Spark ar studio для windows 7 32 bit
Spark AR Player for Pc
Get a Compatible APK for PC
| Download | Developer | Rating | Score | Current version | Adult Ranking |
|---|---|---|---|---|---|
| Check for APK → | Facebook, Inc. | 94 | 3.88298 | 106.0 | 4+ |
WHAT IS SPARK AR STUDIO?

FEATURES
USE AND IMPORTANCE
PROS OF SPARK AR STUDIO
CONS OF SPARK AR
Download and install Spark AR Player on your Laptop or Desktop computer
Hurray! Seems an app like spark ar player is available for Windows! Download below:
| SN | App | Download | Review | Maker |
|---|---|---|---|---|
| 1. |  DesignSpark Toolbox DesignSpark Toolbox | Download | 4.7/5 10 Reviews |
 Spark Timer
Spark Timer4 Reviews
 RemoteSpark Client
RemoteSpark Client0 Reviews
Or follow the guide below to use on PC:
Not satisfied? Check for compatible PC Apps or Alternatives
| App | Download | Rating | Maker |
|---|---|---|---|
 spark ar player spark ar player | Get App or Alternatives | 94 Reviews |
Or follow the guide below to use on PC:
If you want to install and use the Spark AR Player app on your PC or Mac, you will need to download and install a Desktop App emulator for your computer. We have worked diligently to help you understand how to use this app for your computer in 4 simple steps below:
Step 1: Download an Android emulator for PC and Mac
Step 2: Install the emulator on your PC or Mac
Now that you have downloaded the emulator of your choice, go to the Downloads folder on your computer to locate the emulator or Bluestacks application.
Once you have found it, click it to install the application or exe on your PC or Mac computer.
Now click Next to accept the license agreement.
Follow the on screen directives in order to install the application properly.
If you do the above correctly, the Emulator app will be successfully installed.
Now, open the Emulator application you have installed and look for its search bar. Once you found it, type Spark AR Player in the search bar and press Search. Click on Spark AR Playerapplication icon. A window of Spark AR Player on the Play Store or the app store will open and it will display the Store in your emulator application. Now, press the Install button and like on an iPhone or Android device, your application will start downloading. Now we are all done.
You will see an icon called «All Apps».
Click on it and it will take you to a page containing all your installed applications.
You should see the icon. Click on it and start using the application.
Step 4: for Mac OS
Hi. Mac user!
The steps to use Spark AR Player for Mac are exactly like the ones for Windows OS above. All you need to do is install the Nox Application Emulator or Bluestack on your Macintosh. The links are provided in step one
Need help or Can’t find what you need? Kindly contact us here →
Spark AR Player On iTunes
| Download | Developer | Rating | Score | Current version | Adult Ranking |
|---|---|---|---|---|---|
| Free On iTunes | Facebook, Inc. | 94 | 3.88298 | 106.0 | 4+ |
Thank you for reading this tutorial. Have a nice day!
Spark AR Player Software Features and Description
Top Pcmac Reviews
Spark AR preview looks blurry
Plane tracker stops working
Plane tracker stops working
Как создать маску в Instagram
После того как Instagram открыл доступ к созданию масок всем пользователям, сделать их может любой — и даже специальных технических знаний не потребуется. Совместно с дизайнером GeekBrains Германом Шаловым мы дадим базовую инструкцию, как сделать маску в инстаграме самому.
Скачайте программу Spark AR Studio
Spark AR Studio — это AR-среда Facebook. В ней создают маски на основе нужной текстуры, подготовленной в Photoshop или любом графическом редакторе, который работает с альфа-каналами (прозрачностью). Чтобы создать маску в инстаграме самому, необходима программа Spark AR Studio, которая есть в версиях для компьютера (macOS, Windows) и смартфона (iOS, Android). Рекомендуем скачать обе версии — на смартфоне удобно сразу же тестировать результат
.
