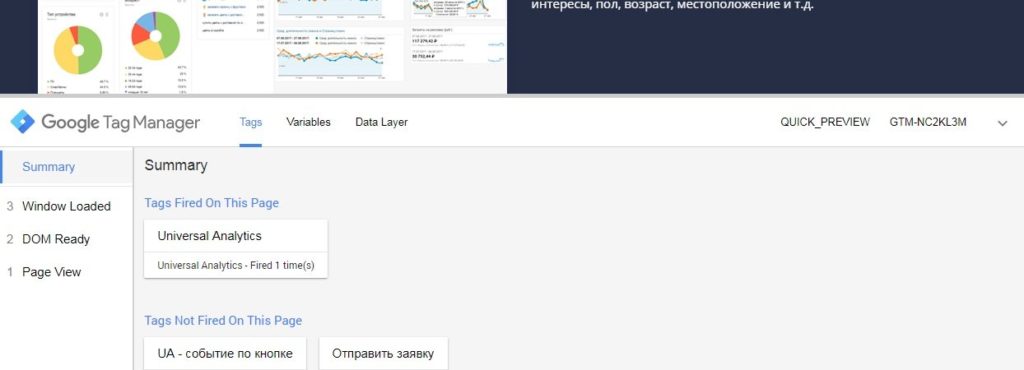
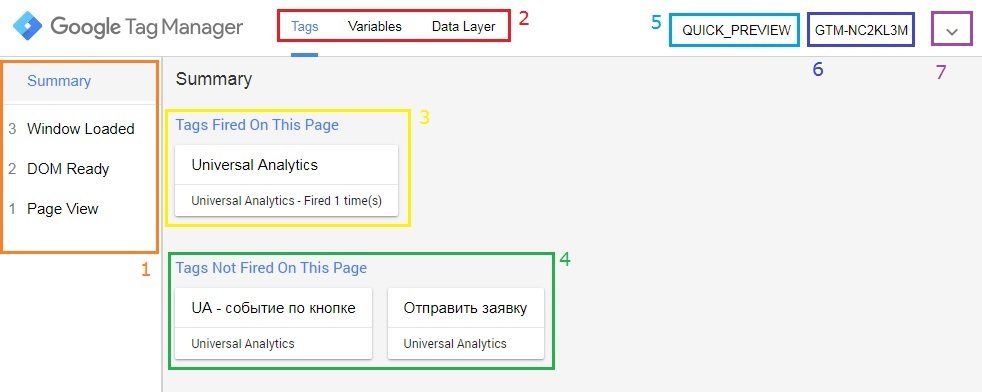
1. Сводка, шкала временных событий
В этом блоке отображаются все события в хронологическом порядке, которые зафиксировал Google Tag Manager. Как мы уже знаем, по умолчанию диспетчер тегов Google передает на уровень данных 3 события вне зависимости от того, настроили вы что-то еще или нет. Это gtm.js (Page View), gtm.dom (DOM Ready) и gtm.load (Window Loaded). Цифра рядом с каждым событием означает порядок активации. В данном случае событие «Page View» (1) было зафиксировано раньше остальных.
