Языки программирования для анимации
Введение в spritesheet анимацию
Анимация, основанная на spritesheet’ах, используется в играх довольно продолжительное время. В том числе в таких популярных играх, как Legend of Zelda: A Link to the Past или Cut the Rope. В этой статье мы поговорим о том, как работает такая анимация и как ее запрограммировать. В качестве языка программирования будем использовать JavaScript, но вы можете выбрать любой удобный для вас.
Прежде чем говорить о том, как программировать spritesheet анимацию, нам следует определить три термина: анимация, спрайт и, собственно, spritesheet.
Анимация
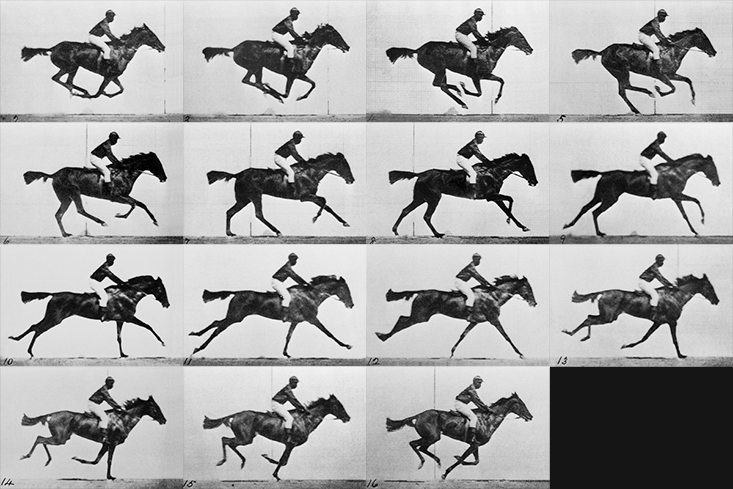
В далеком 1872 году английскому и американскому фотографу Эдварду Мейбриджу было поручено узнать, поднимает ли лошадь все свои 4 ноги во время бега. Мейбридж для этого использовал несколько камер, которые делали снимок, когда лошадь с наездником пробегала мимо. В итоге фотограф получил 16 изображений лошади. Кстати говоря, в парочке из них все четыре ноги лошади действительно находятся в воздухе.
Позднее Мейбридж повторил эксперимент, но поместил все фотографии в устройство, которое могло проецировать их в быстрой последовательности так, что получалась иллюзия бега лошади. Это устройство позднее назвали кинопроектор.
Процесс быстрой смены изображений для создания иллюзии движения назвали анимацией.
Спрайт
Спрайт является одним графическим изображением, которое помещают на большую сцену. То есть спрайт является частью этой сцены.
Спрайты являются популярным способом для создания больших и сложных сцен, так как вы можете манипулировать и управлять каждым изображением в отдельности. Это позволяет лучше контролировать происходящее на сцене.
Совсем не редкость, когда в игре существуют десятки, а то и сотни спрайтов. Загрузка каждого из них в качестве индивидуального и самостоятельного изображения будет потреблять много памяти и вычислительной мощности. Для того, чтобы избежать этих неудобств, и используют spritesheet’ы.
Spritesheet’ы
Когда вы кладете множество спрайтов в одно изображение, вы получаете spritesheet.
Spritesheet’ы используют для ускорения процесса отображения картинки на экране. Гораздо эффективнее и быстрее загрузить одно большое изображение и показать его часть, чем загрузить множество спрайтов и показать их.
Анимация, основанная на spritesheet, есть не более чем обычный spritesheet, который показывается не целиком и полностью, а покадрово. Причем эти кадры меняются с достаточно большой скоростью. Принцип работы такой анимации аналогичен принципу работы кинопроектора, созданного Мейбриджем.
Части spritesheet’а
Сам по себе spritesheet состоит из двух частей: кадров и циклов.
Анимация и интерактивное программирование: практический подход
Рубрика: Информационные технологии
Дата публикации: 13.05.2019 2019-05-13
Статья просмотрена: 448 раз
Библиографическое описание:
Сариев, Р. Б. Анимация и интерактивное программирование: практический подход / Р. Б. Сариев. — Текст : непосредственный // Молодой ученый. — 2019. — № 19 (257). — С. 17-19. — URL: https://moluch.ru/archive/257/58548/ (дата обращения: 30.04.2021).
Обучение новым концепциям и практическим навыкам, таким как программирование, может быть объединено с анимацией и визуальными эффектами. Использование объектов обучения для передачи навыков программирования студентам, изучающим мультимедиа, и другим дисциплинам было изучено и реализовано. Современные языки программирования, преподаваемые на университетском уровне, как правило, рассматриваются как серьезное препятствие для новых студентов, и такое восприятие трудности обычно упоминается в качестве причины размежевания с предметом в целом. Ряд статей в литературе представил Actionscript как подходящий инструмент для обучения вводному программированию.
Например, citeCrBo: 2006:ActionScript сравнил код Actionscript с более сложным кодом на Java для похожих программ и пришел к выводу, что Actionscript не только обучает студентов основам программирования и концепции объектно-ориентированной разработки, но и позволяет им находить ошибки в меньшие задачи, которые легче решить. В более поздней работе Actionscript был рекомендован в качестве полезного шага до языков высокого уровня, таких как C ++. Actionscript, как представляется, легче освоить благодаря непосредственной визуализации, которую он обеспечивает. Кроме того, citeLeEd:2007:GamesFirst утверждает, что Actionscript широко используется в реальном мире, например, для создания анимации и двухмерных игр [1].
Целью данной работы является описание и оценка работы по использованию анимации и интерактивного программирования для вовлечения студентов первого курса университетов из различных учебных заведений и предметных дисциплин в принципы программирования. Эта незавершенная работа направлена на то, чтобы побудить студентов изучать прогрессивные задачи программирования от простых команд и заданий до разработки игры. Разработка компьютерной игры BreakOut является, пожалуй, одним из самых полезных упражнений, в которых учащиеся участвуют при изучении основ программирования и сценариев. Студенты узнают об обнаружении столкновений между мячом, веслом, кирпичом и бордерами, взаимодействии с пользователем, перемещая весло с помощью клавиш управления, обновлении партитур с использованием динамического текста и использовании звука, чтобы сделать процесс программирования более приятным и увлекательным.
Использование Actionscript для анимации и написания сценариев. Actionscript использует традиционные методы кодирования, но позволяет пользователю видеть, как каждый фрагмент кода влияет на выполнение или выполнение программы, позволяя пользователю мгновенно визуально понять, что делает код. Чтобы помочь с ошибками кодирования, Actionscript использует проверку синтаксиса и сообщит пользователю об ошибках либо до, либо во время запуска программы. Это отличается от других языков программирования или сценариев, таких как Javascript, где ошибки не так легко определить, и простое отсутствие запятой может привести к сбою всей программы. Программа Javascript также будет выполняться только тогда, когда вся программа завершена, где, как и в случае с кодом ActionScript, написанным для конкретного действия, можно запустить, даже если программа в целом не завершена [2].