Соедините Spark AR на десктопе и смартфоне
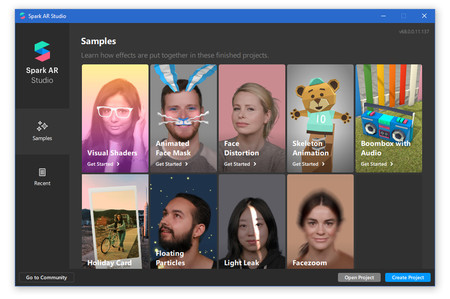
Запустите Spark AR Studio. Вас встретит набор предустановленных эффектов и масок — на их примере можно посмотреть некоторые принципы работы. Но изменять пресеты нужно аккуратно: обычно это рушит установленные зависимости объектов, и маска может заработать неверно.
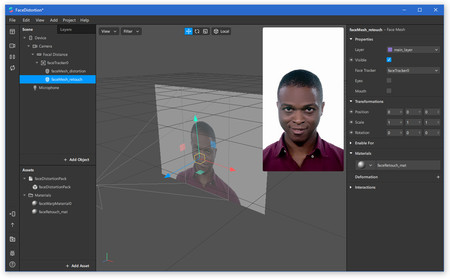
Программа похожа на Photoshop и другие проекты Adobe, поэтому ориентироваться в ней несложно. По центру — окно Viewport, рабочая область, где будет отображаться маска и все манипуляции с ней.
В правом верхнем углу расположено окно Simulator — здесь вы увидите, как маска будет выглядеть на смартфоне. По умолчанию установлена одна модель девайса, но ее можно менять, чтобы посмотреть на маску в разных вариантах.
Чтобы протестировать маску перед загрузкой в Instagram, нужно подключиться к Spark AR Hub — это творческая среда от Facebook для авторов масок. Для этого создайте публичную ссылку для тестирования или соедините Spark AR с подключенным к компьютеру смартфоном:
Создайте трекер лица в Photoshop или загрузите готовый
Маска состоит из трех компонентов: FaceTracker, текстура и материал (эффект, который вы хотите увидеть в маске). Текстуру можно подготовить самому или скачать заранее. Если у вас нет Photoshop или не хочется возиться с этим — скачайте готовую текстуру и пропустите этот шаг.
Если готовы подготовить ее сами, переместитесь в Photoshop или Figma. Дальше порядок действий такой:
Как создать свою маску в Инстаграме
Снова переместитесь в Spark AR и создайте проект: нажмите Create project. Затем загрузите в программу текстуру — перетащите ее в Assets в нижний правый угол, и текстура автоматически отобразится в разделе Texture.
Далее перейдите в рабочее пространство для создания маски — Insert → Scene. Вы будете работать с функциями FaceTracker и FaceMesh. Первая отслеживает движение лица и мимику, вторая — 3D-объект, который синхронизируется с трекером и содержит ваши текстуры с эффектами.
Нажмите Scene → FaceTracker → Insert, затем Scene → FaceMesh → Insert. Эта связка, именно в такой последовательности, поможет привязать маску к мимике и движениям лица. Следите, чтобы трекер был вложен в последовательность папок: device / camera / focal distance. FaceMesh должен быть внутри device / camera / focal distance / facetracker.
Дальше создаем материал для маски. В окне Assets кликните +add asset в правом нижнем углу, затем нажмите Material. Выберите тип нанесения (Shader Type) — например, Retouching сглаживает кожу, а Flat не отражает свет и удобен для рисунков на лице. В большинстве случаев подходит Face paint: он учитывает рельеф и форму лица и органично наносит на него рисунок.
Свяжите FaceTracker с материалом: в правом меню кликните Material, затем Texture и выберите текстуру. Рисунок появится на модели в рабочей области. Маска почти готова.
К маске можно добавить анимацию. Перейдите во вкладку View → Patch editor. Протестируем такой сценарий: маска появляется вместе с улыбкой человека. Что нужно для этого сделать:
В итоге создается созависимая цепочка эффектов, благодаря которой отобразятся три эффекта, когда человек улыбнется.
Для начала вам хватит дефолтных материалов, которые предлагают в программе. А когда наловчитесь работать со Spark AR, сможете создать авторскую маску.
Протестируйте маску
Нажмите кнопку Test on device, о которой мы говорили в первом пункте инструкции, и подождите, пока программа передаст данные на смартфон. Когда появится маска, протестируйте ее в разных положениях лица: улыбнитесь, покрутите головой влево-вправо, вверх-вниз. Проверьте маску при разном освещении и фонах: если вы делали ретуширование лица, оцените, как эффект работает при недостаточном свете.