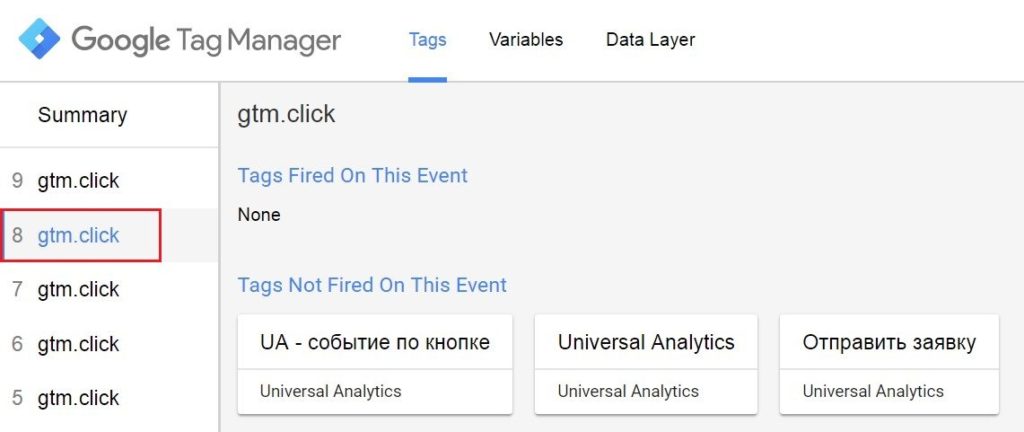
При клике на любое событие из списка мы можем посмотреть дополнительную информацию о нем. Например, событие gtm.click:
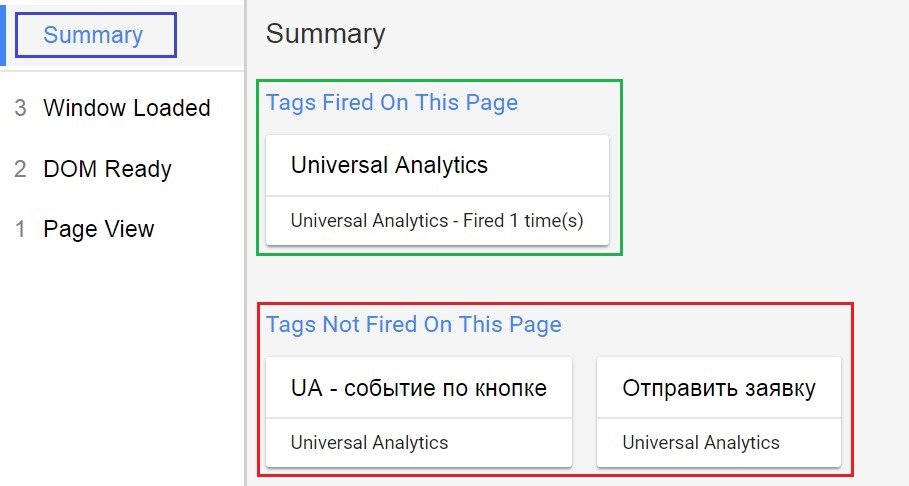
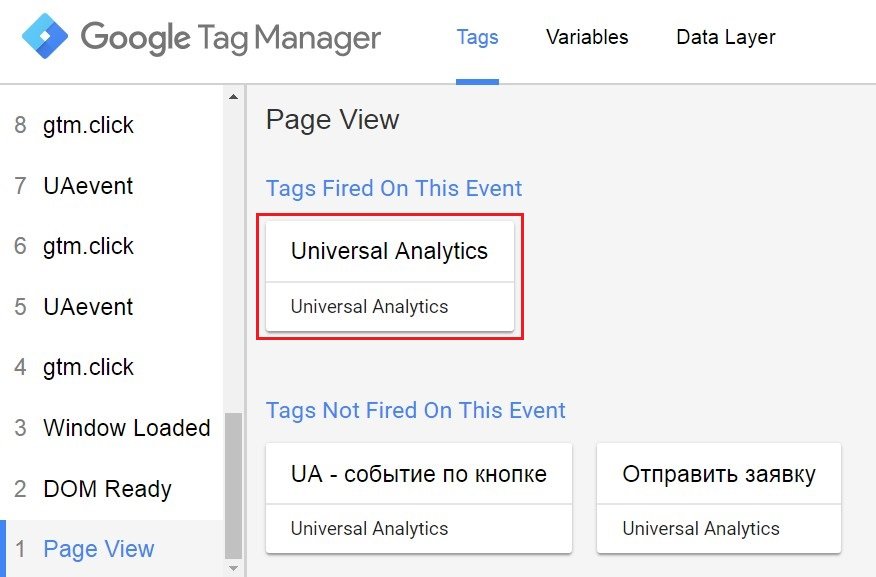
Если наверху выбрана вкладка «Tags (Теги)», то мы можем увидеть какие теги были активированы по данному события, а какие нет.
Tags Fired On This Page – теги, которые были активированы (цифра 3);
Tags Not Fired On This Page – теги, которые не были активированы (цифра 4);
В данном примере ни один из тегов не был активирован.