Пожалуй, самый очевидный и самый простой пример для работы, когда вы начинаете использовать Actionscript для анимации, — это использовать операторы увеличения и уменьшения. Студентам предлагается экспериментировать с движущимися объектами в двухмерном и трехмерном мире. Следующий простой скрипт позволяет объекту перемещаться в направлении x с увеличением значений x на один пиксель каждый раз, когда кадр отображается и отображается.
this.x = 50; // устанавливает начальную позицию х нашего клипа
this.x = this.x+1; // это перемещает наш клип на 5 пикселей вправо каждый кадр
Затем студентов просят записать свои ответы на следующие вопросы:
− Какое значение вы бы присвоили «this.x», чтобы центрировать его в середине сцены?
− Что бы вы изменили в приведенном выше коде, чтобы ваш круг не двигался?
− Что бы вы изменили в приведенном выше коде, чтобы ваш мяч двигался в противоположном направлении?
Затем студентов просят ввести переменную «y» в код ActionScript и дать их клипу следующее действие:
Приведенная выше процедура позволяет студентам понять, как работает двумерная анимация, используя в качестве руководства следующие вопросы:
− Что происходит сейчас и почему?
− Какие бы значения «this.x» и «this.y»установить круг в центр клипа?
− Какой тип увеличение/уменьшения вы бы задали «this.x» и «this.y», чтобы заставить шариковый объект двигаться в четырех возможных направлениях от центра.
Оценка и отзывы студентов. Первый курс курса по информационно-коммуникационным технологиям является общим для всех студентов первого курса, обучающихся по специальности коммуникация. Курс преподается с учетом потребностей как потенциально высокопрофессиональных, так и технически осведомленных студентов, а также студентов, которые могут не иметь опыта работы с ИКТ. В первый год обучения обучается от 60 до 70 студентов, большинство из которых обучаются по программам по информационным технологиям, медиа и компьютерным коммуникациям. Целью опроса, приведенного ниже, является проведение количественной и качественной оценки того, насколько эффективно Actionscript помогал студентам овладеть принципами программирования и написания сценариев. Собранные данные и отзывы были направлены на то, чтобы сосредоточиться на следующих трех областях:
− Предыдущий опыт использования программирования и сценариев
− Опыт компьютерной анимации, игрового дизайна и игрового процесса.
− Оценка ActionScript как инструмента для изучения принципов программирования и разработки приложений.
Из группы студентов, изучающих курс, 67 % сказали, что имели некоторый предыдущий опыт программирования и 47 % — со сценариями. Когда их спросили, считают ли они, что некоторые концепции программирования просты в реализации, 82 % ответили, что считают обучение программированию без визуализации трудным и замедлили свой прогресс. Большинство сказали, что они решили продолжить свои курсы в школе / колледже, потому что было слишком поздно, чтобы измениться. Многие чувствовали, что им трудно овладеть навыками программирования.
Рассматривая распределение типов используемых языков программирования, 10 %, 16 % и 26 % заявили, что они имели опыт работы с C, C ++ и Java соответственно. Также стоит отметить, что оставшиеся 48 %, которые не использовали C / C ++, Java, использовали другие языки высокого уровня, такие как Pascal, Prolog, C #, VB.NET и Delphi. Из этого можно сделать вывод, что две трети студентов первого курса имеют некоторый опыт программирования с использованием языка высокого уровня на базовом уровне, что является положительным результатом при наборе студентов с навыками программирования. Однако этот опыт оказался очень базовым, и взаимодействие было проблемой, как указано в предыдущем абзаце. Из 47 % студентов, которые сказали, что имеют опыт написания сценариев, 30 % сказали, что они использовали Actionscript раньше, но только на начальном уровне (используя кнопку для управления запуском анимации), 35 % сказали, что они использовали Javascript. Остальные 35 % использовали VBScript 18 %, PHP 12 %, ASP 5 %.
Все учащиеся (100 %) этой группы сочли ActionScript более простым инструментом для визуализации и понимания базового программирования и сценариев.
Для студентов, которые ранее не имели опыта программирования и написания скриптовых языков 33 % и 53 % соответственно, привлечь их к изучению принципов программирования оказалось гораздо проще, чем предполагалось. У студентов не было предшествующего опыта и не было предубеждений по отношению к определенному языку программирования или сценариев. Также было отмечено, что для этой группы большинство, как правило, имели больший опыт использования инструментов для редактирования видео и аудио с хорошим опытом веб-дизайна и редактирования изображений. 80 % этой группы сочли ActionScript полезным инструментом для понимания базового программирования и написания сценариев.
Чтобы выяснить, насколько эффективно ActionScript привлек и помогает студенту освоить принципы программирования, были измерены показатели успешности ответов на вопросы, задаваемые студентам во время практических занятий.
Выводы и дальнейшие исследования. Результаты, полученные в результате практических оценок, показали, что правильные ответы постепенно улучшались с течением времени. Хотя это было несколько ожидаемым, это также продемонстрировало приверженность и заинтересованность студентов. Проблемы, возникающие при разработке прорывной компьютерной игры, являются примером того, насколько хорошо ученики адаптировались к использованию ActionScript.
6 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI-дизайна.
Изначально анимацию в интернете использовали для развлечения: создавали весёлых персонажей или рассказывали короткие истории. Сейчас она помогает улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными.