Если маска слетает при движении, внесите изменения и протестируйте еще раз. Затем переходите к экспорту.
Экспортируйте маску
Здесь все просто: в левом нижнем углу экрана найдите кнопку Export и выберите папку, в которую нужно сохранить маску. Если маска весит больше, чем нужно (допускается 10 Мб, но желательно 2 Мб и меньше), программа предупредит об этом перед экспортом. Обратите внимание, что в Instagram нужно выгрузить именно этот файл, а не файл проекта.
Как добавить маску в Инстаграм
Заключительный шаг: перейдите в Spark AR Hub и загрузите маску, следуя инструкции. Кроме самой маски, нужна еще иконка для нее — требования к иконке есть на сайте Spark AR.
Если хотите официально выложить маску в Facebook или Instagram, нужно записать демо-видео. В ролике расскажите или покажите, как работает эффект, и уложитесь в 15 секунд. Видео должно быть качественным — оно будет отображаться чем-то вроде обложки раздела с масками в вашем аккаунте.
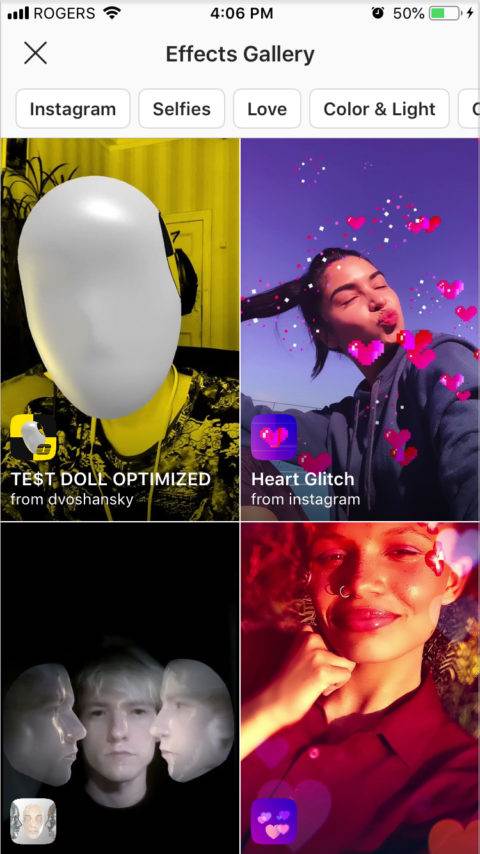
Дождитесь, пока модераторы проверят маску. После этого она появится во вкладке «Галерея эффектов» в окне записи stories в Instagram.
Пока ждете проверку, маской легко делиться с кем угодно через ссылку. Ее можно открыть 200 раз, после чего придется создать новую ссылку. Там же, в AR Hub, можно на 60 минут закрепить маску в вашем инстаграм-аккаунте.
Как сделать маску в Инстаграме? Совсем несложно! — успех во многом зависит от того, какую текстуру для маски вы предварительно подготовили. На факультете графического дизайна GeekUniversity вы научитесь создавать не только качественные текстуры для масок, но и множество других вещей — от простейших иллюстраций до масштабных фирменных стилей. Присоединяйтесь!
AR-маски, популярные сейчас в Instagram, на самом деле появились намного раньше. В 2015 году их увидели пользователи приложения MSQRD, позже они пришли в Snapchat. За пару лет маски стали использоваться гораздо шире, чем просто для развлечения: маски активно используются в рекламе, блогеры с их помощью продвигают аккаунты. Также маски могут привлечь внимание к интересным проектам и социальным проблемам.
После того как Instagram открыл доступ к созданию масок всем пользователям, сделать их может любой — и даже специальных технических знаний не потребуется. Совместно с дизайнером GeekBrains Германом Шаловым мы дадим базовую инструкцию, как сделать маску в инстаграме самому.
Скачайте программу Spark AR Studio
Spark AR Studio — это AR-среда Facebook. В ней создают маски на основе нужной текстуры, подготовленной в Photoshop или любом графическом редакторе, который работает с альфа-каналами (прозрачностью). Чтобы создать маску в инстаграме самому, необходима программа Spark AR Studio, которая есть в версиях для компьютера (macOS, Windows) и смартфона (iOS, Android). Рекомендуем скачать обе версии — на смартфоне удобно сразу же тестировать результат
.
