Язык программирования апп инвентор
1. Знакомство с App Inventor
Начинаем работать с приложением App Inventor и создаем первое приложение для Android. Построение программ в приложении осуществляется в визуальном режиме.
Начинаем работать с приложением App Inventor
App Inventor (App – сокращение от application, переводится как приложение. Inventor — переводится как изобретатель) — это среда визуальной разработки приложений, не требующая больших знаний в программировании. Приложение было разработано в Google Labs, а после передано Массачусетскому технологическому институту.
App Inventor — это облачная среда визуальной разработки Android-приложений. Построение программ осуществляется в визуальном режиме с использованием блоков программного кода. На компьютер устанавливать ничего не требуется, просто откройте среду разработки ai2.appinventor.mit.edu в браузере Google Chrome и начинайте творить.
Обратите внимание, что для работы с App Inventor требуется аккаунт Google. Если вы не зарегистрированы в Google, то перед началом работы вам надо будет пройти регистрацию и авторизацию. После этого приложение App Inventor и все ваши сохраненные проекты будут доступны на любом компьютере после авторизации.
Видео. Применения App Inventor в робототехнике
App Inventor состоит из конструктора и редактора блоков
Конструктор App Inventor
Редактор блоков App Inventor
Программирование производится с помощью составления блоков

Создание первого приложения для Android
Создадим простое приложение в котором при нажатии кнопки на экране телефона, гаджет будет произносить определенную фразу. Следуйте пошаговой инструкции и обращайте внимание на подсказки под изображением.
1. Заходим в среду разработки из браузера Google Chrome appinventor.mit.edu
2. Заходим в свой аккаунт Google (при необходимости регистрируемся)
3. Открываем новый проект и присваиваем ему имя (без пробелов и цифр!)
4. При желании вы можете перейти на русский язык
5. Захватите объект «Кнопка» мышкой и перенесите его на вкладку «Просмотр»
6. На вкладке «Свойства» задайте необходимые стили для кнопки
7. Перейдите на вкладку «Медиа», захватите и перенесите объект «Текст в речь»
8. Переходите в режим редактора блоков
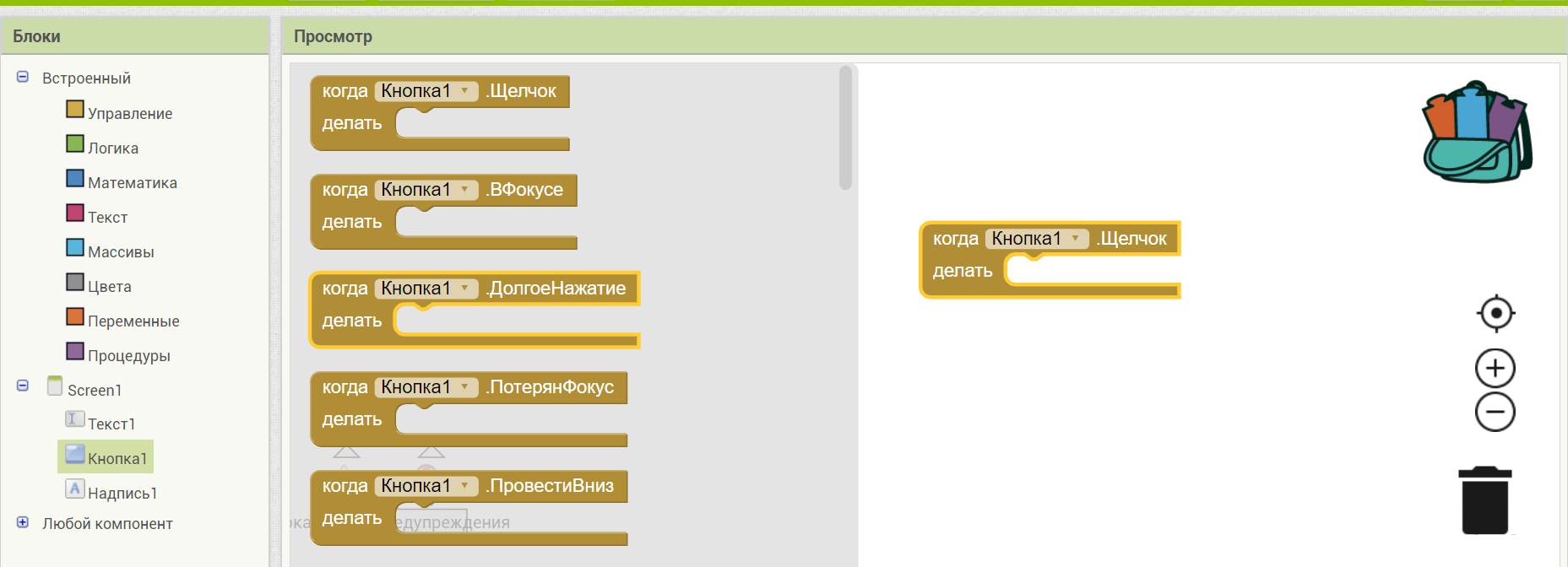
9. В панели блоков нажмите мышкой на объект «Кнопка»
10. Выберите функцию «Когда кнопка нажата» и перенесите в окно «Просмотр»
11. Выбираем объект «Текст в речь» и переносим блок «Сказать сообщение»
12. Наведите мышкой один блок на другой, чтобы совпал «замок»
13. Выберите объект «Текст» и добавьте к программе новый блок
14. Осталось лишь создать QR-код для скачивания на телефон
15. После построения программы у вас на экране появится похожий QR-код
16. Откройте на телефоне приложение QR Code Reader и просканируйте QR-код
Телефон запросит разрешение для перехода по ссылке. Нажмите «OK» и начнется загрузка вашего приложения. После загрузки установите приложение.