Чтобы разобраться в правилах создания анимации, мы приглашаем начинающих и опытных дизайнеров на курс «Анимация интерфейсов» от Skillbox. А выпускникам с дипломами гарантируем трудоустройство в компании-партнёры.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужна анимация
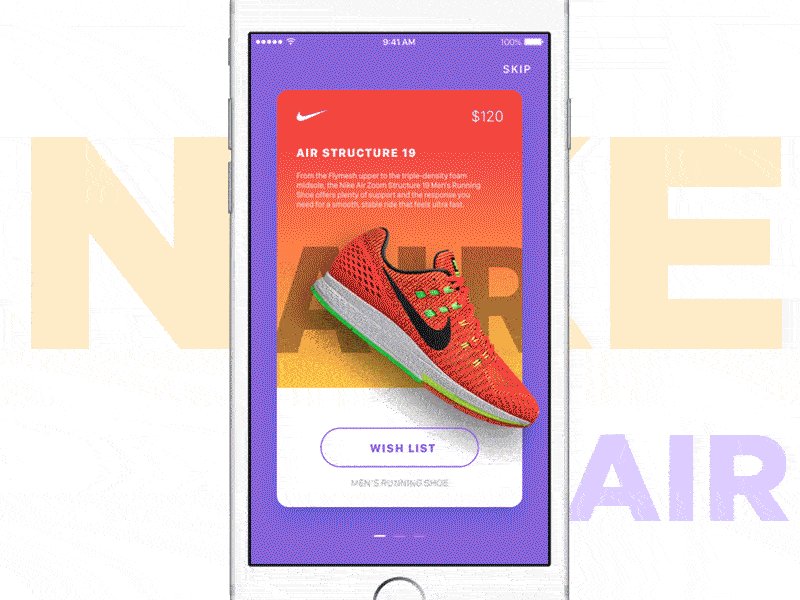
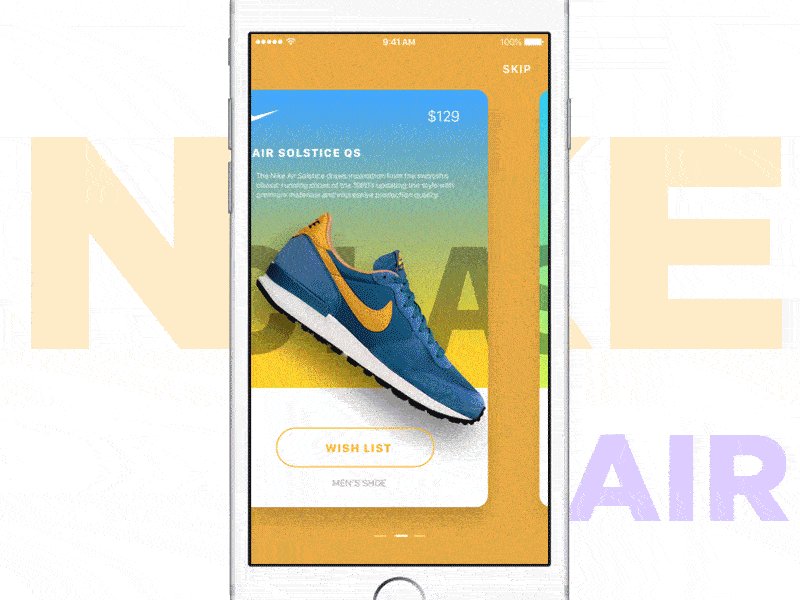
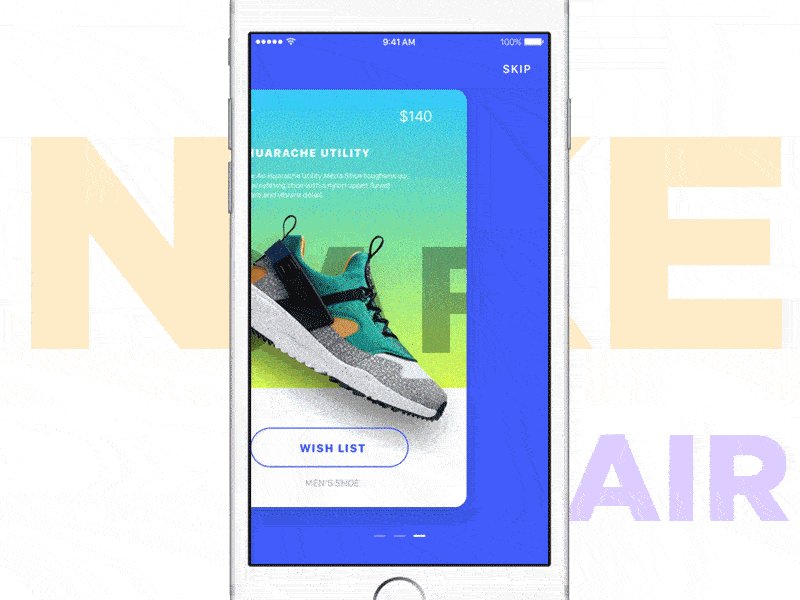
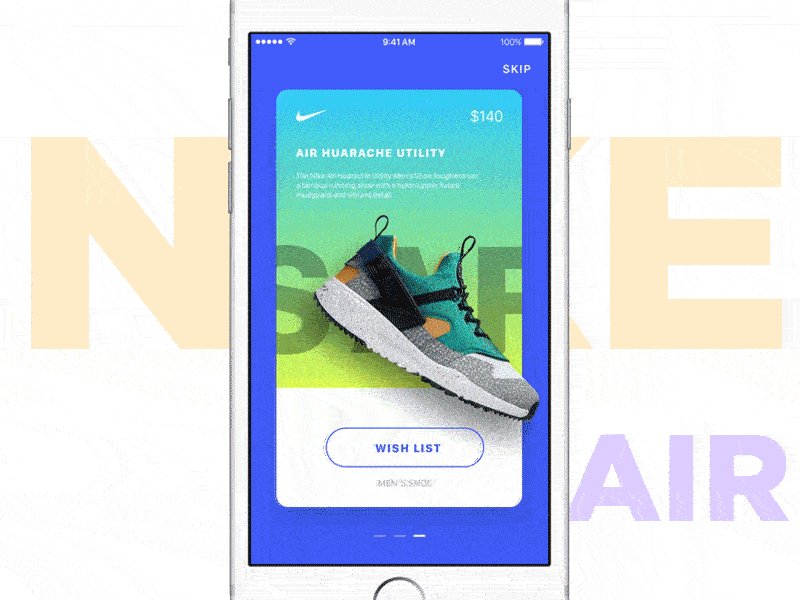
Для прототипов. С помощью анимации дизайнеры оживляют макеты сайтов и приложений. Создают интерактивные переключения между разными экранами приложений и страницами сайтов.
Для презентации кейсов. Дизайнеры используют анимацию для того, чтобы показать актуальные работы и продемонстрировать своё портфолио. Движущиеся элементы привлекают и удерживают внимание пользователей. А интерес и внимание — критерий хорошей презентации.
Для реализации микровзаимодействий — анимаций интерфейса, которые сообщают о состоянии страницы, о реакции элемента на действия пользователя и показывают результат этого действия. Отвлекают и развлекают, пока приложение или сайт загружается.
Анимация: какие программы использовать
Анимации создают в специальных программах, но универсального инструмента для решения всех задач не существует. Поэтому необходимо выбрать тот софт, который лучше всего подходит для конкретных целей.
Программы в нашей подборке условно разделены на два направления: для анимирования прототипов и создания полноценных анимаций.
Анимирование прототипов
С помощью таких программ создают бесшовные переходы между экранами и страницами сайта. При правильной настройке можно имитировать поведение элементов интерфейса и собрать несложную анимацию.
