Язык программирования ява скрипт
Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
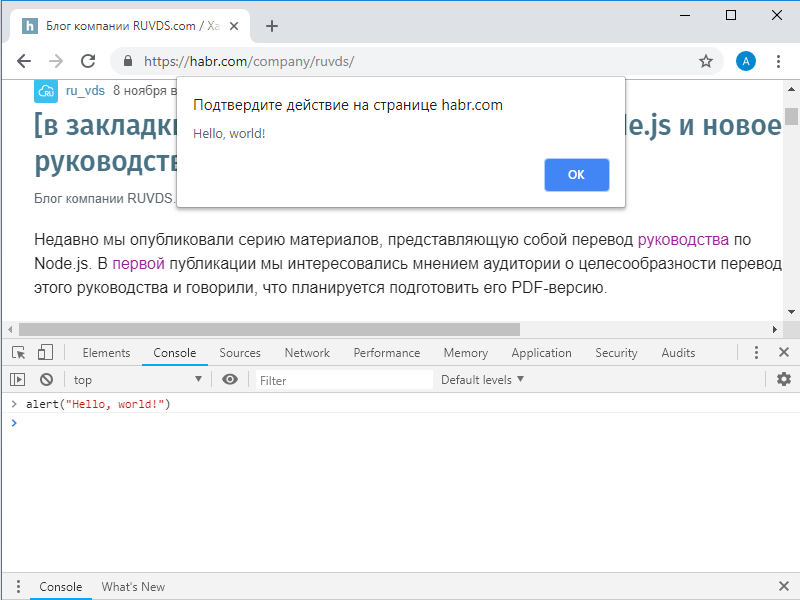
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, чего можно достичь с его помощью и какие другие технологии хорошо с ним работают.
Что такое JavaScript?
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera.
Движки сложны. Но основы понять легко.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Что может JavaScript в браузере?
Современный JavaScript – это «безопасный» язык программирования. Он не предоставляет низкоуровневый доступ к памяти или процессору, потому что изначально был создан для браузеров, не требующих этого.
Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д.
В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером.
Например, в браузере JavaScript может:
Чего НЕ может JavaScript в браузере?
Возможности JavaScript в браузере ограничены ради безопасности пользователя. Цель заключается в предотвращении доступа недобросовестной веб-страницы к личной информации или нанесения ущерба данным пользователя.
Примеры таких ограничений включают в себя:
JavaScript на веб-странице не может читать/записывать произвольные файлы на жёстком диске, копировать их или запускать программы. Он не имеет прямого доступа к системным функциям ОС.
Различные окна/вкладки не знают друг о друге. Иногда одно окно, используя JavaScript, открывает другое окно. Но даже в этом случае JavaScript с одной страницы не имеет доступа к другой, если они пришли с разных сайтов (с другого домена, протокола или порта).
Это называется «Политика одинакового источника» (Same Origin Policy). Чтобы обойти это ограничение, обе страницы должны согласиться с этим и содержать JavaScript-код, который специальным образом обменивается данными.
JavaScript может легко взаимодействовать с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов/доменов ограничена. Хотя это возможно в принципе, для чего требуется явное согласие (выраженное в заголовках HTTP) с удалённой стороной. Опять же, это ограничение безопасности.
Подобные ограничения не действуют, если JavaScript используется вне браузера, например — на сервере. Современные браузеры предоставляют плагины/расширения, с помощью которых можно запрашивать дополнительные разрешения.
Что делает JavaScript особенным?
Как минимум, три сильные стороны JavaScript:
JavaScript – это единственная браузерная технология, сочетающая в себе все эти три вещи.
Вот что делает JavaScript особенным. Вот почему это самый распространённый инструмент для создания интерфейсов в браузере.
Хотя, конечно, JavaScript позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п.
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
Язык программирования Javascript: особенности и преимущества
Javascript существует уже четверть века. Срок внушительный для подобных технологий. За это время он прошёл большой путь, стал мощным инструментом IT-индустрии. По уровню популярности язык в группе лидеров. При этом он считается доступным для освоения, дружественным по отношению к новичкам. Рассмотрим его главные преимущества.