Соедините Spark AR на десктопе и смартфоне
Запустите Spark AR Studio. Вас встретит набор предустановленных эффектов и масок — на их примере можно посмотреть некоторые принципы работы. Но изменять пресеты нужно аккуратно: обычно это рушит установленные зависимости объектов, и маска может заработать неверно.
Программа похожа на Photoshop и другие проекты Adobe, поэтому ориентироваться в ней несложно. По центру — окно Viewport, рабочая область, где будет отображаться маска и все манипуляции с ней.
В правом верхнем углу расположено окно Simulator — здесь вы увидите, как маска будет выглядеть на смартфоне. По умолчанию установлена одна модель девайса, но ее можно менять, чтобы посмотреть на маску в разных вариантах.
Чтобы протестировать маску перед загрузкой в Instagram, нужно подключиться к Spark AR Hub — это творческая среда от Facebook для авторов масок. Для этого создайте публичную ссылку для тестирования или соедините Spark AR с подключенным к компьютеру смартфоном:
Создайте трекер лица в Photoshop или загрузите готовый
Маска состоит из трех компонентов: FaceTracker, текстура и материал (эффект, который вы хотите увидеть в маске). Текстуру можно подготовить самому или скачать заранее. Если у вас нет Photoshop или не хочется возиться с этим — скачайте готовую текстуру и пропустите этот шаг.
Если готовы подготовить ее сами, переместитесь в Photoshop или Figma. Дальше порядок действий такой:
Как создать свою маску в Инстаграме
Снова переместитесь в Spark AR и создайте проект: нажмите Create project. Затем загрузите в программу текстуру — перетащите ее в Assets в нижний правый угол, и текстура автоматически отобразится в разделе Texture.
Далее перейдите в рабочее пространство для создания маски — Insert → Scene. Вы будете работать с функциями FaceTracker и FaceMesh. Первая отслеживает движение лица и мимику, вторая — 3D-объект, который синхронизируется с трекером и содержит ваши текстуры с эффектами.
Нажмите Scene → FaceTracker → Insert, затем Scene → FaceMesh → Insert. Эта связка, именно в такой последовательности, поможет привязать маску к мимике и движениям лица. Следите, чтобы трекер был вложен в последовательность папок: device / camera / focal distance. FaceMesh должен быть внутри device / camera / focal distance / facetracker.
Дальше создаем материал для маски. В окне Assets кликните +add asset в правом нижнем углу, затем нажмите Material. Выберите тип нанесения (Shader Type) — например, Retouching сглаживает кожу, а Flat не отражает свет и удобен для рисунков на лице. В большинстве случаев подходит Face paint: он учитывает рельеф и форму лица и органично наносит на него рисунок.
Свяжите FaceTracker с материалом: в правом меню кликните Material, затем Texture и выберите текстуру. Рисунок появится на модели в рабочей области. Маска почти готова.
К маске можно добавить анимацию. Перейдите во вкладку View → Patch editor. Протестируем такой сценарий: маска появляется вместе с улыбкой человека. Что нужно для этого сделать:
В итоге создается созависимая цепочка эффектов, благодаря которой отобразятся три эффекта, когда человек улыбнется.
Для начала вам хватит дефолтных материалов, которые предлагают в программе. А когда наловчитесь работать со Spark AR, сможете создать авторскую маску.
Протестируйте маску
Нажмите кнопку Test on device, о которой мы говорили в первом пункте инструкции, и подождите, пока программа передаст данные на смартфон. Когда появится маска, протестируйте ее в разных положениях лица: улыбнитесь, покрутите головой влево-вправо, вверх-вниз. Проверьте маску при разном освещении и фонах: если вы делали ретуширование лица, оцените, как эффект работает при недостаточном свете.
Если маска слетает при движении, внесите изменения и протестируйте еще раз. Затем переходите к экспорту.