Программы работают на основе макетов из графических редакторов. И создают анимацию, если задать начальное и конечное состояние экрана и триггер — событие, при котором запускается переход. Вид анимации, плавность, скорость и остальные параметры можно настроить.
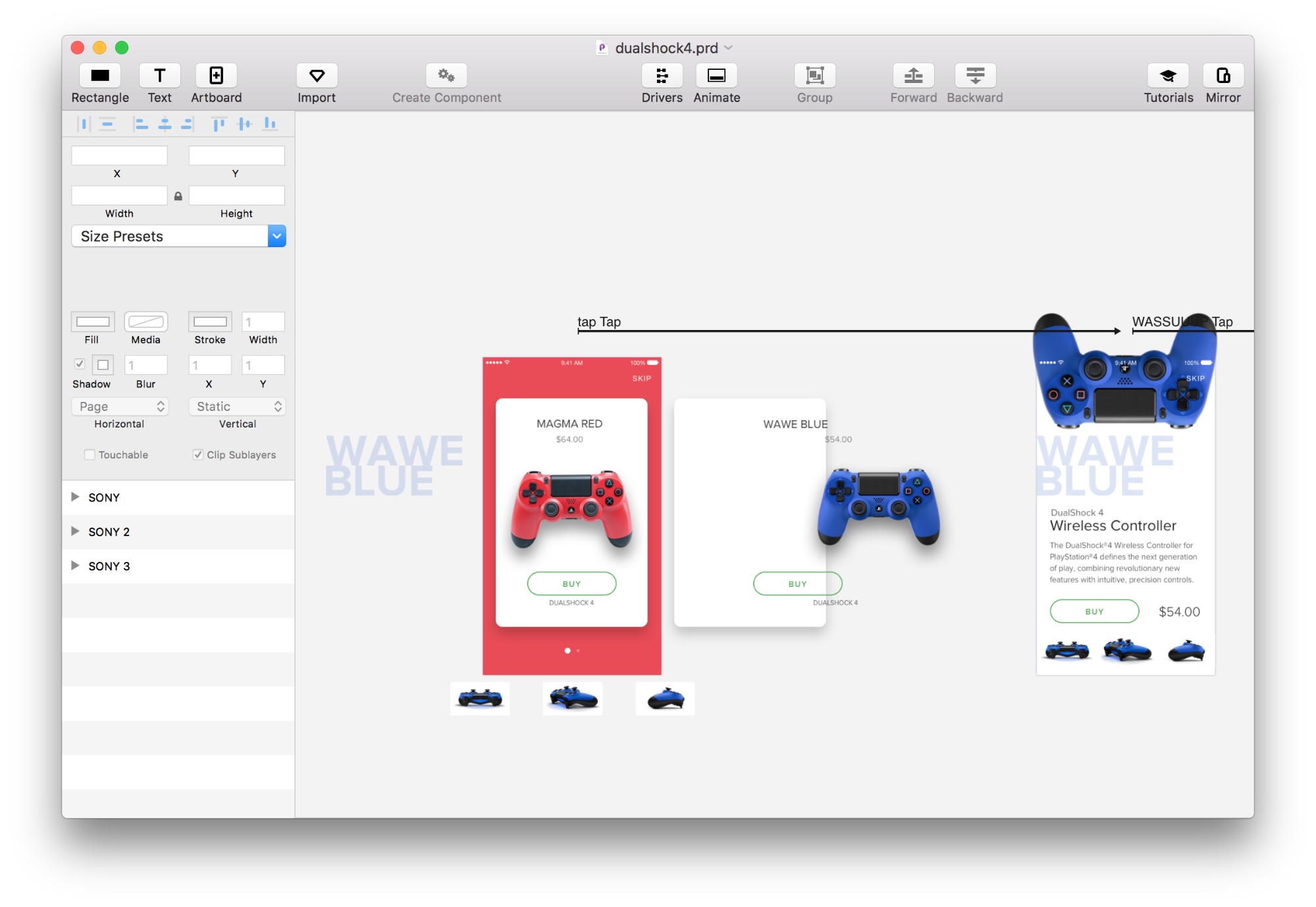
1. Principle
Один из популярных инструментов для создания интерактивных прототипов и анимации интерфейса. Подходит для детальной настройки сложных переходов между экранами и разными состояниями. Работает только на macOS.
Сфера применения: создание коротких сценариев в 2–4 экрана.
| Плюсы | Минусы |
|---|---|
| Простой инструмент для несложной анимации | Неудобно работать со сложными сценариями |
| Простой интерфейс | Работает только на macOS |
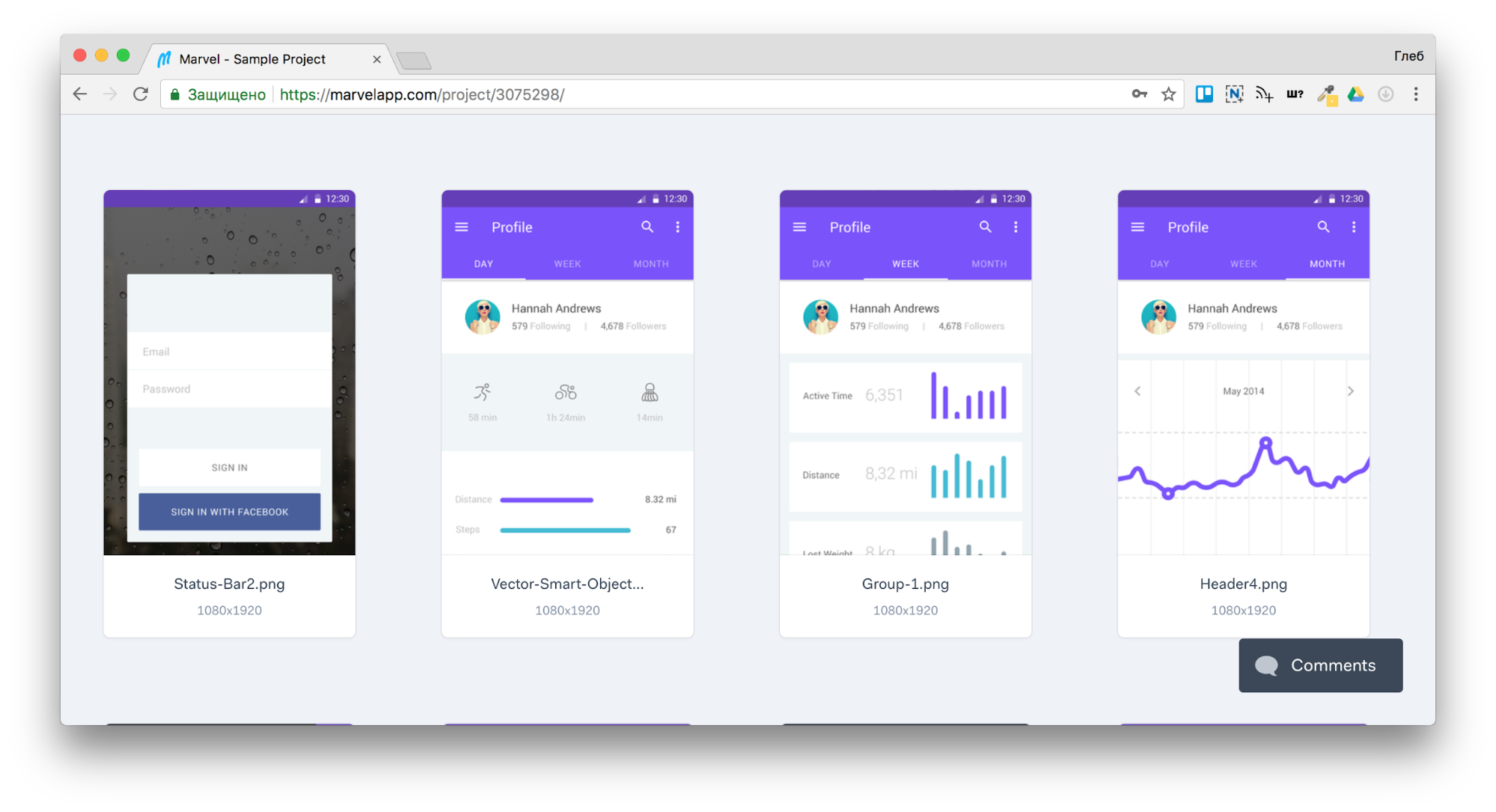
2. Marvel
Онлайн-сервис для создания прототипов. Работает из браузера или как дополнение к графическим редакторам. Позволяет не только создать и настроить переходы, но и изменить макеты при необходимости или посмотреть прототип на смартфоне.