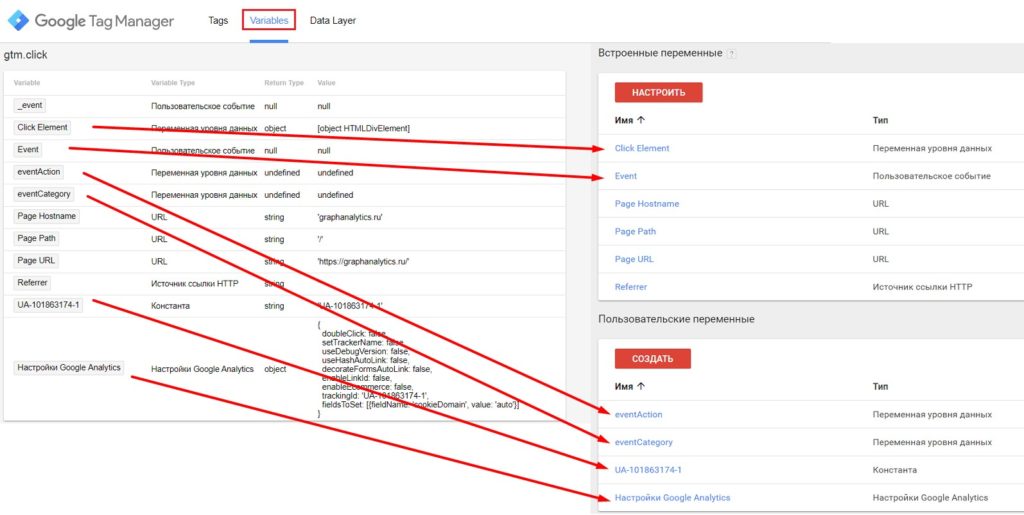
Если выбрана вкладка «Variables (Переменные)», то мы получаем подробные сведения о переменных в выбранном событии в тот момент, когда оно произошло. GTM будет передавать те значения переменных, которые были активированы в интерфейсе, даже если они не определены (undefined).
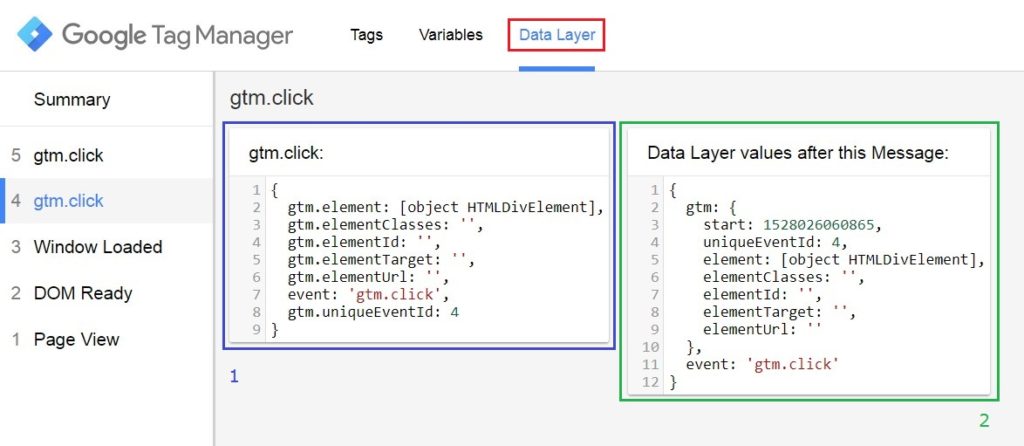
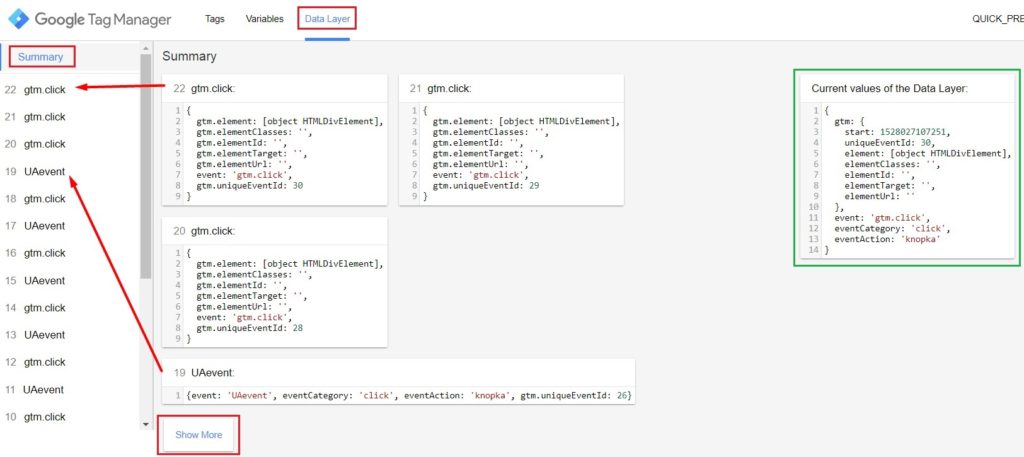
На вкладке «Data Layer (Уровень данных)» отображается информация объекта в двух состояниях:
Вкладка Data Layer
Верхний пункт «Summary» показывает общую информацию о работе всех тегов GTM, которые сработали на данной странице за все время работы независимо от времени их загрузки.