MIT App Inventor — каждый может создать мобильное приложение
Краткое введение в язык программирования App Inventor, созданный специально для школьников и новичков.
Сегодня на рынке труда мы наблюдаем настоящий бум на специалистов в области разработки приложений для мобильных устройств. Профессия разработчика мобильных приложений становится одной из самых востребованных. Но вот готова ли система образования ответить на этот вызов? Ведь чтобы диагностировать способности к программированию и вовремя заложить прочный фундамент из знаний и навыков, начинать нужно уже с раннего школьного возраста.
До недавнего времени проблема обучения школьников средних классов программированию казалась неразрешимой — прежде всего из-за отсутствия инструмента, который, с одной стороны, был бы достаточно прост в освоении, а с другой — позволял бы создавать действительно стоящие продукты. Попытки поголовно обучать школьников Бейсику или Паскалю приводили только к тому, что предмет «информатика» оказывался по зубам лишь очень узкому кругу учащихся — тем, кому в силу интеллектуальных особенностей, семейного воспитания или чрезвычайного везения с учителем удавалось продвинуться в освоении программирования дальше, чем другим. Для большинства остальных школьников информатика так и оставалась чем-то недоступным.
Ситуация начала меняться в начале 2000-х годов, с возникновением и развитием визуальных языков программирования, флагманом которых по праву считается язык Scratch. Этот язык совершил настоящую революцию в школьном преподавании программирования под десктопные ОС. Программировать на Scratch так же легко, как складывать детскую мозаику-паззл. Операторы и процедуры языка представляют собой цветные блоки. Перетаскивая и соединяя их, мы создаём программы. Ошибку в синтаксисе этого языка сделать просто невозможно — если блоки не встанут рядом, паззл просто не сложится.
App Inventor
Естественным развитием этого подхода стал язык программирования App Inventor, разработанный профессором Массачусетского технологического института (MIT) Халом Абелсоном в 2010 году. В основе его — тот же принцип перетаскивания визуальных кирпичиков и собирания программы из блоков.
Отличие App Inventor от Scratch состоит в том, что App Inventor ориентирован не на десктопное использование, а предназначен для создания приложений под мобильное устройство — смартфон или планшет с ОС Android. Он умеет, например, «понимать» данные акселерометра мобильного гаджета, управлять встроенной камерой, видит, как ориентирован телефон в пространстве и многое другое.
App Inventor — это полностью облачное приложение. Чтобы начать программировать на нём, нужен только интернет и браузер. Переход на страницу языка осуществляется по этой ссылке. Интерфейс на английском и на русском языках.
Интерфейс языка программирования MIT App Inventor состоит из двух основных частей — дизайнера и редактора блоков.
В дизайнере мы конструируем наше приложение из элементов — экранов, кнопок, ячеек, изображений, звуков.
В редакторе блоков мы программируем поведение этих элементов.
Интерфейс App Inventor прост и интуитивно понятен. Если вы захотите попробовать преподавать программирование на App Inventor в школе, рекомендуем сайт appinvent.ru, на котором собраны обучающие материалы для учителей.
Конкурс для школьников
А школьники, которые пройдут обучение по программированию на App Inventor в школе или самотоятельно, могут принять участие в конкурсе на разработку собственных мобильных приложений на App Inventor. Победитель конкурса получит планшетный компьютер от компании Samsung. Срок подачи работ — до 15 мая 2016 года.
Программирование мобильных приложений с помощью App Inventor
Операционная система Android является одной из лидирующих ОС. Разработка мобильных приложений под ОС Android очень актуальна даже несмотря на то, что под Android разработано множество приложений самых разных форматов и жанров. Дело в том, что подчас трудно найти нужное приложение, а часто бывает и так, что у пользователя рождается идея создания собственного уникального приложения.
Для создания приложений под Android необходима определенная квалификация в программировании, что делает практически невозможным создание приложений людьми, не познавшими основы программирования.
В итоге за данную проблему взялся коллектив Массачусетского технологического института (МТИ). В его стенах была создана среда, которая позволяет каждому школьнику или домохозяйке создать приложение под ОС Android. В основе данной разработки лежит популярная среда по алгоритмике Scratch, которую также разработали в МТИ.
В данной статье мы рассмотрим алгоритм создания простого приложения под Android. В дальнейшем вы сможете повышать свой уровень в создании программ под мобильные устройства.

Создадим простейшее приложение, которое будет здороваться с нами по имени.
1 шаг: Зарегистрироваться в Google
На первом шаге необходимо зайти на сайт google.com и пройти регистрацию.
2 шаг: MIT App Inventor
IDE App Inventor находится в веб-пространстве, что сильно упрощает работу, так как ресурсы компьютера практически не используются (но для доступа к среде необходимо наличие интернета). Также не требуется знания языка программирования Java и Android SDK.
Ссылка для входа в среду программирования MIT App Inventor:
Напоминаем: при обращении на данный сайт от вас потребуется наличие аккаунта Google или Google Apps.