Сфера применения: удобное создание прототипов прямо из браузера.
Цена: несколько тарифных планов, есть бесплатный.
| Плюсы | Минусы |
|---|---|
| Кросс-платформенный, работает из браузера | Долго загружается при медленном интернете |
| Условно-бесплатный |
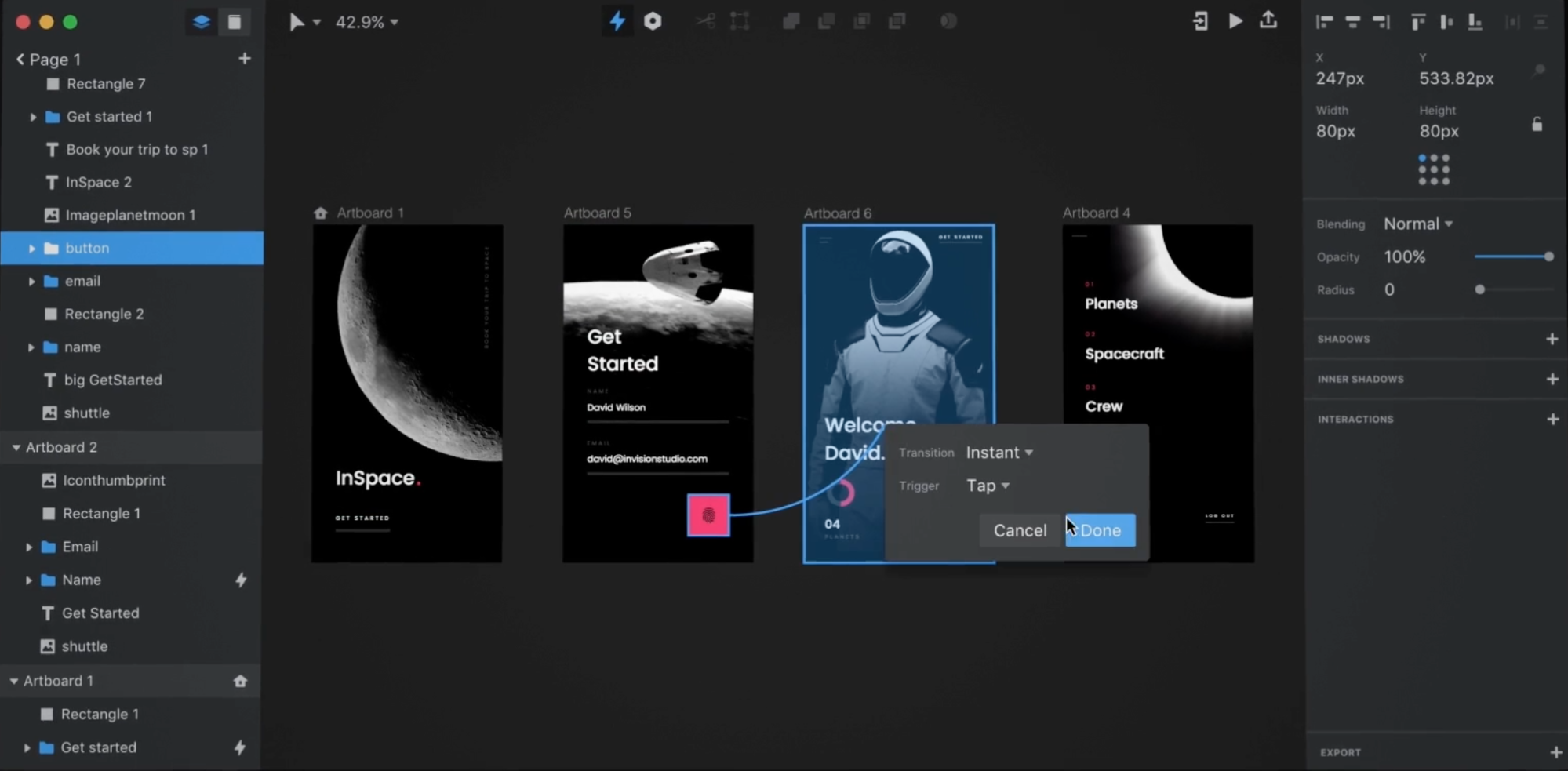
3. InVision Studio
Универсальный дизайн-редактор. Помогает легко работать с прототипом и редактировать анимацию, поддерживает все сервисы InVision. Находится в раннем доступе и пока распространяется бесплатно.
Сфера применения: создание дизайна и прототипов.
Цена: бесплатный в раннем доступе.
| Плюсы | Минусы |
|---|---|
| Подходит для совместной работы | Ранний доступ |
| Работает на Windows | Иногда возникают ошибки во время работы |
Создание полноценных анимаций
Этими инструментами дизайнеры пользуются для создания презентаций, микровзаимодействий и движущихся баннеров. Чтобы решить, в какой программе делать анимацию, необходимо сформулировать цель: какая анимация будет и для чего она нужна.