В Summary информация по переменным недоступна, поскольку их значения меняются в зависимости от события.
Информация по переменным не доступна
Ее необходимо просматривать только тогда, когда вы выбираете конкретное событие.
В Summary на вкладке «Data Layer» выводится вся информацию по уровню данных в хронологическом порядке – события с номерами, та информация, которая была передана по событию и общая информация об уровне данных на текущий момент, Current values of the Data Layer (блок выделен зеленым):
Если событий было зафиксировано большое количество, то с помощью кнопки «Show more» можно просмотреть предыдущий список событий.
Возвращаемся назад к временной шкале событий и на вкладку «Tags».
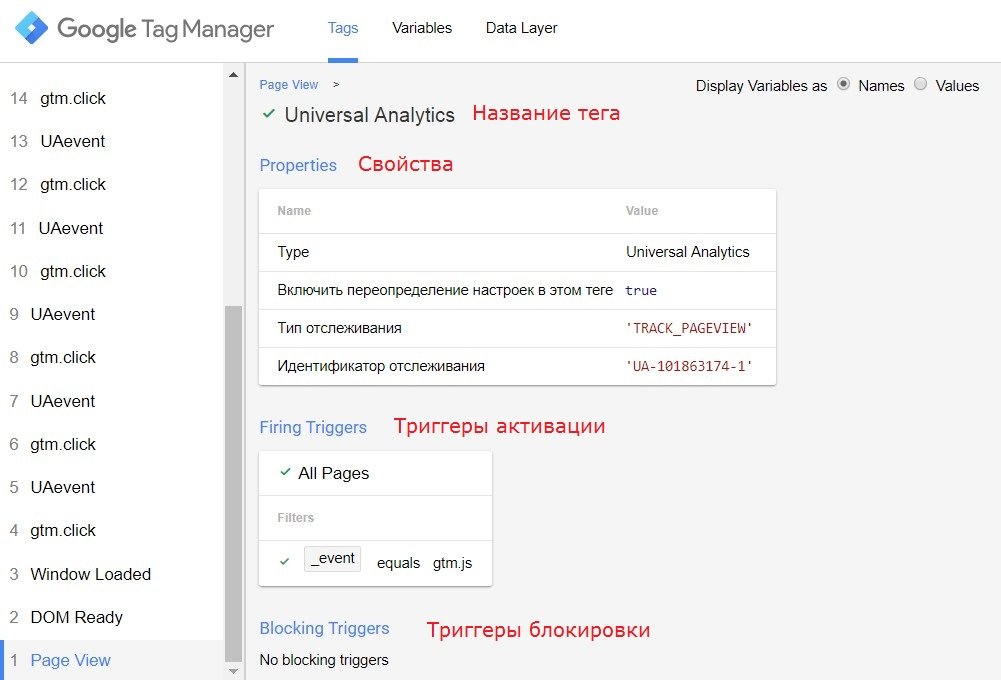
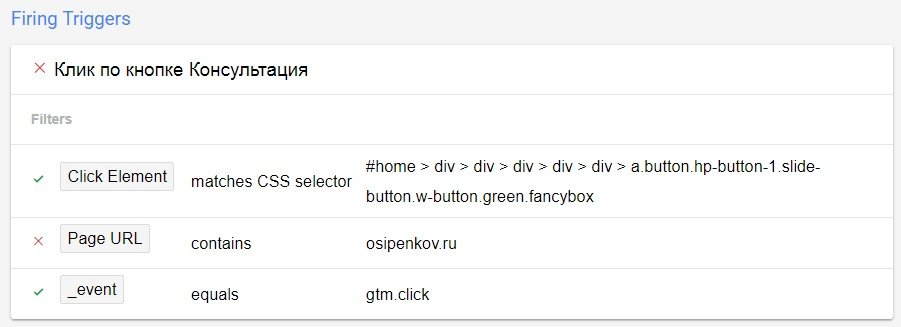
Нажав на тег, можно просмотреть его свойства и значения, а также триггеры активации (Firing Triggers) и блокировки (Blocking Triggers).