3 шаг: Описание интерфейса пользователя
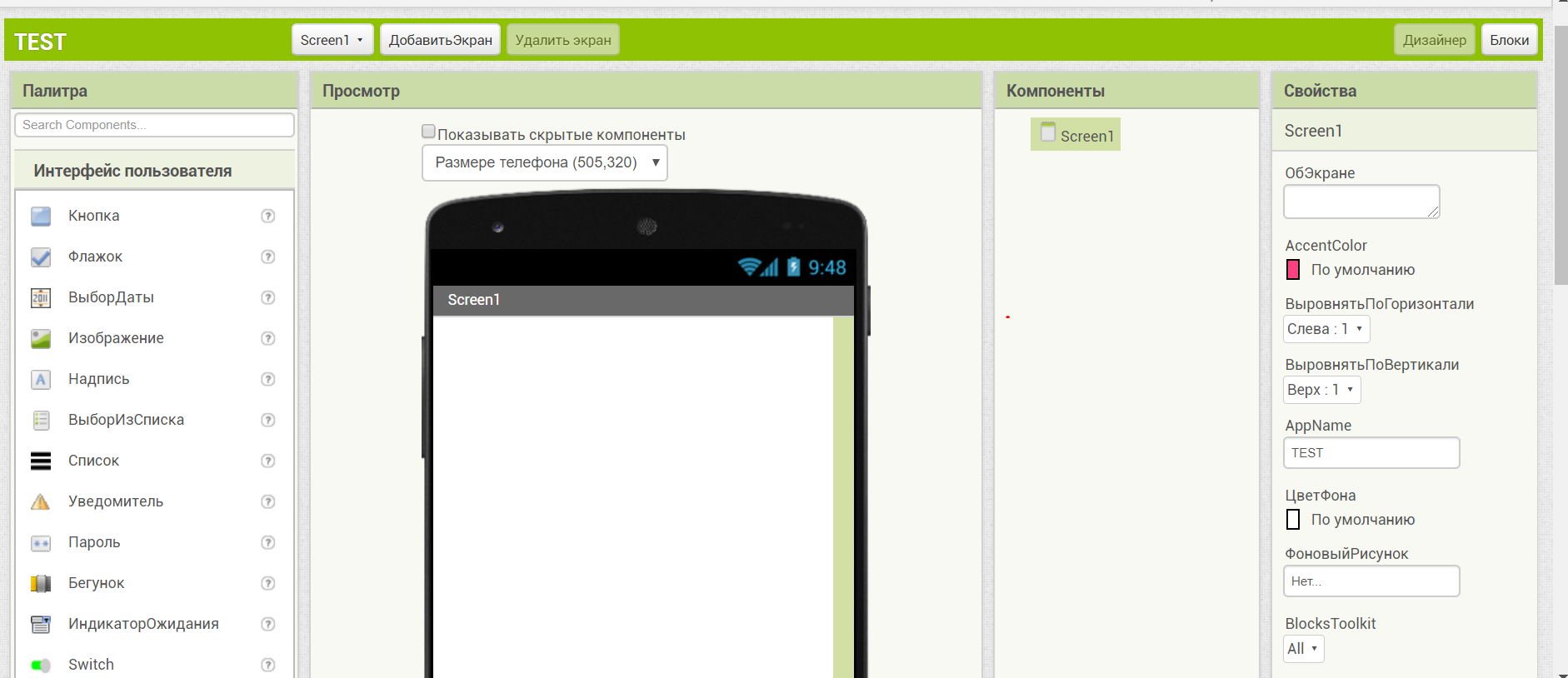
После того как мы зашли на сайт и ввели свой логин и пароль, мы попадаем на страницу с проектами (при первом заходе данная страница будет пустой).
Разработка приложений происходит в 2 этапа:
Первый этап — проектирование интерфейса пользователя;
Второй этап — программирование (создание инструкций) приложения.
Для этого в меню выбираем Проекты → Начать новый проект. Появится окно для ввода названия проекта. При создании имени проекта нужно учитывать, чтобы имя отражало суть проекта (в имени запрещено использовать пробелы и другие спецсимволы).
У нас появилась новая страница.
1 блок «Палитра» — это Встроенные модули и блоки. Данная группа блоков позволяет задавать определенные действия/функции созданным компонентам.
2 блок «Просмотры» — Модель экрана мобильного устройства для визуального отображения.
3 блок «Компоненты» — Компоненты программы инициализируемых объектов.
4 блок «Свойства» — Свойства компонентов.
Для нашего приложения нужно выбрать 3 стандартных объекта из блока 1: Текстовое окно, кнопка и надпись.
Для этого из блока 1 переместим их по очереди в блок 2.
Если вы всё сделали правильно, объекты отобразятся в блоке 3.
Следующим шагом переименуем надпись на кнопке. В блоке 2 выберем кнопку (для этого необходимо просто нажать на нее) и перейдем в блок 4 «Свойства». В блоке «Свойства» необходимо найти свойства кнопки «Текст». Заменим «Текст для Кнопка1» на «ЖМИ!» или «Ответ».
4 шаг: Программирование
Сейчас у нас готов интерфейс приложения (визуальное отображение). Если мы его запустим или скачаем его на мобильное устройство, то оно запустится, но при нажатии на кнопки или при вводе текста не будет происходить ничего. Чтобы написать программу (инструкцию), мы перейдем в режим программирования. Для этого в правом верхнем углу нажмем на кнопку «Блоки». Как вы уже поняли, до этого мы были в режиме «Дизайнер», и для перехода обратно в этот режим необходимо нажать на кнопку «Дизайнер» возле кнопки «Блоки».
Проговорим еще раз, что должна делать наша программа.
Оператор вводит свое имя в поле «Текст»: «Петя». Далее оператор нажимает на кнопку «ЖМИ!» и в надписи 1 появляется надпись: «Здравствуй, Петя!»
В 1 блоке находятся элементы и функции, их называют компоненты, которые мы можем использовать. Для этого нужно необходимый элемент перетащить в рабочую зону. Компоненты делятся на встроенные и интегрированные.
Теперь перейдем непосредственно к созданию инструкции (программы). Мы это делаем составлением разных блоков в единую картину — это очень похоже на сборку пазла.