Само наименование Javascript появилось не сразу. Изначально язык назывался Mocha, затем появился термин Livescript. Это гораздо более ёмко отражало его суть. В то время в браузерах активно внедрялась поддержка нового, перспективного языка Java. Тогда и было решено переименовать Livescript в Javascript. Схожесть между языками есть, прежде всего, по синтаксису. Но по сути это очень разные инструменты.
В 2015 году вышла версия ES6 (ES2015). Это событие считается прорывом в развитии Javascript. Появились новые стандарты и возможности. Например – константы.
Код стал более рациональным, была реализована идея «пиши меньше – делай больше».
Javascript – динамический скриптовый язык программирования высокого уровня. Он отличается мультипарадигменностью. Речь идет о поддержке функционального, императивного, событийно-ориентированного стилей. Чаще всего язык используется для создания интерактивных веб-страниц и приложений.
Неизменно высокий интерес к Javascript подтверждают специальные международные рейтинги. Эти индексы представляют собой аналитические данные, в основе которых:
PYPL (PopularitY of Programming Language). Авторитетный рейтинг, в его основе – данные крупнейшего поисковика Google SE. Javascript – в тройке лидеров.
Stack Overflow. Этот индекс анализирует количество вопросов по языкам и инструментам в профессиональных сообществах. Здесь Javascript уверенно занимает лидирующую позицию.
Именно в области Frontend задействовано огромное число наработок (компонентов), основанных на Javascript. Наиболее активно используется примерно 25-30 библиотек и фреймворков. Эти готовые шаблоны и решения для стандартных задач (с вариациями) существенно экономят время. Они упрощают процесс web-разработки, ускоряют его, снижая стоимость проектов. Самые популярные из них, пожалуй, следующие:
Javascript применяют также для создания мобильных приложений, в серверной (backend) разработке, в десктопных (например, офисных) программах. Мировой бум сайтостроения и тенденция к расширению интерактивности способствуют феноменальному росту востребованности языка.
Javascript популярен не случайно, а благодаря своим несомненным достоинствам.
— Незаменимость для веб-разработки. Поддержка скриптов всеми популярными браузерами; полная интеграция с вёрсткой страниц (HTML+CSS) и серверной частью (backend).
— Скорость работы и производительность. Javascript позволяет частично обрабатывать веб-страницы на компьютерах пользователя без запросов к серверу. Это экономит время и трафик, снижает нагрузку на сервер.
— Мощная инфраструктура (экосистема). Первые 10 лет этого не было и в помине. Затем количество готовых решений в открытом доступе так возросло, что работать с Javascript и его фреймворками стало удовольствием.
— Простота и рациональность применения. Простую задачку можно решить за 5 минут, не надо делать лишнюю работу. Для сложных заданий есть варианты решения, можно подобрать лучший, адаптировать.
— Удобство пользовательских интерфейсов. Заполнение форм, выбор действий, активация кнопок, проверки ввода, реагирование на наведение / клики мыши и т.п Это даёт потрясающий уровень юзабилити.
— Лёгкость освоения. Возможно, это дело привычки. Сначала код может показаться сложным, но к его синтаксису, логике быстро привыкаешь. Отображение действий ощутимо добавляет энтузиазма.
Как любой язык программирования, Javascript имеет некоторые недостатки (ограничения).
— Нет возможности чтения и загрузки файлов. Это ограничение функциональности на стороне клиента. Главная причина – соображения безопасности.
— Нестрогая типизация и вольная трактовка. Язык игнорирует явные нестыковки. Имеет место разная интерпретация данных. Нет возможности раннего выявления ошибок. Все недочёты выявляются уже на этапе работы.
— Нет поддержки удалённого доступа. Поэтому язык нельзя использовать для сетевых приложений. За это Javascript даже не считают полноценным языком программирования.
— Доступность для злоумышленников. В свободный скриптовый язык проще всего встроить фрагмент вредоносного кода, который может навредить пользователю. Надежда только на антивирус и фаервол.
Надо отметить, что сообщество пользователей Javascript активно улучшает язык, устраняя многие недостатки. Узких мест становится всё меньше. Браузеры постоянно совершенствуют работу с JS. Выход HTML 5 дал новый толчок к расширению возможностей скриптов.