Экспортируйте маску
Здесь все просто: в левом нижнем углу экрана найдите кнопку Export и выберите папку, в которую нужно сохранить маску. Если маска весит больше, чем нужно (допускается 10 Мб, но желательно 2 Мб и меньше), программа предупредит об этом перед экспортом. Обратите внимание, что в Instagram нужно выгрузить именно этот файл, а не файл проекта.
Как добавить маску в Инстаграм
Заключительный шаг: перейдите в Spark AR Hub и загрузите маску, следуя инструкции. Кроме самой маски, нужна еще иконка для нее — требования к иконке есть на сайте Spark AR.
Если хотите официально выложить маску в Facebook или Instagram, нужно записать демо-видео. В ролике расскажите или покажите, как работает эффект, и уложитесь в 15 секунд. Видео должно быть качественным — оно будет отображаться чем-то вроде обложки раздела с масками в вашем аккаунте.
Дождитесь, пока модераторы проверят маску. После этого она появится во вкладке «Галерея эффектов» в окне записи stories в Instagram.
Пока ждете проверку, маской легко делиться с кем угодно через ссылку. Ее можно открыть 200 раз, после чего придется создать новую ссылку. Там же, в AR Hub, можно на 60 минут закрепить маску в вашем инстаграм-аккаунте.
Как сделать маску в Инстаграме? Совсем несложно! — успех во многом зависит от того, какую текстуру для маски вы предварительно подготовили. На факультете графического дизайна GeekUniversity вы научитесь создавать не только качественные текстуры для масок, но и множество других вещей — от простейших иллюстраций до масштабных фирменных стилей. Присоединяйтесь!
Как делать маски в Инстаграме самому – пошаговая инструкция
По массовым запросам читателей мы решили написать пошаговую инструкцию как делать маски в Инстаграме самому. Зачем делать свои маски? Во-первых, это интересно, можно создать свой уникальный эффект. Во-вторых, после загрузки своей маски в Инстаграм там появляется ссылка на ваш профиль – а это хорошая реклама и привлечение новых подписчиков.
В статье рассмотрим какие программы нам понадобятся, дадим все ссылки где скачать софт для компьютера и смартфона. Затем мы вместе создадим нашу первую маску и посмотрим как сразу протестировать маску на телефоне.
Необходимые программы
Для создания масок нам понадобятся две программы: Spark AR Studio – программа для ПК. И Spark AR Player – это программа для просмотра созданной маски на смартфоне. Что бы не было путаницы, давайте загрузим и установим софт, а во второй части статьи покажем как создать самую простую маску и отправить на телефон.
Установка Spark AR Studio
Spark AR Studio это программа для создания эффектов альтернативной реальности для Facebook и Instagram. Для работы с ней нам понадобиться:
Загружаем Spark AR Studio
Водим логин и пароль Фейсбук аккаунта
Программа бесплатная, но для авторизации понадобиться Facebook аккаунт. Вводите ваши данные или попросите аккаунт у знакомых.
Установка Spark AR Player
Теперь установим Spark AR Player. Это плеер для воспроизведения созданных масок на смартфоне. После отправки маски из Спарк студии на смартфон, он задействует камеру в Спарк плеере и мы сразу можем увидеть результат на примере своего селфи. Для установки на Андроид:
Устанавливаем Spark AR Player
Теперь мы готовы создать и протестировать нашу первую маску.
Создаем первую маску
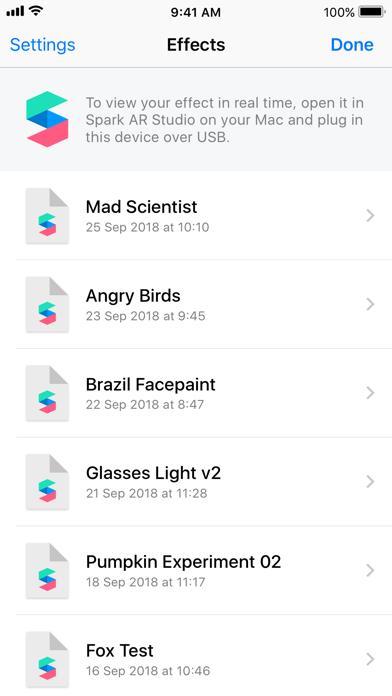
После запуска и ввода логина пароля, мы попадаем на стартовый экран Spark AR Studio. Тут несколько готовых примеров масок и их типы, разбитые на следующие категории:
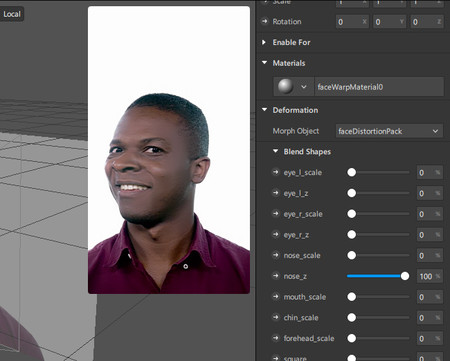
Давайте выберем для начала вариант попроще – Face Distortion.