1 элементом для нашей программы будет срабатывание события — нажатие кнопки.
Для этого выбираем компонент «Кнопка 1» и выбираем функцию «Когда Кнопка1.Щелчок» и переносим ее на середину рабочей зоны.

2 элементом для нашей программы будет элемент присваивание значений компоненту «Надпись1».
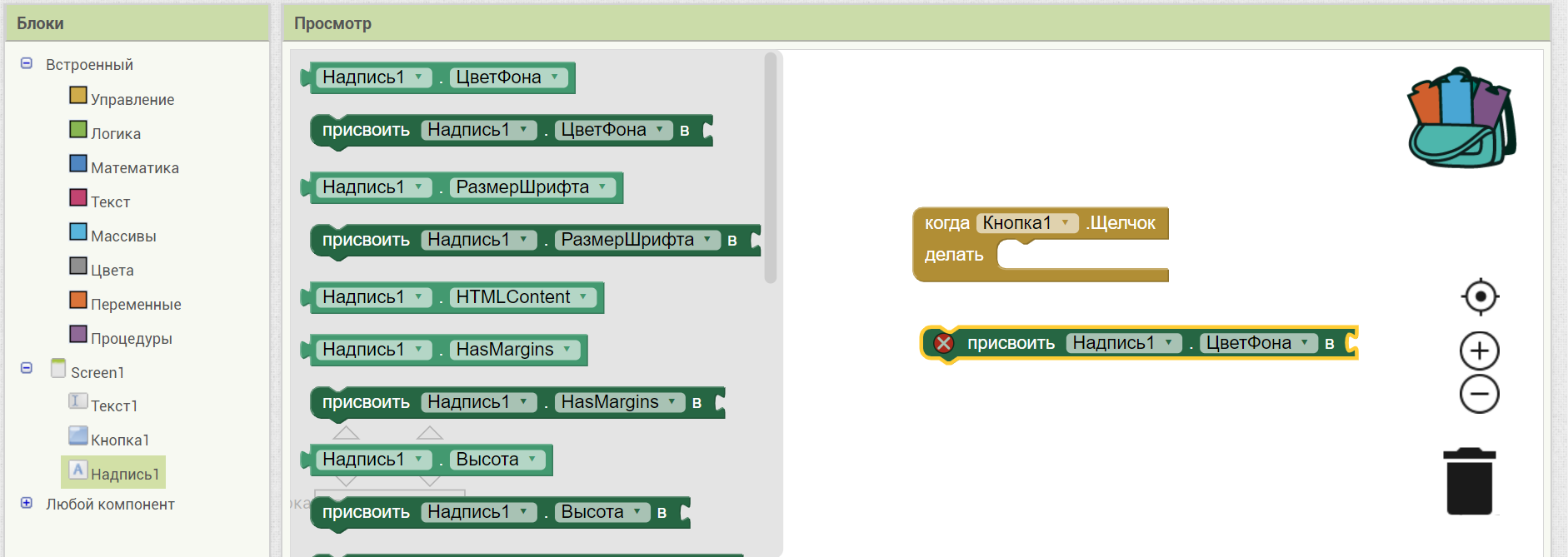
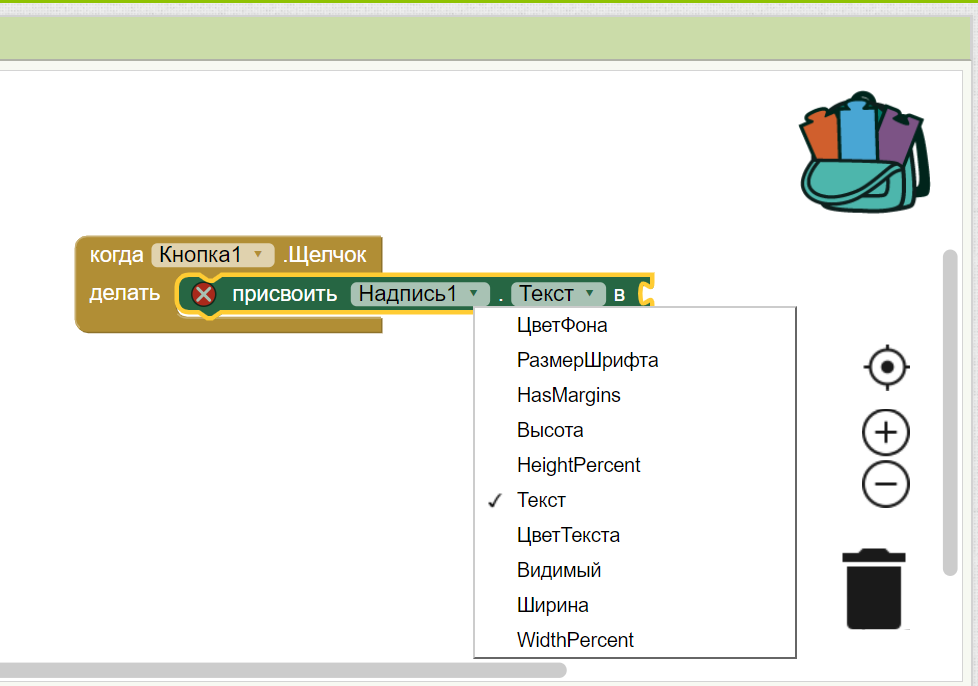
Для этого выбираем компонент «Надпись1» и выбираем функцию «Присвоить Надпись1.ЦветФона». Переносим и присоединяем к функции кнопки. Если мы сделали все правильно, прозвучит звуковой сигнал, похожий на щелчок. Далее меняем цвет фона на «Текст», так как мы работаем с текстовой информацией.