При выборе профессии web-программиста без Javascript не обойтись. Понадобятся также знания по HTML и CSS, эти инструменты обычно работают в связке. Быстрому освоению языка способствуют:
Онлайн-обучение – самая удобная и эффективная форма освоения Javascript. Можно начать с общей информации и наглядных примеров, которые очень впечатляют.
За 1 год при желании и старании реально стать специалистом начального уровня, а за 2-3 года обучения и практики дорасти до профессионала в области frontend-разработки.
Спрос на специалистов по Javascript превышает предложение, он постоянно растёт. Программисты нужны веб-студиям, крупным компаниям, есть вариант работать на фрилансе.
Рассмотрим ситуацию с вакансиями на примере крупного российского агентства по рекрутингу Head Hunter. Сделаем на сайте запрос с ключом «программист javascript». Результат:
Чтобы понять, много это или мало, сравним с другими популярными направлениями сферы IT.
На портале HH знатокам JS предлагается наибольшее количество вакансий. Другими словами, это лидер рынка труда по числу предложений для программистов. Вы в этом легко убедитесь. Работу можно найти даже начинающему специалисту, а опытному – тем более.
Труд программиста Javascript оплачивается очень достойно. Средний доход: 120-130 тысяч рублей в месяц при полной занятости. Даже новички зарабатывают от 50000. Конкретные примеры на том же портале HeadHunter.
Востребованность специалистов и высокая зарплата – ещё одно неоспоримое преимущество Javascript. Возможно, главное. И в обозримом будущем эта тенденция сохранится.
Причин для освоения Javascript достаточно. Во-первых, язык очень популярен и ещё долго будет занимать лидирующие позиции в web-разработке. Во вторых, JS динамично развивается, в открытом доступе огромная инфосистема: библиотеки, фреймворки, обучающие материалы. Это результат активности многочисленного профессионального сообщества.
В-третьих, язык достаточно прост для изучения. Срок входа в профессию: 1-2 года. И в-чётвёртых, карьерные перспективы весьма заманчивы. Спрос на программистов растёт, работодатели предлагают высокий уровень зарплаты, особенно опытным специалистам.
Учитывая всё вышеизложенное, можно смело утверждать: у Javascript множество весомых преимуществ. Вы сможете легко в этом убедиться.
М-да, хоть бы фактчекинг провели. Возможность чтения файлов есть. Вы не прочитаете произвольный файл из браузера, но это ограничение «песочницы», а не языка. Указанный пользователем файл прочитать можно. Если вы пишете серверный код на Node.js, то файлы вполне читаются через API и встроенные средства языка.
«Нестрогая типизация и вольная трактовка» это фича скриптового языка. Вам не надо переводить число в строку чтобы сравнить. Программа не упадёт, если вдруг потерялись данные, пользователь может продолжать работать.
«Нет поддержки удалённого доступа» — я вообще не понял про что. Есть возможности сетевого подключения через вебсокеты. Есть возможности стриминга аудио и видео, даже аналог Скайпа или Зума можно сделать. «За это Javascript даже не считают полноценным языком программирования,» — кто? Впервые слышу такое.
«Доступность для злоумышленников.» Без комментариев. Интересно, какой язык считают недоступным для злоумышленников?
Основы JavaScript для начинающих разработчиков
Материал, перевод которого мы сегодня публикуем, посвящён основам JavaScript и предназначен для начинающих программистов. Его можно рассматривать и как небольшой справочник по базовым конструкциям JS. Здесь мы, в частности, поговорим о системе типов данных, о переменных, о массивах, о функциях, о прототипах объектов, и о некоторых других особенностях языка.
Примитивные типы данных
▍Числа
Арифметические операции JS работают вполне привычным образом, но надо обратить внимание на то, что оператор + может выполнять и сложение чисел, и конкатенацию строк.
▍Строки
Строки, как и другие примитивные значения, иммутабельны. Например, метод concat() не модифицирует существующую строку, а создаёт новую.
▍Логические значения
Объекты
Объекты — это динамические структуры, состоящие из пар ключ-значение. Значения могут иметь примитивные типы данных, могут быть объектами или функциями.