Информация по тегу
Триггер активации сработал и нет (отличия):
Триггер активации сработал и нет
Активация триггера может состоять из нескольких условий. В этом случае какие-то отдельные условия могут сработать, а какие-то нет:
Несколько условий активаций
При несоблюдении хотя бы одного условия триггер не сработает. В верхней части блока отладки на вкладке «Tags» есть настройка, которая называется Display Variables as.
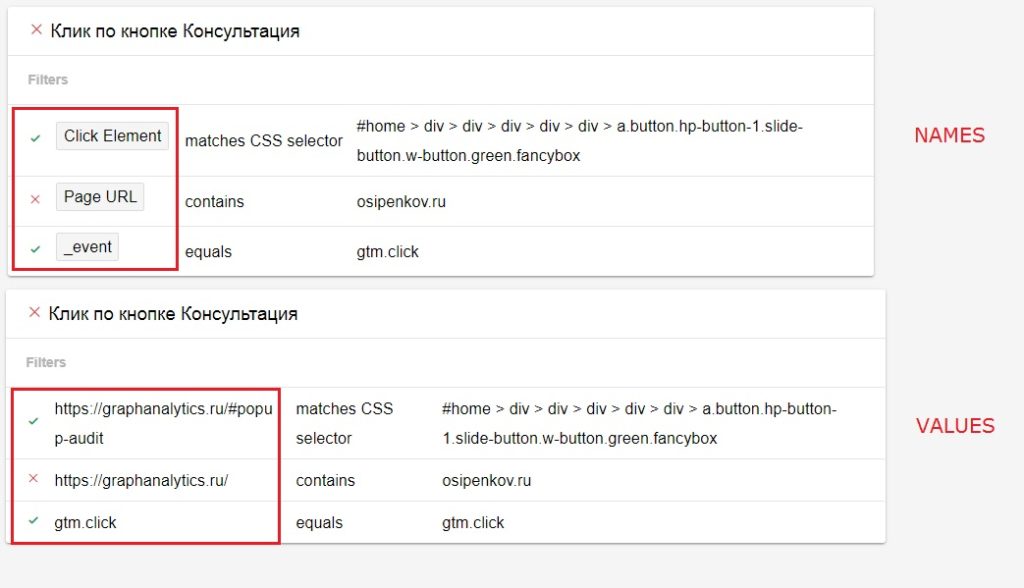
Display Variables as
Она позволяет выбрать режим представления переменных: в виде имени (Names) или в виде значения (Values) переменной в момент активации.
Отличия NAMES от VALUES
На примере выше условия активации триггера изменились с Click Element, Page URL и _event (названия переменных) на значения переменных в момент активации.
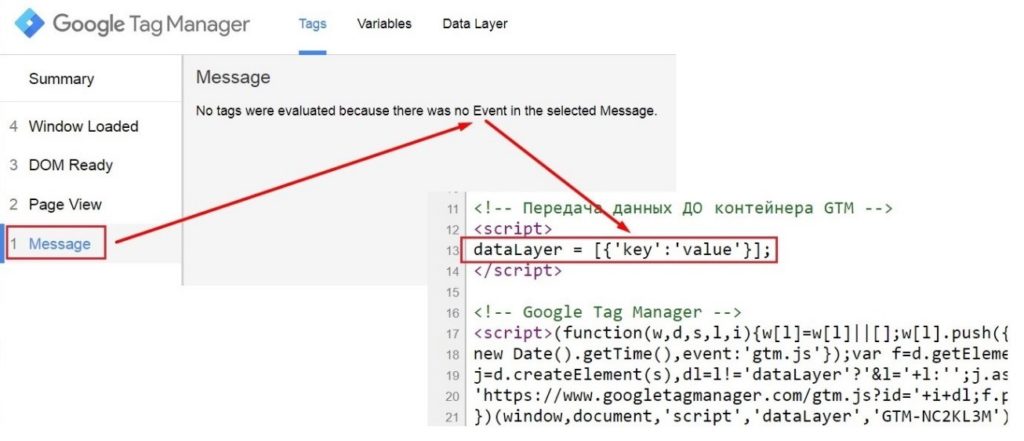
Как мы уже знаем, для отслеживания различных действий пользователя в GTM предусмотрена специальная переменная event. Она можно использоваться внутри обработчика того или иного события. Если event отсутствует или не задано, то в режиме отладки мы увидим слово «Message» и надпись:
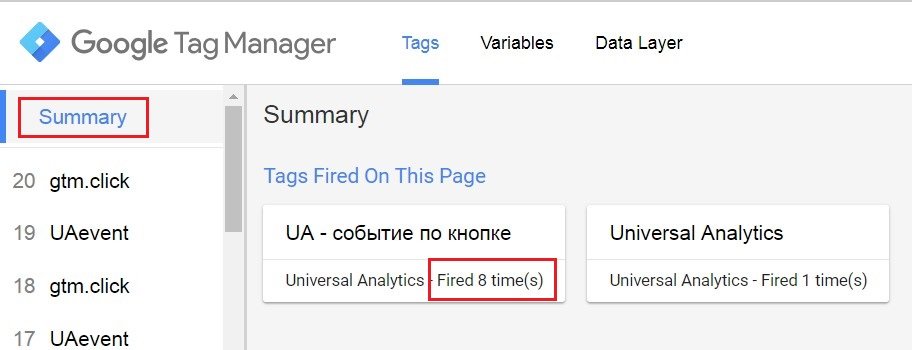
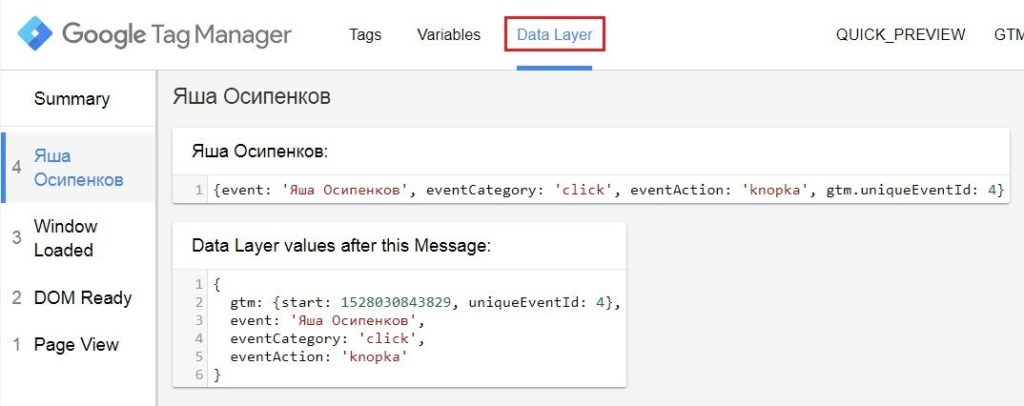
Если мы передаем через уровень данных пользовательское событие, то имя этого события выводится на временной шкале. Например, клик по кнопке зафиксировал пользовательское событие «Яша Осипенков».
Пример пользовательского события