Выбираем вариант Face Distortion
Далее у нас откроется окно с программой. Слева у нас панель инструментов, в центре рабочая область, а справа фильтры для работы со слоями. Если вы ранее работали с Фотошопом – вам будет легче разобраться, принцип очень похож. В программе есть встроенные зацикленные видео отрезки с лицами для – работы с масками. Можно поменять их если кликнуть на значок камеры:
Выбираем зацикленное видео
Изменяем нашу будущую маску
Как просмотреть маску на смартфоне?
Для просмотра маски на смартфоне нам понадобиться включить отладку по USB как мы писали ранее и подключить телефон к компьютеру. После этого:
Отправляем маску на смартфон
Все отправленные таким способ маски сохранятся в смартфоне, в последствии их можно будет снова просмотреть, сохранить, а так же отправить в Facebook или Instagram.
Если вам понравилось – поставьте лайк нашей статье и поделитесь в соцсетях, если тема будет интересна мы расскажем как загрузить созданные маски в Фейсбук или Инстаграм. Перед загрузкой маски должны пройти модерацию, зато потом её смогут использовать все пользователи.
Как делать маски в Инстаграм на телефоне?
Пользователи часто задают вопрос как создавать маски для Инстаграм на телефоне. Разработка новых эффектов и масок – процесс трудоемкий и требует хорошей вычислительной мощности. Пока создавать маски на телефоне нельзя, но в будущем разработчики Спарк Студии возможно сделают “облегченную” версию для смартфонов.
Заключение
Как видим делать маски в Инстаграме самому довольно просто. Сегодня мы рассмотрели только самый простой пример с искажением лица и рассказали какие программы нам понадобятся. Напишите в комментариях всё ли получилось, можете поделиться ссылками на ваши первые маски в нашем телеграм канале t.me/itpenru.
Если тема будет интересна в следующих статьях мы рассмотрим как создавать анимированные маски или Floating Particles. Эффект когда вокруг глаз или головы летают светящиеся частицы.
Евгений Загорский
IT специалист. Автор информационных статей на тему Андроид смартфонов и IOS смартфонов. Эксперт в области решения проблем с компьютерами и программами: установка, настройка, обзоры, советы по безопасности ваших устройств. В свободное время занимается дизайном и разработкой сайтов.
Spark AR Studio для Instagram. Полное руководство
Spark AR Studio для Instagram. Полное руководство
Заказать маску можно в telegram тут
Портфолио в Instagram тут
Цены на маски инстаграм тут
Тел. +7(499)346-89-90
Группа в телеграм с примерами работ тут
Говорим о том, что такое Spark AR Studio, где его можно использовать и как создать свою первую AR-маску для Instagram, VK, Facebook, Snapchat.
Что такое Spark AR Studio?
Spark AR Studio – это платформа дополненной реальности для Mac и Windows, которая позволяет с лёгкостью создавать AR-эффекты в мобильной камере. Словом, перед нами нечто вроде Photoshop или Sketch только в дополненной реальности.
Не хотелось бы разрушать ничьих иллюзий, но AR не так уж и инновационна. По факту, технология дополненной реальности существует уже около 40 лет (первые упоминания датируются 1960 годом)! И только в последние несколько лет она нашла мировое применение и плавно проникла в десятки отраслей: от игровой (Pokemon Go) до навигационной (Google Maps).