Объекты проще всего создавать, используя синтаксис объектных литералов:
Свойства объекта можно, в любое время, читать, добавлять, редактировать и удалять. Вот как это делается:
Объекты в языке реализованы в виде хэш-таблиц. Простую хэш-таблицу можно создать, используя команду Object.create(null) :
Для перебора всех свойств объекта можно воспользоваться командой Object.keys() :
▍Сравнение значений примитивных типов и объектов
При практической работе с примитивными значениями можно, как уже было сказано, воспринимать их как объекты, у которых есть свойства и методы, хотя объектами они не являются. Примитивные значения иммутабельны, внутренняя структура объектов может меняться.
Переменные
Если переменная объявлена за пределами какой-либо функции, её область видимости является глобальной.
Массивы
Методы массивов позволяют легко реализовывать такие структуры данных, как стеки и очереди:
Функции
Функции в JavaScript являются объектами. Функции можно назначать переменным, хранить в объектах или массивах, передавать в виде аргументов другим функциям и возвращать из других функций.
Существует три способа объявления функций:
▍Классическое объявление функции
При таком подходе к объявлению функций действуют следующие правила:
▍Функциональные выражения
При использовании функциональных выражений нужно учитывать следующее:
▍Стрелочные функции
▍Способы вызова функций
Функции можно вызывать различными способами.
Что такое JavaScript?
Добро пожаловать на курс MDN JavaScript для начинающих! В первой статье курса мы дадим базовое определение JavaScript, ответим на вопросы «Что такое JavaScript?» и «Что он делает?», узнаем как работает JavaScript и как добавить его на веб-страницу.
| Необходимые навыки: | Базовая компьютерная грамотность, знание основ HTML и CSS. |
|---|---|
| Цели: | Знакомство с JavaScript и его возможностями, способами его подключения к веб-странице. |
Определение высокого уровня
JavaScript это язык, который позволяет вам применять сложные вещи на web странице — каждый раз, когда на web странице происходит что-то большее, чем просто её статичное отображение — отображение периодически обновляемого контента, или интерактивных карт, или анимация 2D/3D графики, или прокрутка видео в проигрывателе, и т.д. — можете быть уверены, что скорее всего, не обошлось без JavaScript. Это третий слой слоёного пирога стандартных web технологий, два из которых (HTML и CSS) мы детально раскрыли в других частях учебного пособия.
Три слоя прекрасно выстраиваются друг над другом. Возьмём простой текст для примера. Для придания структуры и смыслового назначения тексту, разметим его с помощью HTML:
Затем мы добавим немного CSS, что бы это выглядело симпатичнее:
И наконец, добавим немного JavaScript для придания динамического поведения:
Попробуйте кликнуть по тексту чтобы увидеть, что произойдёт (Вы так же можете найти это демо на GitHub — смотрите исходный код, или запустите вживую)!
JavaScript может делать намного больше — давайте выясним это более детально.
Так что же он действительно может делать?
Ядро языка JavaScript состоит из некоторого количества обычных возможностей, которые позволяют делать следующее:
Ещё более увлекательным является функциональность, созданная поверх основного языка JavaScript. Так называемые интерфейсы прикладного программирования (API) предоставляют вам дополнительные сверхспособности для использования в вашем коде JavaScript.
Они обычно делятся на две категории.
API-интерфейсы браузера встроены в ваш веб-браузер и могут отображать данные из окружающего компьютерного окружения или делать полезные сложные вещи. Например:
По умолчанию сторонние API-интерфейсы не встроены в браузер, и вам придётся захватывать их код и информацию из какого-либо места в Сети. Для примера:
Доступно ещё больше! Но пока не заостряйте на этом внимание. Вы не сможете создать следующий Facebook, Google Maps или Instagram после 24 часов изучения JavaScript — сначала нужно изучить основы. И именно для этого вы здесь — давайте двигаться дальше!
Что JavaScript делает на вашей странице?
В этой главе мы рассмотрим код и увидим что же действительно происходит, когда на странице запускается JavaScript.
Давайте составим краткий бриф, что же происходит когда мы загружаем страничку в браузере (первое упоминание в статье Как работает CSS). Когда вы загружаете страничку в браузере, вы запускаете ваш код (HTML, CSS и JavaScript) внутри исполняемой среды (внутри вкладки браузера). Это как будто фабрика берёт сырьё (некий код) и выдаёт продукцию (веб-страничку).