Универсальные программы для анимирования — это продукты компании Adobe. Простую анимацию можно сделать и в Photoshop, для сложного подойдёт Animate или After Effects.
Последние две программы появились как логическое продолжение Photoshop и даже сейчас работают в связке с ним. В последних версиях After Effects нет возможности сохранить проект в GIF напрямую, поэтому это нужно делать через Photoshop.
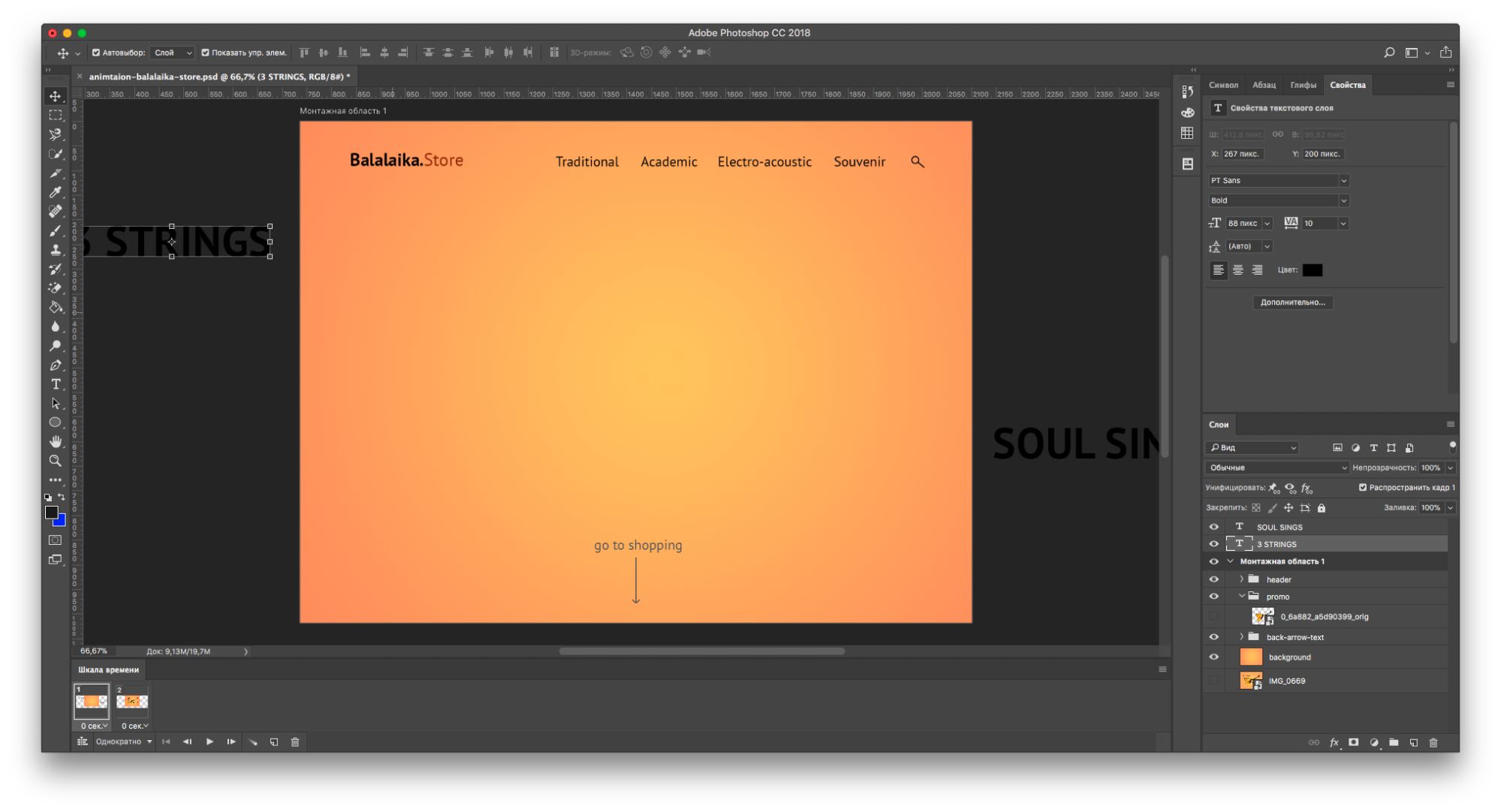
4. Adobe Photoshop
Универсальный редактор для обработки графики. С помощью инструмента Timeline («Шкала времени») можно создавать покадровую анимацию работ. Photoshop — самый простой инструмент от Adobe, в котором имитируют движение. Интерфейс более сложных программ построен на основе Photoshop. Поэтому знакомство с созданием анимации лучше начать с него.