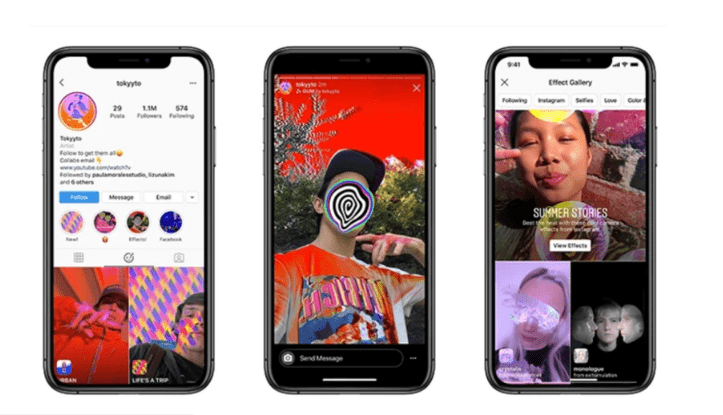
Отличным примером использования Spark AR станут социальные медиа, которые явно и яро следуют за лейтмотивами самой технологии. Большая часть успеха объясняется популярностью Instagram Stories. Насчитывая более, чем 500 млн активных пользователей в день (!) и обладая максимально удобным пользовательским интерфейсом и необузданным желанием миллионов делиться забавными, «отфильтрованными» селфи, Instagram восстаёт как идеальная среда для распространения AR в массы.
Судьбоносным стало решение Facebook в 2017 запустить собственное ПО для брендов и дизайнеров, которое позволило бы создавать оригинальные эффекты в Spark AR.
Spark AR Studio сперва была общедоступной платформой с одним «но»: если вы хотели, чтобы пользовательские AR-эффекты появились в Instagram, нужно было получить доступ к закрытой бета-версии программы.
Но теперь всё изменилось: любой желающий может создавать и публиковать собственные эффектыSpark AR Studio в сториз.
Последнее стало отличной возможностью для художников, брендов, бизнесменов и простых смертных проявить творческий подход и научиться воплощать воображаемое в реальность с помощью AR. Кроме этого, компании получили практически непобедимый маркетинговый инструмент.
Получается, с одной стороны у вас самый первый прыжок и прощупывание почвы в Spark AR, а с другой – поиск креативных способов создания и распространения собственного опыта в дополненной реальности.
Как компании могут использоватьSpark AR Studio в бизнес-целях?
Причин уйма, но самая главная связана со свободой творчества. Spark AR Studio – это модно.
Существует бесчисленное множество приложений с дополненной реальностью: косметические бренды используют её для «примерки» макияжа, мебельные заводы для того, чтобы показать, как их продукты будут выглядеть в жилом помещении, модные дома – чтобы создать виртуальную примерочную и предоставить выбор одежды и аксессуаров для виртуальной примерки.
Раньше в Instagram была уникальная система блокировки фильтров (сначала нужно было подписаться на создателя). В итоге большинство тех, кто участвовал в бета-программе Spark AR Studio, обзавелись десятками тысяч подписчиков. Сейчас приложение использует обновлённую версию эффектов и облегчает поиск уникальных фильтров от сообщества создателей.
По данным Facebook, более 1 млрд человек использовали эффекты в Spark AR.
Где ещё можно использовать Spark AR?
Как получить доступ к пользовательским фильтрам в Spark AR?
Также, пользователю предоставляется доступ к библиотеке с тысячами пользовательских эффектов. Последние можно сортировать по категориям и темам и добавлять в избранные.
Как начать создавать фильтры в Spark AR?