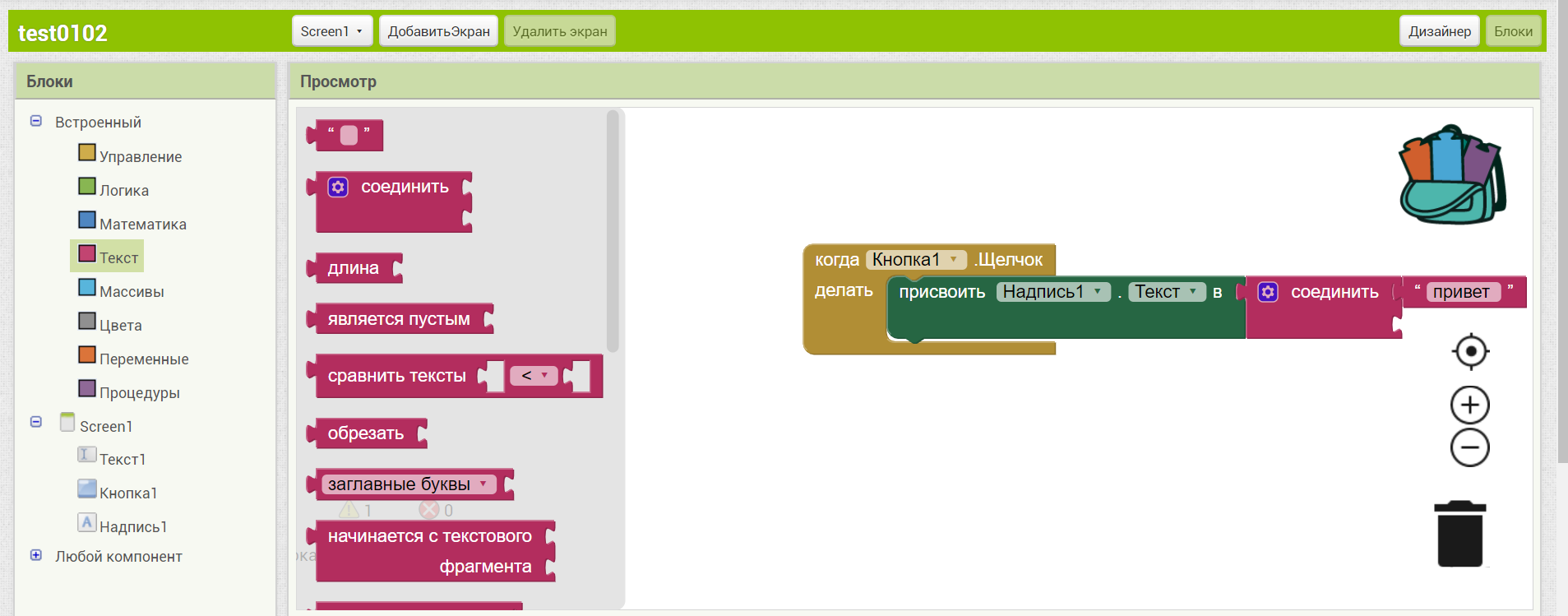
3 элементом нашей программы будет встроенный объект «Текст». Выбираем компонент «соединить». Этот элемент позволяет склеить текстовые фрагменты в единый текст. Этот элемент необходимо соединить с элементом «Присвоить Надпись1.Текст».

4 элемент — это текстовое поле. Изначально оно пустое. В данном блоке элементов мы пропишем статическую приветственную информацию. Для этого во встречных компонентах выбираем «Текст», далее выбираем компонент, прикрепляем к первому ярусу элемента «соединить». В этом блоке напишем наше приветствие: «Привет».

5 элемент. Нам необходимо соединить с приветствием имя, введенное в текстовое поле оператором. Для этого выберем объект «Текст1», выбираем элемент «Текст1.ЦветФона» и соединяем с блоком «соединить». Далее меняем цвет фона на «Текст», так как мы работаем с текстовой информацией.

Наша программа готова.
5 шаг: Тестирование приложения
Чтобы закачать нашу программу на мобильное устройство, у App Invertor есть несколько вариантов.
Мы воспользуемся самым простым.
Чтобы закачать приложение, его нужно скомпилировать в APK-файл. И этот установочный файл перенести на мобильное устройство.