Название может быть, как на кириллице, так и на латинице. Однако устоявшимся традиционным написанием пользовательских событий все же является латинский алфавит. А информация на уровне данных выглядит следующим образом:
Data Layer пользовательского события
Режим предварительного просмотра
Эта надпись свидетельствует о том, что в данный момент мы находимся в режиме предварительного просмотра (отладки) контейнера Google Tag Manager.
6 – Код контейнера
Код контейнера GTM
Идентификатор контейнера GTM.
7 – Сворачивание панели отладки
Сворачивание панели отладки
Иногда панель отладки Google Tag Manager загораживает нижнюю часть экрана. В этом случае мы на некоторое время можем свернуть его для внесение каких-либо правок с помощью данной опции.
В свернутом состоянии панель отладки выглядит так:
При клике на элемент вернется исходное состояние GTM. Помимо этого, управлять высотой панели можно с помощью ее перетягивания левой кнопкой мыши вверх-вниз.
Перетягивание панели по границе консоли
После того, как вы проверили корректность всех настроек в режиме отладки и внесли соответствующие изменения, их можно опубликовать. Для этого необходимо нажать на кнопку «Отправить» в правом верхнем углу интерфейса Google Tag Manager.
Отправка контейнера после отладки
Указав название версии или создав новую, а также выбрав среду, опубликуйте контейнер.
Рекомендации: если вы проверяете корректность срабатывания событий Google Analytics, то используйте для этого группу отчетов «В режиме реального времени».