Код JavaScript выполняется JavaScript-движком браузера, после того как код HTML и CSS был обработан и сформирован в веб-страницу. Это гарантирует, что структура и стиль страницы уже сформированы к моменту запуска JavaScript.
Это хорошо, так как часто использование JavaScript заключается в динамическом изменении HTML и CSS в целях обновления пользовательского интерфейса посредством Document Object Model API (как упоминалось выше). Если бы запуск JavaScript осуществлялся прежде загрузки HTML и CSS, то это привело бы к возникновению ошибок.
Безопасность браузера
Каждая вкладка браузера представляет собой отдельную коробку для запуска кода (в техническом языке, эти коробки называются «средами исполнения») — это значит, что в большинстве случаев код на каждой вкладке запускается полностью отдельно, а код одной вкладки не может напрямую влиять на код другой вкладки или на другом веб-сайте. Это хорошая мера безопасности — если бы это было иначе, пираты могли написать код, который крал информацию с других сайтов или делал другие плохие вещи.
Примечание: Есть способы отправлять код и данные между разными веб-сайтами/вкладками безопасным способом, но это продвинутые методы, которые мы не будем рассматривать в рамках этого курса.
Последовательность выполнения JavaScript
Обычно, когда браузер сталкивается с блоком JavaScript, он запускает его по порядку, сверху вниз. Это значит, что вам нужно осторожно выбирать порядок. Например, вернёмся к блоку JavaScript, который мы видели в первом примере:
Здесь мы выбираем абзац текста (строка 1), а затем добавляем к нему обнаружение событий (строка 3), чтобы при нажатии на этот абзац выполнялся блок кода updateName() (строки 5–8). Блок кода updateName() (эти типы многократно используемых блоков кода называются «функции») запрашивает у пользователя новое имя, а затем вставляет это имя в абзац для обновления отображения.
Примечание: Это очень частая ошибка — вы должны быть осторожны, чтобы объекты, на которые ссылается ваш код, существовали до того, как вы попытаетесь что-то с ними сделать.
Интерпретируемый против компилируемого кода
В контексте программирования, вы можете услышать термины интерпретация и компиляция. JavaScript является интерпретируемым языком — код запускается сверху вниз и результат запуска немедленно возвращается. Вам не нужно преобразовывать код в другую форму, перед запуском в браузере.
С другой стороны, к компилируемые языки преобразуются (компилируются) в другую форму, прежде чем они будут запущены компьютером. Например, C / C ++ компилируются в язык ассемблера, который затем запускается компьютером.
Оба подхода имеют разные преимущества, которые на данном этапе мы обсуждать не будем.
Серверный против клиентского кода
Вы так же можете услышать термины серверный и клиентский код, особенно в контексте веб-разработки. Клиентский код — это код, который запускается на компьютере пользователя. При просмотре веб-страницы, клиентский код загружается, а затем запускается и отображается браузером. В этом модуле JavaScript мы явно говорим о клиентском JavaScript.
С другой стороны, серверный код запускается на сервере, затем его результаты загружаются и отображаются в браузере. Примеры популярных серверных веб-языков включают PHP, Python, Ruby и ASP.NET. И JavaScript! JavaScript так же может использоваться, как серверный язык, например в популярной среде Node.js — вы можете больше узнать о серверном JavaScript в нашем разделе Dynamic Websites – Server-side programming.
Слово динамический используется для описания и клиентского JavaScript, и серверного языка — это относится к возможности обновления отображения веб-страницы/приложения, чтобы показывать разные вещи в разных обстоятельствах, генерируя новый контент по мере необходимости. Серверный код динамически генерирует новый контент на сервере, например достаёт данные из базы данных, тогда как клиентский JavaScript динамически генерирует новое содержание внутри браузера на клиенте, например создаёт новую HTML таблицу, вставляя в неё данные полученные с сервера, затем отображает таблицу на веб-странице, которую видит пользователь. В этих двух контекстах значение немного отличается, но связано, и обычно оба подхода (серверный и клиентский) работают вместе.
Веб-страница без динамического обновления контента называется статической — она просто показывает один и тот же контент все время.
Как добавить JavaScript на вашу страницу?
JavaScript применяется к вашей HTML странице точно так же, как CSS. И если CSS использует элементы для внешних стилей и для встроенных в HTML, то для JavaScript нужен только один друг в HTML мире — элемент