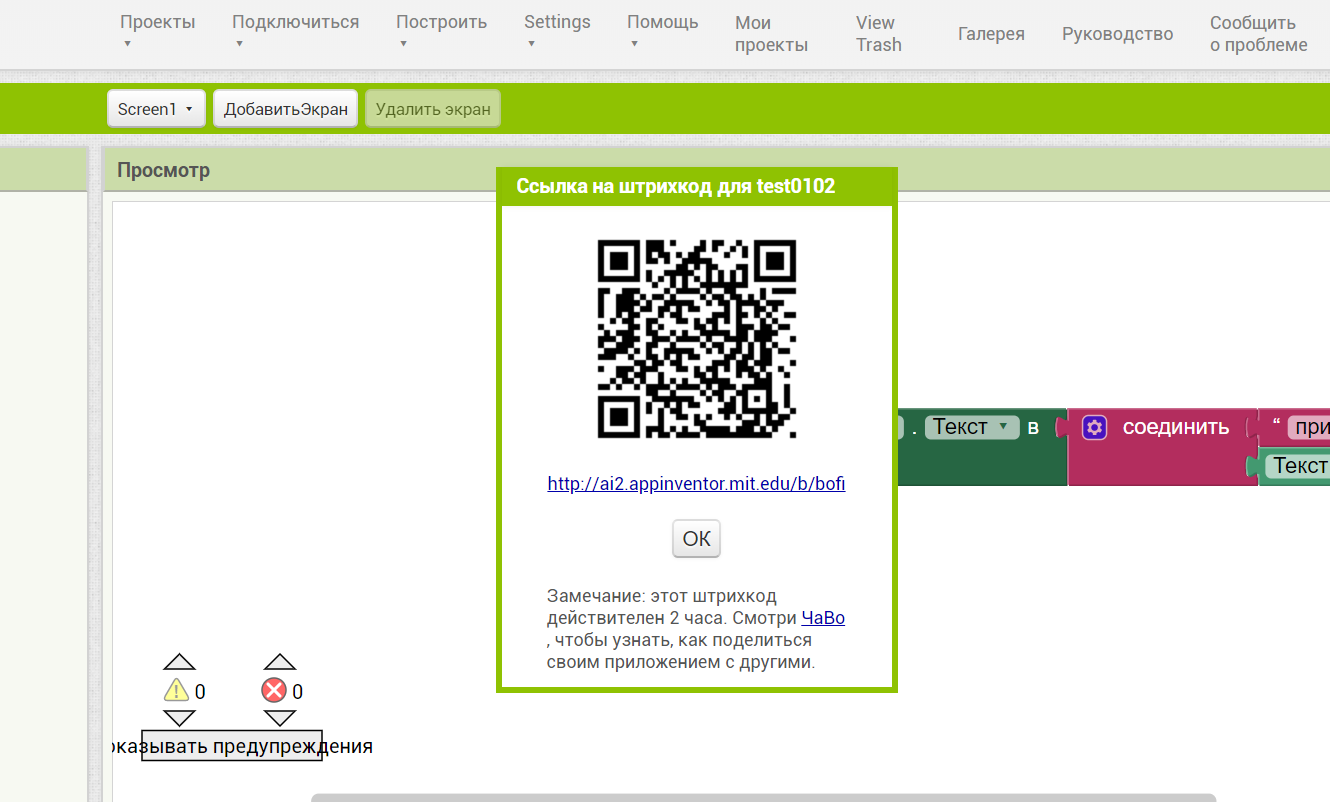
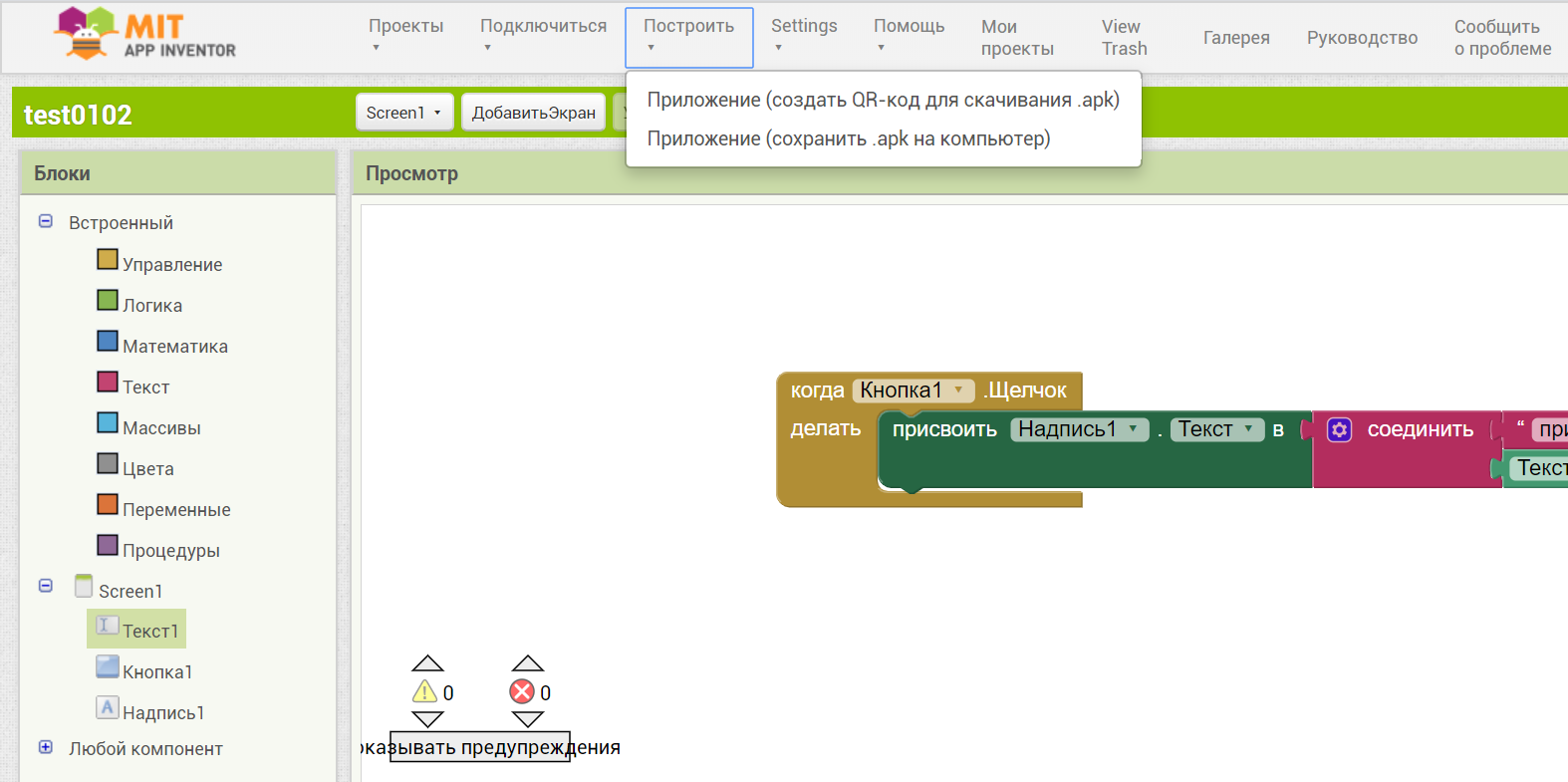
В верхнем меню мы выберем раздел «Построить», в подпункте выбираем «Приложение (Создать QR-код для скачивания. apk)». Программа сама скомпилирует программу и создаст QR-код. Если мы считаем этот код, наша программа автоматически скачается на мобильное устройство. Важное замечание: QR-код действителен 2 часа.