Сфера применения: работа и анимация сайтов, фотографий, иллюстраций и другой графики.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Популярный редактор для обработки графики | Универсальность, много лишних функций |
| Поддержка Windows и macOS | Нет веб-версии |
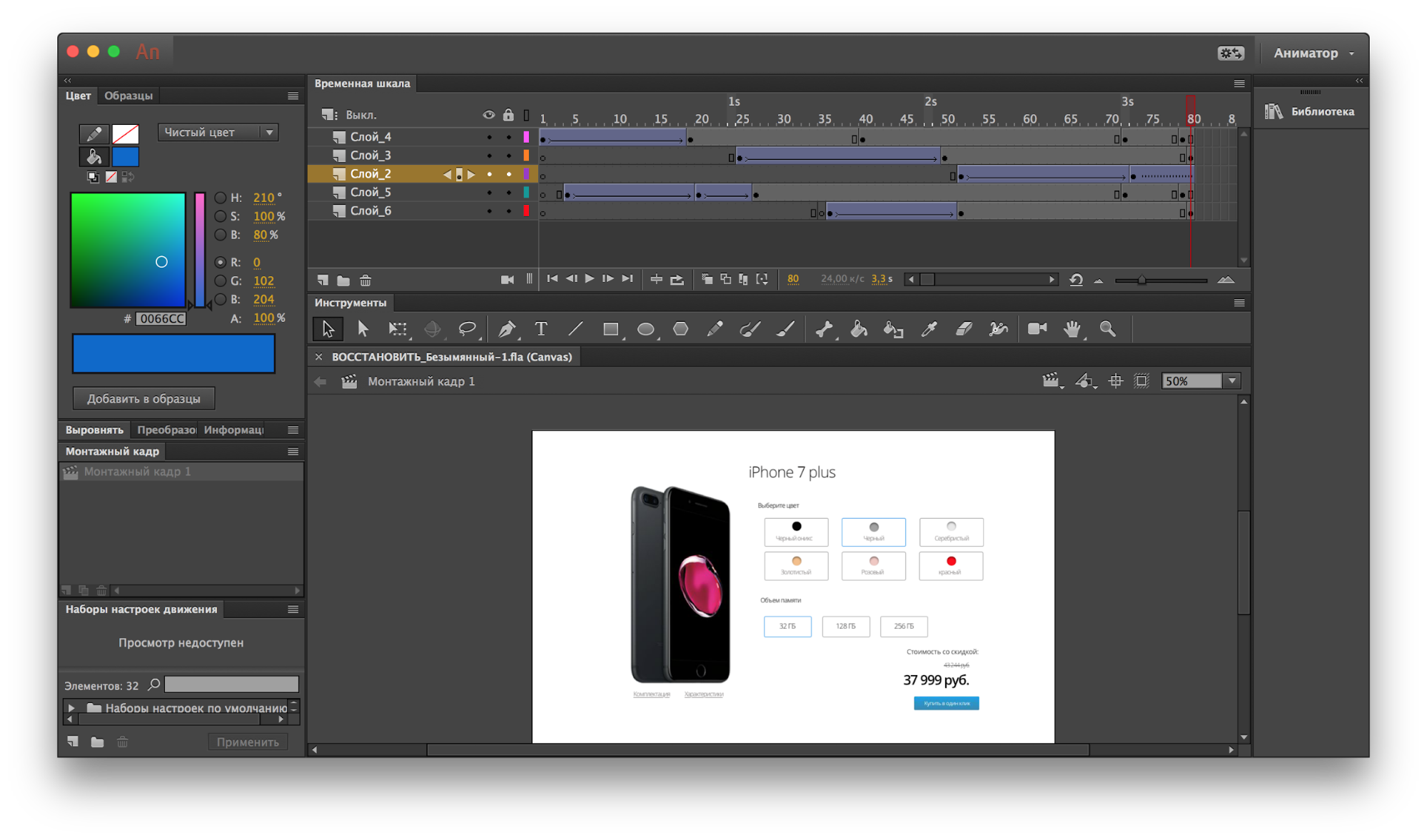
5. Adobe Animate
Это одна из тех программ, которые используют для анимации изображений. Есть удобная шкала времени с раскадровкой. В Animate удобно работать с макетами из Photoshop. Идеально подходит для создания интерактивных презентаций и баннеров. Позволяет экспортировать анимацию в формате HTML и CSS.
Сфера применения: анимация презентаций, баннеров, рекламы.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Работа с векторной графикой | Иногда встроенного редактора не хватает |
| Поддержка Windows и macOS | Нет веб-версии |
| Развитое сообщество, много уроков |
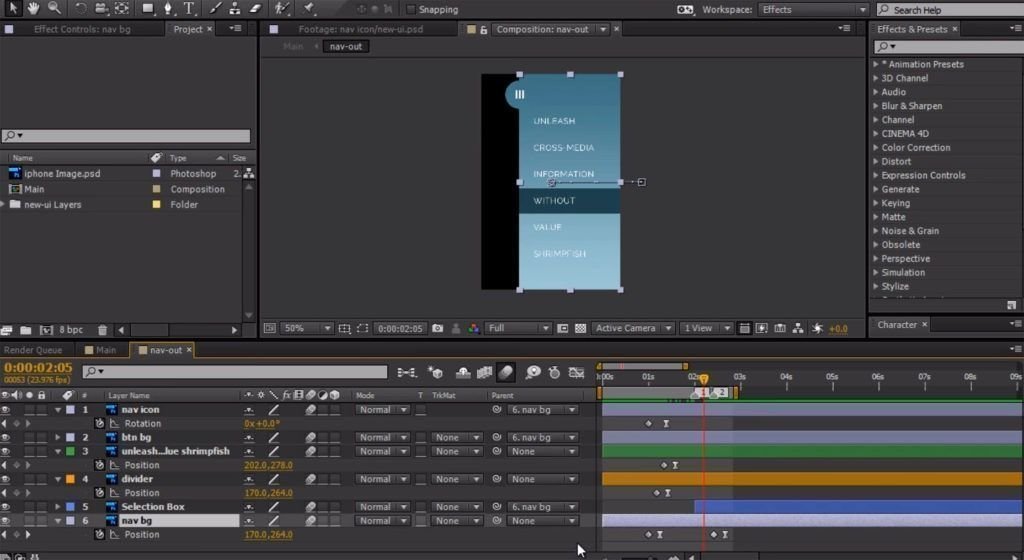
6. Adobe After Effects
Продвинутый редактор для создания анимированной графики. Он пригодится и для обработки видеоклипов, оформления рекламных роликов и заставок.
After Effects требует значительных ресурсов и довольно сложен для изучения. Поэтому знакомство с ним лучше начать уже после изучения Photoshop и Animate.
Сфера применения: создание спецэффектов, заставок, титров, анимаций.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Мультифункциональный инструмент | Сложно освоить |
| Поддержка Windows и macOS | Запутанный интерфейс |
| Развитое сообщество, много уроков | Необходим мощный компьютер |
В какой программе сделать анимацию
Выбор программы зависит от вида анимации, поэтому мы составили таблицу, которая поможет определиться с нужной программой.
| ПРОГРАММА | ПРОСТЫЕ АНИМАЦИИ | РАБОТАЕТ В БРАУЗЕРЕ | PRO-УРОВЕНЬ | БЕСПЛАТНАЯ |
|---|---|---|---|---|
| InVision | Нет | Нет | Нет | Да |
| Adobe Photoshop | Да | Нет | Нет | Нет |
| Principle | Да | Нет | Нет | Нет |
| Marvel | Да | Да | Нет | Да |
| Adobe Animate | Нет | Нет | Нет | Нет |
| Adobe After Effects | Нет | Нет | Да | Нет |
Резюме
Программ для создания анимации много, каждая из них подходит для своей цели. Если хотите узнать, какими программами пользуются для анимации интерфейсов, и научиться с ними работать, обратите внимание на наш курс.
Анимация интерфейсов
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепции проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
Список лучших инструментов для web-анимации
Список лучших инструментов для web-анимации. SVG/CSS/Canvas/DOM анимация + GUI инструменты для генерации кривых Безье и CSS анимации.
В будущем список будет дополнен книгами и видео-курсами по web-анимации. Если вы заметите, что какого-то стоящего инструмента не присутствует — пожалуйста, напишите об этом и я добавлю его.
Также буду рад отзывам на инструменты из текущего списка, с помощью ваших отзывов я смогу сделать описание инструментов более полным.