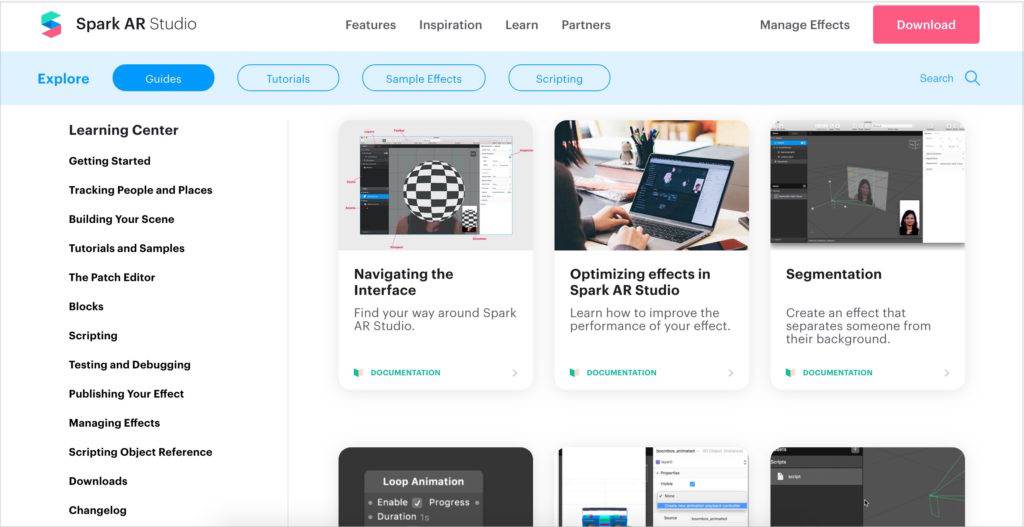
Чтобы начать работу с Spark AR Studio вам не нужно знать (или писать) код. Если вы новичок в мире графического дизайна, начните с изучения основ на официальных страницах Spark AR Studio и ознакомьтесь с инструкциями. Инструмент интуитивно понятен, а проявить свои творческие способности можете классическим методом проб и ошибок.
Facebook предоставляет тонну документации Spark AR Studio и руководств, где подробно рассказывается не только о том, как создавать эффекты в Spark AR Studio (текстуры, объекты, фильтры лица, игры и пр.), но и объясняет условия публикации.
Итак, чтобы начать процесс, вам необходимо:
Как создать простую маску в SparkAR?
После того, как вы скачали и установили Spark AR Studio, нужно авторизоваться через Facebook. В правом нижнем углу Spark AR Studio приветственного окна нажмите ‘Create project’ – попадёте в интерфейс. Перед началом работы добавьте трекер лица: нажмите ‘Add object’, и в всплывающем окне два раза кликните на ‘Face Tracker’. Трекер нужен для того, чтобы элементы меняли местоположение при движении.
Следующий шаг Spark AR Studio – добавление изображения для отображения перед глазами. Опять нажмите ‘Add object’, а после два раза кликните на ‘Rectangle’.
В ‘Scene’, сцене, под ‘Face Tracker’ должны после появиться ‘rectangle0’ и ‘canvas0’. Нажимайте на ‘canvas0’ и переместите ‘Face Tracker’ так, чтобы ‘canvas0’ оказался его подгруппой.
Для того, чтобы ‘canvas0’ мог отследить ваше лицо, в блоке ‘Mode’ выставите ‘World Space’.
Сейчас идём к созданию непосредственно Spark AR маски. Скачайте faceFeminine.jpg и откройте этот файл в Adobe Illustrator/Photoshop. Растяните прямоугольник, который будет закрывать глаза и впишите туда что-нибудь.
Отключайте слой с лицом и экспортируйте маску на рабочий стол. Файл сохраняйте в формате PNG, его после нужно будет закинуть в текстуры.
В панели слева нажимаем на ‘rectangle0’, а справа – на иконку рядом с ‘Materials’.
Появится материал Spark AR Studio, который зальёт полотно белым. Чтобы это исправить, в правой панели нажимайте на ‘material0’, в левой, в ‘Texture’ выбираем текстуру (наш файл).
Для корректировки размера текстуры в левой панели выберите ‘rectangle0’, в правой – ‘Size’, и получите возможность изменить размер.
Осталось только подкорректировать положение Spark AR-эффекта. Ставьте на паузу видео, нажимайте на ‘canvas0’ и редактируйте высоту текстуры (зелёный указатель – вверх/вниз, красный – влево/вправо, синий – вперёд/назад).
Готово! Теперь загружайте Spark AR Player на смартфон, подключайте его к компьютеру и перебрасывайте маску. Если после тестирования вас всё утраивает, в верхнем меню нажмите ‘File’, проверьте, что маска не выходит за границы максимально допустимого размера, и нажмите ‘Export’.
После этого нужно будет перейти в Spark A RHub, нажать в вверху на «Загрузку эффекта» и следовать указаниям. Всё будет интуитивно понятно, обещаем.