Поздравляем! Вы создали свое первое мобильное приложение!
Tutorials for MIT App Inventor
There are many more tutorials available below. Scroll down to browse the list.
Android, Where’s My Car?
Component(s): Activity Starter
Difficulty: advanced
CloudDB Chat App
Component(s): CloudDB, ListView
Difficulty: intermediate
Colored Dots
Component(s): Drawing Canvas
Difficulty: advanced
Exploring with the Location Sensor
Component(s): Location Sensor
Difficulty: advanced
Firebase Authentication in App Inventor Using Javascript
Component(s): WebViewer
Difficulty: advanced
Get the Gold
Component(s): Sprites
Difficulty: intermediate
Hello Codi!
Component(s): Unknown
Difficulty: basic
Hello Purr
Component(s): Button, Sound
Difficulty: basic
LEGO EV3 Tilt-to-Drive Tutorial
Component(s): LEGOВ® EV3
Difficulty: intermediate
LEGO EV3 Pet Robot Tutorial
Component(s): LEGOВ® EV3
Difficulty: intermediate
LEGO EV3 Color Search
Component(s): LEGOВ® EV3
Difficulty: intermediate
Lego EV3 Pet Robot
Component(s): LEGOВ® EV3
Difficulty: intermediate
Magic 8 Ball
Component(s): Game
Difficulty: basic
MakeQuiz and TakeQuiz for App Inventor 2
Component(s): Unknown
Difficulty: intermediate
Map It: Displaying Locations on a Google Map
Component(s): ListPicker
Difficulty: advanced
Mini Golf: Fling, TouchUp, TouchDown Gestures for App Inventor 2
Component(s): Sprites
Difficulty: intermediate
Mole Mash
Component(s): Sprites
Difficulty: basic
Mole Mash V2 with Sprite Layering
Component(s): ImageSprites
Difficulty: intermediate
NFC Cup Game for AI2
Component(s): NFC (Near Field Comm.)
Difficulty: advanced
No Texting While Driving
Component(s): Texting, TextToSpeech
Difficulty: intermediate
Oh My Spikes
Component(s): Game
Difficulty: advanced
Paint Pot Extended with Camera
Component(s): Drawing Canvas
Difficulty: intermediate
PaintPot (Part 1)
Component(s): Drawing Canvas
Difficulty: basic
PaintPot (Part 2)
Component(s): Drawing Canvas
Difficulty: basic
Photo Booth App
Component(s): Camera
Difficulty: intermediate
PicCall
Component(s): Unknown
Difficulty: basic
QuizMe for App Inventor 2
Component(s): Unknown
Difficulty: intermediate
Sharing Component: send files and text with the app of your choice
Component(s): File Sharing
Difficulty: intermediate
Snippet: Working with Camera Images
Component(s): Camera
Difficulty: basic
Snow Globe Tutorial
Component(s): Any Component
Difficulty: intermediate
Space Invaders
Component(s): Sprites
Difficulty: intermediate
State Geography Quiz with Map Component
Component(s): Map
Difficulty: intermediate
VideoWall for App Inventor 2
Component(s): Video
Difficulty: intermediate
WebView Javascript Processor for App Inventor
Component(s): WebViewer
Difficulty: advanced
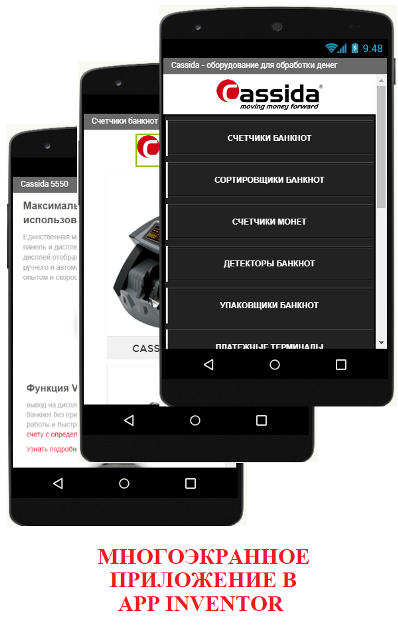
Многоэкранное приложение на App Inventor

ОГЛАВЛЕНИЕ:
Первое многоуровневое приложение в Апп Инвентор 2
Возьмем за основу сайт компании занимающейся производством оборудования по обработки денег — Cassida и напишем информационное приложение. На первом экране мы отобразим логотип компании и сделаем небольшое меню, при нажатии на пункты которого будет открываться другой экран разрабатываемого в App Inventor приложения. Изображения для второго урока в Апп Инвентор можно скачать в архиве к уроку.
Пошаговая инструкция для первого экрана в разделе Дизайн:
Дизайнерские работы в App Inventor закончены и требуется написать программный код для размещенных элементов. Для этих действий надо перейти в раздел Блоки и последовательно выбирая каждый элемент собрать программу из визуальных частей. Искомый раздел находится в правом верхнем углу среды разработки App Inventor. Щелкаем на него и начинаем программировать!