Одна из наиболее популярных библиотек для SVG. Не только для анимации, но и для удобной работой с SVG вообще. Современная версия Raphael.js
Отличная библиотека с кучей крутейших плагинов и хорошей документацией. Заявляется лучшая производительность в сравнении с Snap.svg и Raphael.js
Библиотека может быть интересна своей легковесностью. Автором не развивается.
Отличная библиотека для анимации контуров SVG, имеет также GUI-версию.
Хороший вариант, если вам нужно поддерживать таких мамонтов как IE6, в ином случае посмотрите на Snap.svg, Svg.js или любой другой современный вариант.
Хорошая библиотека для анимации контуров SVG, выделяется легковесностью.
Интересна в качестве экспоната, автором не развивается, к сожалению.
Неплохое, хотя и слегка тяжеловесное решение для лоадера.
Библиотека для морфинга SVG. Плагин для GSAP решает эту задачу лучше, однако он платный, а этот инструмент бесплатен.
Серьёзное решение для JS анимации, используется многими большими ребятами и активно поддерживается автором.
Хорошая библиотека, с богатым функционалом и декларативным интерфейсом.
Анимационный гигант мира front-end. Сверх-производительность и масса плагинов, некоторые из которых уникальны. В бесплатной версии доступны не все плагины, однако и без них функционал очень широкий.
Достаточно активно-развивающаяся библиотека. Очень-очень компактна для своих возможностей и имеет хорошую документацию.
Совсем небольшая утилита, если размер библиотеки очень критичен, то можно рассмотреть и её.
Неплохое решение и легковесное решение с удобным интерфейсом.
Библиотека для простой анимации текста, к сожалению нуждается в достаточно тяжёлых зависимостях (таких как JQuery).
Интересна в качестве экспоната, давно заброшена автором.
Интересна в качестве экспоната, давно заброшена автором.
Позиционирует себя как «Sprite based animation library», выделяется легковесностью.
Подойдёт для простых решений, может похвастаться удобным интерфейсом.
Свежая библиотека, выделяется легковесностью. Активно развивается автором.
Серьёзная и комплексная штука. Создатели позиционируют её как более легковесный аналог GSAP. Выделяется интеграцией в React, относительно небольшим весом и классной работой с SVG.
За наводку спасибо exdeniz
Canvas
Может быть интересна как экспонат. Автором не развивается.
Интересная библиотека, которая может рендерить в Canvas, SVG и даже WebGl. Активно развивается, достаточно производительная и радует функционалом.
Позиционируется как „Object-based canvas drawing“. Автором не заброшена.
Подойдёт не только для анимации Canvas, но и как абстракция для работы с ним.
Позиционирует себя как „Vector graphics scripting framework“. Серьёзный и интенсивно развивающийся инструмент.
Неплохой инструмент для анимации и вообще для работы с Canvas.
Реализует векторную графику поверх Canvas с событиями мыши и тачей, анимацией и всем остальным. Сейчас в Core очень много разных дополнительных модулей, которые позже будут перенесены в часть More (а-ля Mootools). Например, умеет рисовать плавные кривые через множество точек, анимировать движение объекта вдоль пути, анимировать превращение одной кривой в другую (в том числе и разных видов — например, кривую Лагранжа в кривую Безье), есть Draggable и много разных классных вещей.
В планах WebGL и SVG.
За библиотеку спасибо Keyten
Очень и очень серьёзный инструмент для создания эффектов, анимации и даже игр. Может рендерить как в WebGL так и в Canvas для старых платформ. Обладает огромнейшим функционалом и отличной производительностью, однако вес у него соответствующий.
Scroll
Неплохая простая библиотека для анимаций по скролингу, подойдёт для простых задач.
Простое решения для анимаций по скролингу. Для коммерческого использования не бесплатна.
Легковесная и бесплатная для коммерческого использования.
Несмотря на то, что последние изменения библиотеки были 2 года назад, является наиболее функциональным решением для скролл-анимации.
Отличнейшая библиотека для сложных анимаций привязанных к скролу. Может похвастаться легковесностью и производительностью.
Easing
GUI-инструмент для генерации нужный временных кривых.
Инструмент для генерации временных кривых, не лучше и не хуже других.
Ещё один инструмент для генерации временных кривых.
GUI инструмент для генерации CSS-анимации.
Ещё один GUI инструмент для генерации CSS-анимации.
Небольшой набор CSS-лоадеров. Есть возможность кастомизировать цвета.
Неплохой генератор CSS-анимаций.
GUI-инструмент для генерации CSS-анимаций. Не лучше и не хуже других.
На данный момент — самый функциональный и интересный GUI-инструмент. Можно попробовать хотя бы ради интереса.
Большой набор CSS-классов с различными анимациями.
Большущая коллекция CSS-классов с анимациями.
Небольшой набор CSS-лоадеров.
GUI-инструмент для генерации CSS-анимаций.
CSS3 Animation Cheat Sheet
Небольшая библиотека CSS-классов с анимациями.
Буду благодарен, если вы внесёте свой вклад своими комментариями с другими полезными инструментами, а так же коммитам в отдельном репозитории созданным специально для этого.
Кроме того, доступна GUI версия каталога с фильтрами по категориям и размеру.
AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Читают сейчас
Редакторский дайджест
Присылаем лучшие статьи раз в месяц
Скоро на этот адрес придет письмо. Подтвердите подписку, если всё в силе.
Похожие публикации
Как я решил протестировать нагрузочную способность web сервера
Знакомимся с Web Animations API
Веб анимации — element.animate() уже в Chrome 36
Курсы
AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Минуточку внимания
Комментарии 17
Имхо, немножко странная подборка, всё в одну кучу.
Кстати, в paperjs нет возможностей для анимации кроме обычного таймаута. Хотя демки у них и очень впечатляющие, конечно.
Добавлю свою библиотеку.
DeltaJS 
3 года назад (3 года и 3 дня, кстати; почти круглая дата) представил её на хабре под названием Graphics2D.js. Ко второй мажорной версии решил переименовать, но пока там бета, и много где фигурирует старое название.
Реализует векторную графику поверх Canvas с событиями мыши и тачей, анимацией и всем остальным. Сейчас в Core очень много разных дополнительных модулей, которые позже будут перенесены в часть More (а-ля Mootools). Например, умеет рисовать плавные кривые через множество точек, анимировать движение объекта вдоль пути, анимировать превращение одной кривой в другую (в том числе и разных видов — например, кривую Лагранжа в кривую Безье), есть Draggable и много разных классных вещей.
В планах WebGL и SVG.
Спасибо за библиотеку, добавил её в список.
На счёт группировки инструментов — согласен, сгруппирую их по категориям.
Нормальная группировка есть в репозитории и в «GUI» версии.
Хорошо бы ещё логотип вашей библиотеки в более высоком разрешении.