Руководство по использованию Google Tag Assistant
Большим и, пожалуй, самым главным недостатком уведомлений диагностики тегов Google Analytics является то, что они сообщают о проблемах уже собранных Вами данных и не может сказать, была ли исправлена проблема или нет, пока повторно не просканирует сайт и не соберёт больше данных. Иными словами, ошибки в работе счётчика Гугл Аналитикс обнаружатся, когда часть данных будет уже утеряна.
Если Вы хотите диагностировать проблемы реализации на этапе внедрения тегов и свести к минимуму сбор повреждённых данных, используйте Google Tag Assistant.
Google Tag Assistant – это расширение браузера Google Chrome, которое используется для идентификации, проверки и устранения неполадок при установке различных тегов Гугла на сайте.
Гугл Тег Ассистент работает с тегами:
Основные функции Гугл Тег Ассистента:
Настройка Google Tag Assistant по шагам
Шаг 1. Проверьте, что Вы не используете надстройки/расширения браузера, которые отключают Гугл Аналитикс в браузере (это может использоваться для фильтрации внутреннего трафика).
В противном случае в Гугл Тег Ассистенте может появиться уведомление:
«Нет http-ответов Google Analytics, так как обнаружен отключённый код»
Шаг 2. Установите расширение Google Tag Assistant.
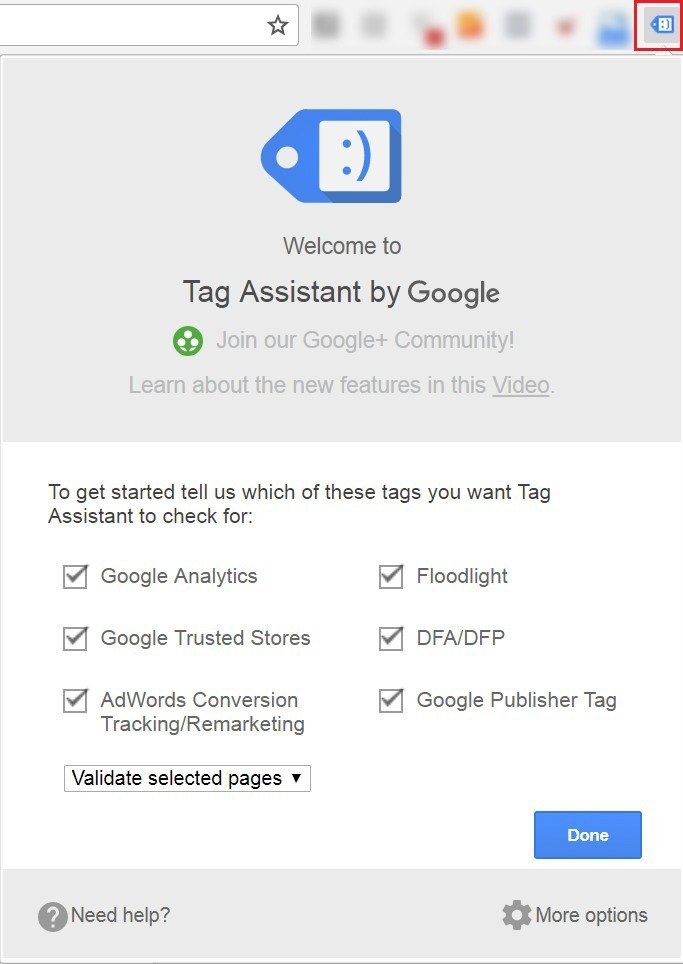
Шаг 3. Включите Google Tag Assistant.
Для включения Тег Ассистента нужно нажать на его значок в правой верхней части браузера (рядом с адресной строкой)
В открывшемся окне нажмите «Enable» и обновите страницу
По умолчанию Ассистент отключен и не проверяет наличие тегов на странице.
Шаг 4. Изменить настройки по умолчанию Гугл Тег Ассистент.
Нажмите правой кнопкой мыши на иконке Ассистента и выберите «Параметры»
Введите один или несколько доменов в поле «Избранное», для которых Вы хотите, чтобы ассистент по тегам всегда был включен по умолчанию. И включите эти два флажка
Если не будет установлен флажок «Recording: Follow Links Across Tabs», то при каждом использовании Тег Ассистент любая страница, открывающаяся в новой вкладке или окне, не будет записываться.
Если не будет включен этот флажок «Auto open recordings report when recording is stopped», то после остановки записи, отчёт не будет открываться автоматически. И чтобы увидеть этот отчёт, нужно вручную выбирать «Показать полный отчёт»
Следующее, что нужно сделать, это изменить уровень детализации для всех тегов с «Default» на «Detailed Information» (Подробная информация)
Шаг 5. Включите настройки «Авто проверка» и «Отладка GA»
«Auto Validation ON»
По умолчанию Гугл Тег Ассистент не включен на вкладках браузера и его нужно включать вручную перед использованием. При включении «Auto Validation» Ассистент включается автоматически на всех вкладках браузера.
Этот параметр эквивалентен расширению Google Analytics Debugger (отладка кода Гугл Аналитикс без изменения самого кода отслеживания) Гугл Хром. При включении этого параметра потребность в установке расширения Google Analytics Debugger отпадает.
На этом настройка Google Tag Assistent закончена.
Цветовая индикация Google Tag Assistent и её значение
При переходе на сайт, на котором включен Тег Ассистент, Вы увидите значок Tag Assistent с одним из следующих цветов:
Значок в зеленом цвете. Помощник по тегам обнаружил, что все идентифицированные теги Гугла полностью рабочие.
Значок в синем цвете. Тег Ассистент обнаружил теги Гугла, у которых нет серьёзных или незначительных проблем с реализацией, но которые всё ещё не являются полностью допустимыми тегами из-за некоторой нестандартной реализации GA.
Значок в жёлтом цвете. Это означает, что обнаружены теги Гугла с незначительными проблемами при внедрении.
Значок в красном цвете. Ассистент обнаружил теги Google с серьёзными проблемами при реализации.
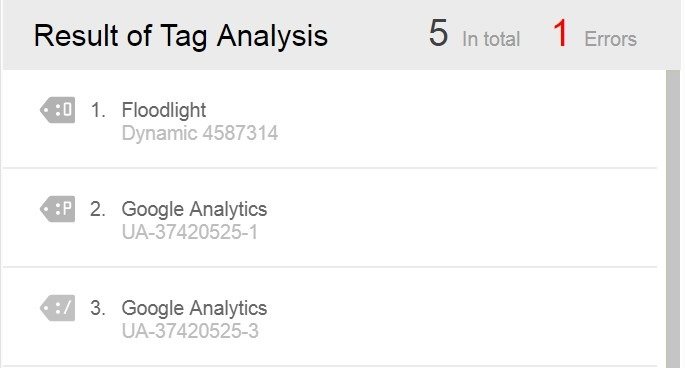
Анализ результатов диагностики Google Tag Assistant
Чтобы окно Тег Ассистента не скрывалось автоматически при переходе между вкладками браузера или при перезагрузке странице, откройте Ассистент в новом окне
Из приведенных выше результатов можно сделать вывод, что
В разделе «Where to optimize» отображаются общие уведомления или ошибки
Для просмотра информации, относящейся к конкретному тегу, нажимаем на название тега в списке. В окне отобразится вся информация по выбранному тегу
Во вкладке «Metadata» отображаются:
Во вкладке «Code Snippet» показывается непосредственно фрагмент кода, который можно посмотреть для устранения неполадок.
Раздел «Where to optimize» содержит уведомления и ссылки на справочные статьи из помощи, которые помогут исправить ошибки реализации тега.
С помощью Google Tag Assistant можно определить идентификатор представления Гугл Аналитикс, если Аналитикс установлен через контейнер Google Tag Manager. Для этого заходим в тег GTM, во вкладку Data Layer.
Узнать, установлен ли тег Гугл Аналитикс через Tag Manager, можно ещё, зайдя в сам тег Гугл Аналитикс, во вкладку «Urls»
В зависимости от того, какой тип тега определил Тег Ассистент, будут доступны различные данные по каждому типу тегов Google. Например, если тег Гугл Аналитикс установлен непосредственно в код сайта, то можно просмотреть данные по отдельному хиту посещения страницы сайта.
Во вкладке «Urls» можно увидеть адрес страницы перехода и ClientID.
При переходе в раздел «Events» доступны события выбранного посещения страницы.
Расширение Google Tag Assistant будет полезно:
Всем удачных рекламных кампаний!
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте в комментариях вопросы и темы статей, которые Вас интересуют.