Пишем программный код для проекта в App Inventor
Этот урок нацелен на многократное повторение детьми однотипных действий, поэтому и код приложения будет простым, понятным и требующим многократного написания. Очень часто школьники забывают, что помимо элементов управления требуется описать последовательность действий для самого экрана. Очень важно донести до детей этот момент! Поэтому первым делом мы щелкаем по компоненту Screen1 и смотрим, что появится в открывшемся списке.
Требуется написать код для одного события — нажатия кнопки Назад на смартфоне. Перетаскиваем выделенный на верхней фотографии элемент в белое поле редактирования кода. Заострите внимание детей на событии Инициализации (запуска) приложения! Обычно в приложениях пишется много кода для этого момента. Код будет состоять из двух блоков: щелчок по кнопки назад + закрыть приложение (блок находится в разделе Управления (слева на мониторе)):
Далее пишем код для открытия нужного следующего экрана приложения при нажатии определенной кнопки в меню главного экрана (фотография увеличивается и открывается в новой закладки при нажатии на нее):



Зайдя внутрь проекта можно посмотреть настройки для других экранов, они будут аналогичны описанному выше материалу.
Ограничения по количеству окон в appinventor
Когда ты только начинаешь работать с программой, то даже не догадываешься, что есть определенные ограничения. В среде разработки App Inventor рекомендуется создавать не более 10 экранов.На английском языке с ограничением многоэкранного приложения можно ознакомить на официальном сайте. Для русскоязычной аудитории я сделаю краткую выжимку и перевод важных значений!
Разработчики блочного языка программирования обращают внимание на то, что при добавлении большого количества экранов потребуется большая мощность и поэтому они сделали предупредительное ограничение при попытке добавления 11 экрана:
Это вовсе не значит, что вы не можете добавить 15 экранов — можете. Но вы берете на себя риски,что при компилировании может что-то пойти не так. При высоком уровне нагрузки во время компиляции готового приложения будет автоматически остановлена. Соответственно разработчику или ученику потребуется уменьшить количество экранов в приложении и сделать еще одну попытку создания apk — файла.
В качестве альтернативы создатели среды appinventor предлагают использовать настройки видимости и менять информацию на экране за счет программирования этого атрибута. С точки зрения обучения детей программированию — это абсолютно верный подход. Такое ограничение позволяет включить фантазию и простимулирует изучение программирования атрибутов для элементов на форме.
Код для программирования виртуального экрана в Апп Инвентор
Первым делом выбираем кнопку, по которой будет нажимать пользователь для перехода в новый экран приложения. Далее находим для каждого элемента обработку атрибута видимость (показано на рисунке ниже в правой части). Перетаскиваем эти значения внутрь блока и присваиваем атрибуту параметр истина или ложь. Причем: истина — объект будет виден на экране, ложь — объект исчезнет с экрана. Не забываем добавить кнопку НАЗАД для полного возврата значений отображаемых элементов при первичном переходе на экран (нажми на фотографию программного кода, чтобы рассмотреть подробнее).
Обмен данными между экранами App Inventor
Обмен данными между экранами в приложениях Android — это стандартная рутинная операция, поэтому ее надо обязательно рассмотреть в теме посвященной многоэкранным приложениям App Inventor. Обычно программируется передача нескольких параметров, но для начала рассмотрим простой код для передачи на открывающийся экран всего одного значения.
ПЕРЕДАЧА ОДНОГО ЗНАЧЕНИЯ В СЛЕДУЮЩИЙ ЭКРАН
Последовательность действий и описание всех процессов отображается на картинке ниже. Но на всякий случай я сделаю небольшое описание после размещенной фото — инструкции по переносу значения с экрана на экран в программе appinventor (для увеличения описания блок — кода нажми на фото инструкцию):
После этого переходим на второй экран приложения, тот куда нам требуется перенести информацию. На нем нужно указать в какое поле и какое значение следует подставить. Так как происходит перенос всего одного параметра, то код будет довольно простым (фотография увеличивается и открывается в новой закладки при нажатии на нее):
ПЕРЕДАЧА НЕСКОЛЬКИХ ЗНАЧЕНИЙ НА НОВЫЙ ЭКРАН
Зачастую обмен данными между экранами осуществляется по нескольким значениям. Можно использовать базу данных для приложения, но есть и еще один легкий способ запрограммировать задуманную процедуру. Для этого выбираем какое действие и какого элемента будет отвечать за передачу данных. В моем случае — это щелчок по кнопке, но может быть и переход на новый экран, и нажатие кнопки на смартфоне. Вот как будет смотреться блочный код app inventor (щелки на изображение для увеличения):
Программно блочный код на втором экране приложения прост и описан на следующей фотографии (для увеличения нажмите на фото):
Обратите ВНИМАНИЕ, что на второй экран информация попадает в момент запуска этого экрана, а вовсе не по нажатию кнопки! Программный код для обмена данными между экранами можно прикрепить к любому действию в многоэкранном приложении.
ПОЛУЧЕНИЕ ИНФОРМАЦИИ С ПЕРВОГО ЭКРАНА НАХОДЯСЬ НА ВТОРОМ
Опишу нештатную процедуру для Апп Инвентор, которая вполне работает и которая не описана в мануале на английском языку. Для написания такого программного кода придется использовать базу данных. В нашем случае — это TinyDB. Краткое описание на фотографии ниже (открывается в отдельном окне и увеличивается при нажатии на нее):
На первом экране соберем программные блоки в следующем порядке (подробнее при нажатии на фото инструкцию):
А теперь разберем подробнее:
(в стадии наполнения, извините за неудобства)
Полезные ссылки по appinventor:
Дополнительные уроки по Апп Инвентор 2: